Ана Тюдор на CSS-Tricks рассказывает нам как использовать одно @keyframes правило для анимаций разных состояний. Очень познавательно.
В этом подразделе собраны все самые интересные лонгриды про веб-дизайн и веб-разработку, которые мы нашли в сети интернет. Кроме этого здесь мы делимся большими и развёрнутыми туториалами, обязательно читайте!
Родительский раздел: полезные ссылки.
Вам приходилось когда-нибудь анимировать тысячи элементов HTML5 Canvas? Оказывается, это можно сделать плавно и хорошо. Читайте по ссылке как.
→ Прямая ссылка ←Посмотрите, Крис Койер нам рассказывает об интересном методе работы с текстом с помощью атрибута contenteditable и интересных трансформаций.
Почитайте статью на Kirupa о том, как работать с CSS тайминг функциями. Также вас ждет поясняющий видеоролик для тех, кто любит воспринимать аудиовизуальную информацию.
→ Прямая ссылка ←Статья с Hackernoon, которая предлагает нам ответы на самые часто задаваемые вопросы касающиеся современной JavaScript разработки.
→ Прямая ссылка ←Сегодня для вас подробный набор туториалов о том как легко можно делать CSS анимации с помощью @keyframes, а также про анимации в целом.
На блоге CSS Animation Rocks всегда можно найти очень интересные демки для разных проектов. Сегодня делимся анимированным хедером с CSS.
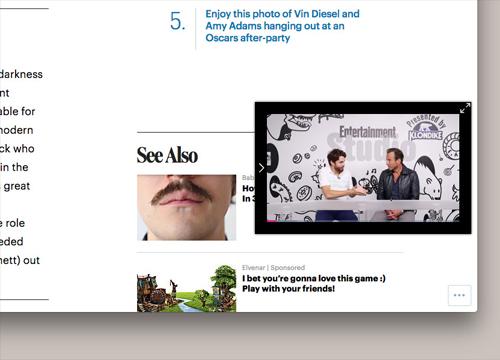
→ Прямая ссылка ←Посмотрите урок на Tuts+, который показывает как сделать «летающее» видео на вашей странице, прямо как в приложении YouTube на iOS.
→ Прямая ссылка ←На Designmodo выложили отличную инфографику, которая учит нас создавать правильные цветовые схемы согласно теории цвета.
→ Прямая ссылка ←Почитайте небольшую заметку о том, как построить WordPress окружение с помощью контейнерной виртуализации и Docker.
→ Прямая ссылка ←Очень подробная и интересная статья об архитектуре любого API на основе RESTful, помогает разобраться со всеми видами запросов и безопасностью.
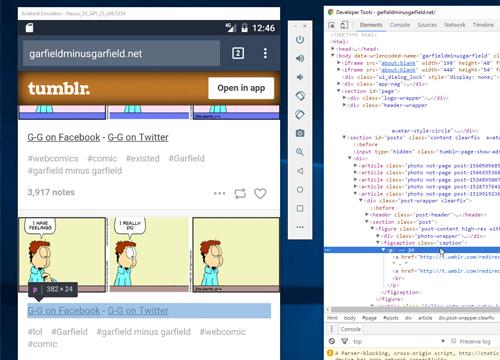
→ Прямая ссылка ←Обратитесь к этой подробной инструкции, чтобы узнать о том делать cross-browser тестирование во всех возможных браузерах и как эти браузеры установить.
→ Прямая ссылка ←Смотрите очередной туториал от Криса Спунера о том как сделать эффект леттеринга на меловой доске в Adobe Photoshop и Illustrator.
→ Прямая ссылка ←Крис Спунер продолжает учить нас работать в Adobe Illustrator, и сегодня на очереди туториал про создание цифровых волн с частицами.
→ Прямая ссылка ←Хотите начать работать с Webpack или углубить свои знания о нем? Обязательно посмотрите этот подробный гайд от Smashing Magazine.
→ Прямая ссылка ←