Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
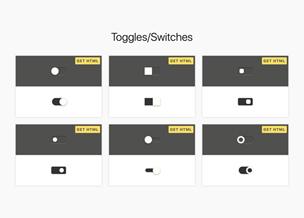
→ Прямая ссылка ←Целая большая бибилотека различных CSS чекбоксов, которые не выглядят как обычные квадратики с галочками. Можно самый разный UX реализовать.
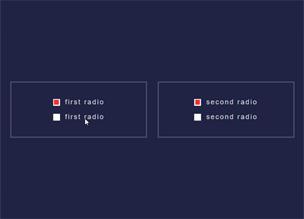
→ Прямая ссылка ←Дайджест из 50 примеров радио-кнопок на веб-технологиях. Здесь вам и квадратики, и картинки и даже красивые подсказки. Если закончилось вдохновение — позаимствуйте что-нибудь по ссылке.
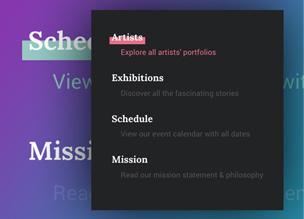
→ Прямая ссылка ←Очередное демо, на котором изображеные различные эффекты наведения для пунктов меню. Как всегда, используются современные CSS технологии.
→ Прямая ссылка ←Калькулятор расстояния между аэропортами, написанный на Vue.js с GSAP анимациями и SVG графикой. Демо на CodePen.
→ Прямая ссылка ←Демо «мировых часов» с выпадающим списком городов, выполненное на Vue.js. Спешите на CodePen, у Рэйчел Наборс отлично получилось!
→ Прямая ссылка ←Очередной дайджест с ресурса Free Frontend, который предлагает нам несколько демо с плавными переходами между страницами на CSS и других веб-технологиях.
→ Прямая ссылка ←Рекомендуем подкаст Syntax.fm для тех, кто владеет языком Шекспира. Очень интересно рассказывают про обширный список аспектов веб-разработки.
→ Прямая ссылка ←Посмотрите демо на Codepen, которое демонстрирует использование Tweenmax, одной из важных частей JavaScript библиотеки GSAP, для эффекта разделения изображения на сегменты.
→ Прямая ссылка ←Очередная статья сборник для вдохновения, из которой можно подчерпнуть пару интересных CSS эффектов при наведении. Снова с ресурса Free Frontend.
→ Прямая ссылка ←Вы то и не знали, а в Adobe Photoshop можно делать анимации. Посмотрите на пример схематичного айфона и начинайте делать такие сами!
→ Прямая ссылка ←Очередная версия противостояния React и Vue.js, на этот раз от Delicious Brains. Если до сих пор выбираете или хотите почитать еще мнение — переходите по ссылке.
→ Прямая ссылка ←Если вы в 2к17 все еще используете красивые кнопочки, то вы обратились по адресу: по ссылке вы найдете около 100 различных вариантов с градиентными кнопками.
→ Прямая ссылка ←Одноклеточные организмы можно анимировать даже с помощью SVG и веб-технологий, а можно этот эффект не только на биологию распространить. Продолжаем делиться прикольчиками и приколюшечками с Codrops.
→ Прямая ссылка ←Интересное демо «взрывных» переходов между страницами с помощью CSS и SVG, очередной крутой подгон от Scotch.io.
→ Прямая ссылка ←