Релиз React 16 состоялся. В переводе нашего подписчика приведено краткое описание того, что нового добавили в React 16.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
В этом уроке вы узнаете о технологии Flux и о том, как она используется для обработки потока данных в приложениях на основе React.
→ Прямая ссылка ←Статья о том, как НЕ нужно делать модальные окна, почему нельзя их делать поверх контента от Аны Тюдор на CSS-Tricks.
→ Прямая ссылка ←Небольшой гайд-сравнение об экспорте в SVG из трех популярных программ для работы с векторной графикой: Adobe Illustrator, Sketch и Figma.
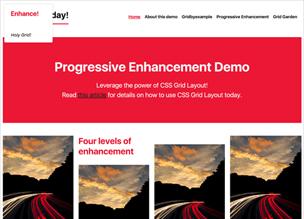
→ Прямая ссылка ←Статья на Smashing Magazine о том, как в проекте сделать прогрессивное улучшение от флоатов до flexbox и далее до CSS grids.
→ Прямая ссылка ←Практическая статья о том, как сделать продающую, приятную и понятную обложку для журнала на блоге Design your way.
→ Прямая ссылка ←Статья о том, как с помощью вкладки «Приоритет» можно смотреть разные HTTP запросы и продумывать скорость первой значащей прорисовки.
→ Прямая ссылка ←Статья о том, как уменьшить размер CSS на 70%, например, путем уменьшения классовых имен на этапе компиляции.
→ Прямая ссылка ←Интересная статья с UX Planet с несколькими фактами о том почему использовать цвет нужно осторожно, учитывая особенности психологии.
→ Прямая ссылка ←Статья-туториал на Tuts+ о том, как использование нативных CSS переменных позволит нам удобнее работать с анимациями.
→ Прямая ссылка ←Статья о том, как добавить в ваши React приложения делать рендеринг на сервере, для того чтобы не было проблем с SEO и поисковыми роботами. Ну и для скорости иногда.
→ Прямая ссылка ←Почитайте про архитектуру сервиса Medium, используемые у них технологии и про невероятную производительность, которую удается обеспечивать.
→ Прямая ссылка ←Статья о том, как хранятся данные в памяти в языке программирования JavaScript. А именно о разнице между значениями (для примитивных типов) и ссылками на эти значения (объекты).
→ Прямая ссылка ←Обзор всех последних изменений в EcmaScript8 или EcmaScript 2017, новом стандарте JavaScript, который был принят в конце июня.
→ Прямая ссылка ←Статья о том, как инкапсулировать некоторые части кода в функции и многократно их использовать, чтобы не повторяться.
→ Прямая ссылка ←