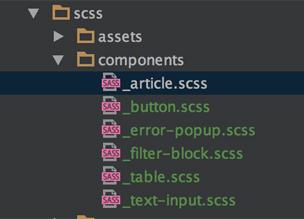
Посмотрите статью на devbridge о том, как правильно использовать Sass и какие интересные методы и техники можно взять на вооружение.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Не далее чем этой весной в некоторых браузерах (Safari и Firefox) началась поддержка псевдо-класса :focus-within, который выбирает контейнер, даже если зафокусены дочерние элементы.
На Tuts+ записали небольшой скринкаст о том, как сделать слайдер с эффектом Duotone с помощью очень базового JavaScript.
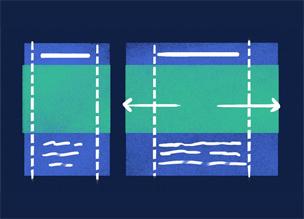
→ Прямая ссылка ←Практический пример верстки с помощью CSS гридов, а именно заполнение ширины вьюпорта элементом, который находится в ограниченном контейнере.
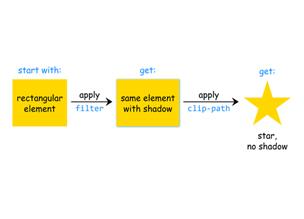
→ Прямая ссылка ←Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
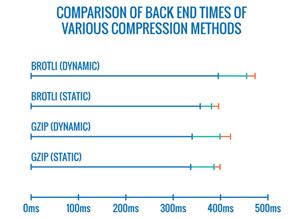
→ Прямая ссылка ←Почитайте статью на CSS-Tricks о том как включить алгоритм Brotli для сжатия всякого на уровне веб-сервера, например Nginx.
→ Прямая ссылка ←Очередной ролик от Криса Спунера о том, как сделать винтажный текстовый эффект в Adobe Photoshop. Сработает с любыми шрифтами!
→ Прямая ссылка ←Почитайте интересный гайд по vue.js для тех, кто разбирается хотя бы в jQuery. Все показано на примере виджета «написать новый твит».
→ Прямая ссылка ←Sarah Drasner написала неплохую статью на CSS-Tricks с советами по тому как тестировать ваш Front End в целом и JavaScript в частности.
→ Прямая ссылка ←И снова немного классики: видео-туториал от Криса Спунера по поводу текстовых эффектов. Сегодня — небольшой привет из 80х и ретро-футуризм.
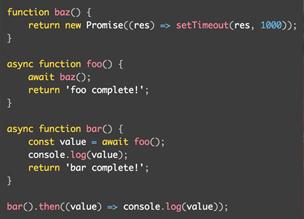
→ Прямая ссылка ←На блоге bitsofcode появилась отличная статья про промисы и асинхронные функции в JavaScript, об их сходствах и различиях!
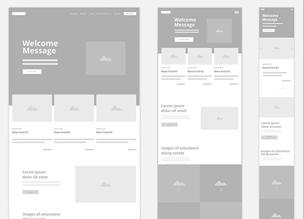
→ Прямая ссылка ←Посмотрите как David Bachmann интересно придумал использовать calc() и элементы vh и vw для по-настоящему адаптивных шаблонов.
Посмотрите короткий, но емкий ролик от Криса Спунера о том, как сделать прикольного векторного монстра в Adobe Illustrator.
→ Прямая ссылка ←Крис Койер на CSS-Tricks делится устранения своей боли по поводу огромного количества HTTP-запросов в комментариях WordPress.
→ Прямая ссылка ←Отличный туториал для Adobe Photoshop от Криса Спунера, в котором показываются три способа наложить текстуры на винтажные логотипы.
→ Прямая ссылка ←