Красивые демонстрации SVG анимаций с линиями, которые сделаны с помощью TimelineMax в GSAP и плагина DrawSVGPlugin.
Туториал о том, как с помощью CSS анимаций можно воссоздать «дышащую» анимацию, которую постоянно показывают на Apple Watch.
→ Прямая ссылка ←Демонстрация того какие можно сделать красивые фоновые анимации с помощью WebGL, ThreeJS и GSAP, ребята с Codrops, как всегда постарались.
→ Прямая ссылка ←Посмотрите на крутую демонстрацию от Codrops, на которой несколько эффектов SVG-анимаций на рамках в слайдшоу реализованы с помощью anime.js.
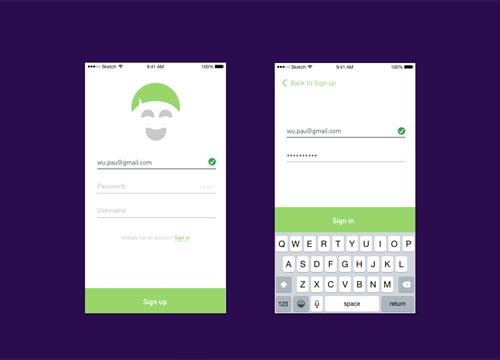
→ Прямая ссылка ←История о том, как разработчик решил попробовать себя на поприще дизайнера и уже 60 дней выполняет Daily UI challenge.
→ Прямая ссылка ←Посморите отличную демонстрацию SVG анимации на примере велосипедиста, с помощью JavaScript библиотеки GSAP.
→ Прямая ссылка ←Зацените набор демонстраций, которые сделали студенты BDDI чтобы продемонстрировать возможности веб-технологий. Не забудьте надеть наушники.
→ Прямая ссылка ←Постоянно обновляющийся список use-кейсов по работе с интерфейсами в дизайне веб-сайтов и веб-приложений. «Хозяюшкины секреты» от дизайна.
→ Прямая ссылка ←Демонстрация раскрывающейся анимации элементов по сетке на примере магазина с гитарами. Очень плавно, работает только в современных браузерах.
→ Прямая ссылка ←Еще одно красивое демо с анимациями на glsl-easings и svg оверлеями. Очень похоже на все, чо делает Codrops, но каждый раз интересно.
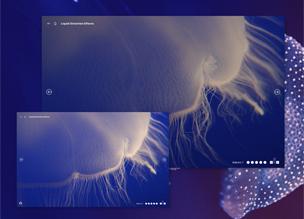
→ Прямая ссылка ←Демонстрация эффекта искажений от жидкости с помощью PixiJS и анимаций на GSAP. Красивые и плавные переходы между страницами.
→ Прямая ссылка ←Реализация затмения на чистом CSS, только с помощью CSS анимаций, никакого JavaScript.
→ Прямая ссылка ←Демо с анимированным «сегментированным» градиентом, который двигается вдоль SVG пути, очень производительно и симпатично.
→ Прямая ссылка ←Демо на CodePen, в котором реализованы анимированные переходы между устройствами при тестировании адаптированной верстки.
→ Прямая ссылка ←Несколько примеров CSS чекбоксов с ресурса Free Frontend, выглядят все по-разному, для создания разного UX.
→ Прямая ссылка ←