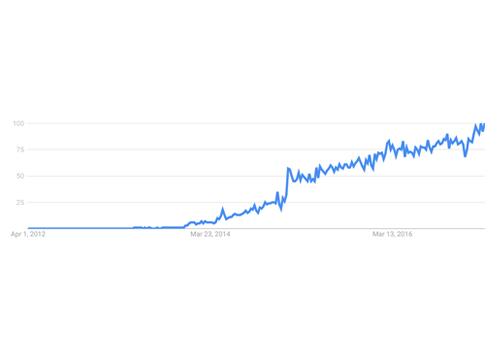
Почитайте интересную статью на freeCodeCamp о том почему React покоряет front-end разработку и о производительности.
→ Прямая ссылка ←В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Посмотрите отличный видеотуториал от Криса Спунера, который покажет как устроить настоящий сюрреализм и «состарить» его в Adobe Photoshop.
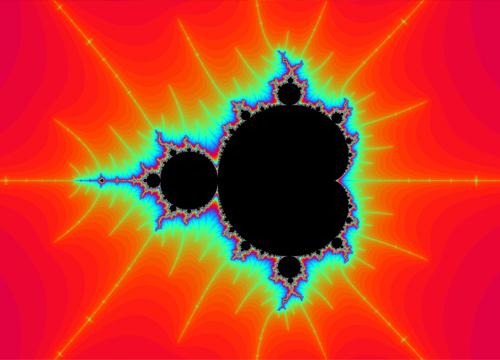
→ Прямая ссылка ←Посмотрите на реализацию множества Мандельброта с помощью Canvas и Javascript от экспериментатор Джеффа Фаулера на блоге Daily JS.
→ Прямая ссылка ←Surma на блоге разработчиков Google написал интересную статью о том как сделать плавный и приятный кастомный скроллбар. Хотя я бы этого все равно не делал, но концепция отличная!
→ Прямая ссылка ←Почитайте интересную статью на Track Changes о том, как сейчас «вклиниться» в большой Front End. Хорошо подойдет для back-end разработчиков.
→ Прямая ссылка ←Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
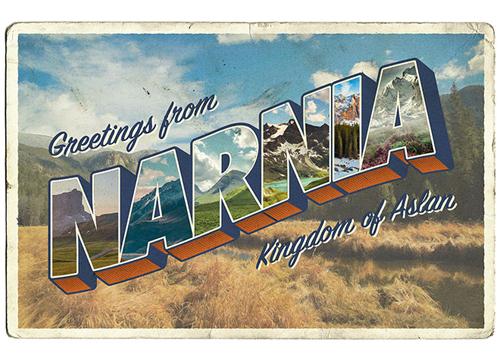
→ Прямая ссылка ←Посмотрите крутой гайд от Криса Спунера, который расскажет и покажет вам как сделать отличную винтажную открытку с помощью Adobe Photoshop и Illustrator.
→ Прямая ссылка ←Почитайте шикарную статью про типографику в современных HTML электронных письмах. Раньше было почти невозможно использовать кастомные шрифты, теперь есть возможности.
→ Прямая ссылка ←Крис Спунер написал очередной туториал со скриншотами, в этот раз о том как сделать эффект акварельных красок в Adobe Photoshop.
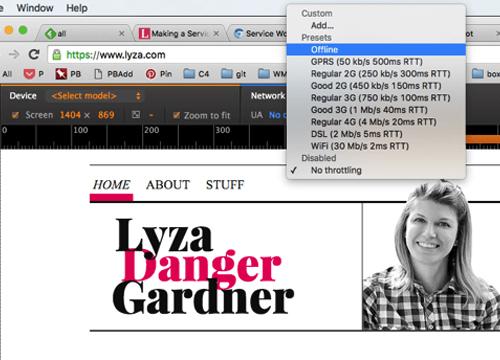
→ Прямая ссылка ←Почитайте шикарную статью на Smashing Magazine о том, как сделать своего первого Service Worker и заставить сайт работать в offline режиме!
→ Прямая ссылка ←Почитайте статью на блоге Яндекса на Хабре об эволюции модулей в JavaScript, начиная с 1999 года, вплоть до модулей ECMA Script 2015.
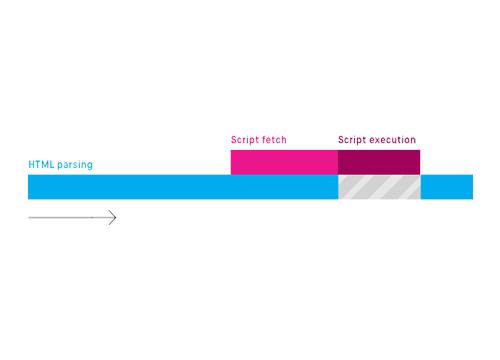
→ Прямая ссылка ←Почитайте Ire Aderinokun с bitsofco.de, которая написала интересную заметку об атрибутах async и defer, их различиях и сходствах.
Почитайте статью на блоге Badoo о том, что ускорение сайта — является главной оптимизацией для хорошего UX.
→ Прямая ссылка ←На Smashing Magazine для нас сделали очень подробное сравнение двух фронтенд фреймворков: Bootstrap 4 и Foundation for Sites 6.
→ Прямая ссылка ←На CSS-Tricks нам выложили стартовый гайд о том, как начать пользоваться CSS Grid, в том числе работа с медиа запросами.
→ Прямая ссылка ←