Посмотрите статью о том как, используя WordPress REST API, сделать быструю и удобную страницу с настройками.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Очередная версия противостояния React и Vue.js, на этот раз от Delicious Brains. Если до сих пор выбираете или хотите почитать еще мнение — переходите по ссылке.
→ Прямая ссылка ←Статья о различиях и сходствах Masking (<mask>) и Clipping (<clipPath>) в SVG от Сары Драснер на CSS-Tricks.
Библиотека Barba.js позволяет реализовать плавные переходы между вашими страницами для минимизации количества HTTP запросов и увеличения производительности.
→ Прямая ссылка ←Очередной пошаговый видео туториал от Криса Спунера о том, как окрасить черно-белую фотографию в Adobe Photoshop.
→ Прямая ссылка ←Попробуйте небольшой CSS фреймворк, построенных на современных технологиях, в том числе Flexbox. Если не для использования, так хоть для образца.
→ Прямая ссылка ←Очень классный эффект и плавный 60 fps параллакса с перекосом. Одно «но» — требуется jQuery. Скидывайте в комментарии варианты без jQuery!
→ Прямая ссылка ←Каждый год к такой тривиальной вещи как Favicon добавляются новые спецификации, вариации и форматы. Состояние на 2017 год можно прочитать по ссылке на хабре.
→ Прямая ссылка ←Плагин jRange для jQuery позволит вам легко добавить элементы для выбора значения из диапазона в ваши HTML формы.
→ Прямая ссылка ←Статья о том, как получить все преимущества React без его использования, на ванильном JavaScript. Аж в двух частях.
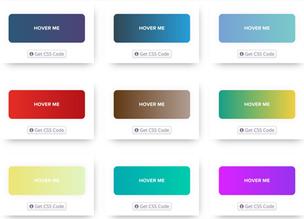
→ Прямая ссылка ←Если вы в 2к17 все еще используете красивые кнопочки, то вы обратились по адресу: по ссылке вы найдете около 100 различных вариантов с градиентными кнопками.
→ Прямая ссылка ←Одноклеточные организмы можно анимировать даже с помощью SVG и веб-технологий, а можно этот эффект не только на биологию распространить. Продолжаем делиться прикольчиками и приколюшечками с Codrops.
→ Прямая ссылка ←Посмотрите на Хабре шикарную статью перевели о том, как правильно пользовать Tor браузером. Просто включить его — недостаточно! ?
→ Прямая ссылка ←Крис Спунер предлагает нам пошаговый туториал для Adobe Illustrator о том, как создать мороженое на палочке (эскимо, фруктовый лед и не только). Попробуйте повторить, тем более что навык работы в редакторе поможет не только мороженное сделать.
p.s. я тут недавно выяснил, что Крис Спунер еще и игровые стримы выпускает, прямо как мы: uwdgames.
→ Прямая ссылка ←Собрались сделать слайдер с лентой времени и думали использовать что-то типа Owl Carousel? Попробуйте Timeline.js, тут уже за вас все сделано.
→ Прямая ссылка ←