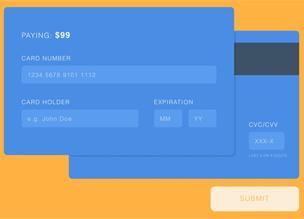
Нам предлагается большой (правда большой) список демо с CSS формами на CodePen. Ресурс Freebie Supply порадовал.
→ Прямая ссылка ←Посмотрите примеры эффекты с шрифтами и буквами, которые можно использовать в заголовках, в том числе и взаимодействия.
→ Прямая ссылка ←В модных нынче масках для SVG можно наложить их анимацией, через GIF. Посмотрите на Codepen и попробуйте, только покачественнее гифку выберите.
→ Прямая ссылка ←Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←Смотрите на список из 51 демо на тему CSS эффекты с изображениями от Free Frontend. Для «вдохновения» — самое оно.
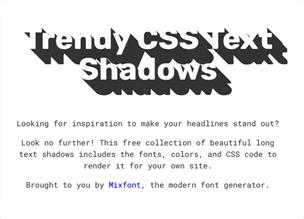
→ Прямая ссылка ←Посмотрите отличную подборку текстовых теней на CSS от ресурса Mixfont. А вы все еще такие делаете? Не страдает производительность от больших?
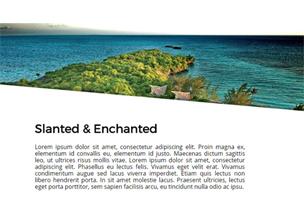
→ Прямая ссылка ←Посмотрите очередной список от Free Frontend с примерами интересных CSS хедеров и футеров. Пригодятся чтобы взять и совсем чуть-чуть допилить.
→ Прямая ссылка ←Иногда просто хочется вдохновиться чем-то, именно для этого существуют посты с иллюстрациями. Сегодня — пейзажи с яркими цветами.
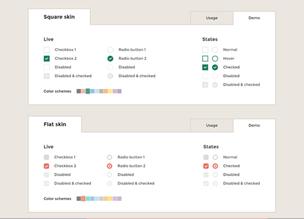
→ Прямая ссылка ←На Designmodo нам подготовили отличный список бесплатных JavaScript библиотек, которые позволяют кастомизировать радио кнопки и чекбоксы.
→ Прямая ссылка ←Предлагаем вам очередное демо от Codrops, на котором показали как реализовать на фоне перетекающие анимации.
→ Прямая ссылка ←Посмотрите библиотеку HR.js, которая позволяет не только выделять искомый текст, но и заменять его. Без зависимостей.
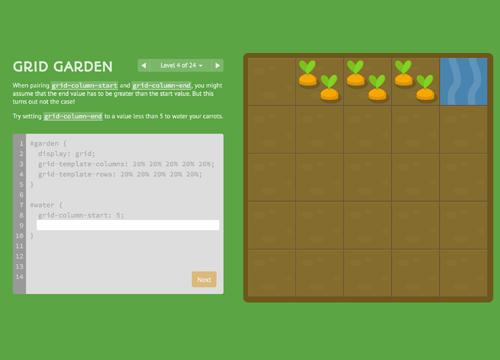
→ Прямая ссылка ←Собираетесь учить CSS сетки (grids), но все еще лень читать книжки? Тогда попробуйте игру CSS Grid Garden, за 28 уровней научитесь!
→ Прямая ссылка ←Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
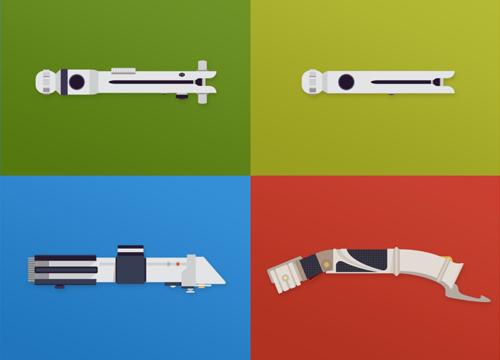
→ Прямая ссылка ←Кто бы мог подумать, но в интернете даже есть настоящий архив световых мечей в векторе. У вас какой любимый?
→ Прямая ссылка ←Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
→ Прямая ссылка ←