Статья о том, как написать простенького Twitter бота на Node.js всего с 38 строками кода. Дольше авторизовывать приложение на самом Twitter, чем писать код.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Интересное демо «взрывных» переходов между страницами с помощью CSS и SVG, очередной крутой подгон от Scotch.io.
→ Прямая ссылка ←Команда Icons8 поделилась с посетителями Codrops бесплатным набором иконок из их темы Dusk UI. По ссылкам можете прочитать описания.
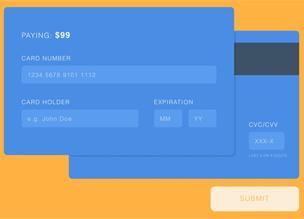
→ Прямая ссылка ←Нам предлагается большой (правда большой) список демо с CSS формами на CodePen. Ресурс Freebie Supply порадовал.
→ Прямая ссылка ←Смотрите, по ссылке вас ждет халявный шаблон сетки с «золотым соотношеним». Можно прикладывать куда угодно.
→ Прямая ссылка ←Посмотрите примеры эффекты с шрифтами и буквами, которые можно использовать в заголовках, в том числе и взаимодействия.
→ Прямая ссылка ←По аналогии с заметкой про роутер на Vue.js была переведена на русский статья про простой роутер в React v4.
→ Прямая ссылка ←Собираетесь освоить Vue.js, но не знаете с чего начать? Почитайте туториал на scotch.io, в котором расписано что из себя представляет роутер в этом фреймворке и попробуйте повторить.
→ Прямая ссылка ←Посмотрите самые распространенные ошибки, которые допускают junior JavaScript разработчики, на ресурсе Tutorialzine. Есть очевидные, но есть и занятные.
→ Прямая ссылка ←По ссылке вас ждут 10 зернистых виньетированных текстур с прозрачностью от Криса Спунера. Можно делать что угодно — от открыток до постеров к кино.
→ Прямая ссылка ←В модных нынче масках для SVG можно наложить их анимацией, через GIF. Посмотрите на Codepen и попробуйте, только покачественнее гифку выберите.
→ Прямая ссылка ←Посмотрите github репозиторий Spellbook of Modern Web Dev, если хотите понять для себя полную картину современной веб-разработки в области JavaScript.
→ Прямая ссылка ←Посмотрите небольшой трехсерийный туториал от Tuts+ на тему динамический шаблонов страниц (page templates) в WordPress. В том числе показывают как сделать собственные кастомные поля (custom fields). Помогает разобраться в концепциях.
→ Прямая ссылка ←Vicky Lai написала статью про метод reduce() и о том как, используя рекурсию, реализовывать алгоритмы.
Авторы ресурса the new code в течение 8 лет собирали статьи про веб-дизайн и веб-разработку и вот, наконец-то собрали более или менее полный список материалов по теме.
Хотя я уверен, что он будет постоянно дополняться и пополняться.
→ Прямая ссылка ←