Смотрите подробный туториал на Tuts+, в котором нас учат делать цветной распылитель (как был в Paint) в Adobe Photoshop.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Периодически в сети всплывают CSS шуточки, прикольчики и приколюшечки. Сегодня делимся сайтом, который полностью посвящен шутливым названиям цветов в HEX формате.
→ Прямая ссылка ←Привычный препроцессинг уже отходит на второй план, ведь все больше проектов, даже самых простых уходит в PWA (Progressive Web Apps) на популярных фреймворках. Теперь в моде CSS in JS, посмотрите на популярные решения.
→ Прямая ссылка ←Смотрите на список из 51 демо на тему CSS эффекты с изображениями от Free Frontend. Для «вдохновения» — самое оно.
→ Прямая ссылка ←Крис Койер рассуждает о том, если ли смысл в препроцессинге CSS переменных, или это начало конца препроцессинга как явления.
→ Прямая ссылка ←Посмотрите отличную подборку текстовых теней на CSS от ресурса Mixfont. А вы все еще такие делаете? Не страдает производительность от больших?
→ Прямая ссылка ←Посмотрите видео-туториал от Криса Спунера о том, как сделать векторный череп, который можно использовать и на футболках и в веб-дизайне.
→ Прямая ссылка ←Посмотрите очередной список от Free Frontend с примерами интересных CSS хедеров и футеров. Пригодятся чтобы взять и совсем чуть-чуть допилить.
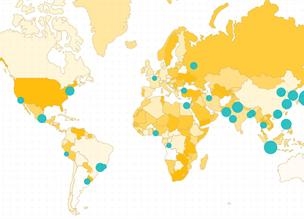
→ Прямая ссылка ←Почитайте у Ричарда Зимермана о том, как подружить d3.js (d3geo) и react на примере крутых SVG карт (подгружаются через topojson client).
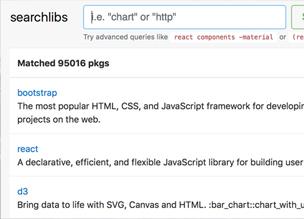
→ Прямая ссылка ←Ресурс serachlibs (Search JavaScript Libraries) предлагает нам удобный поиск по open source JavaScript библиотекам с различными параметрами. В том числе по времени с последнего коммита.
→ Прямая ссылка ←Посмотрите статью на devbridge о том, как правильно использовать Sass и какие интересные методы и техники можно взять на вооружение.
→ Прямая ссылка ←Посмотрите библиотеку t-scroll, которая отвечает всем последним требованиям (не использует jQuery, а использует ES6), а также кастомизируется с помощью Sass.
→ Прямая ссылка ←На Codrops выложили неплохое демо с всплывающими подсказками. Очень технологичное: используется SVG, CSS гриды и flexbox.
→ Прямая ссылка ←Не далее чем этой весной в некоторых браузерах (Safari и Firefox) началась поддержка псевдо-класса :focus-within, который выбирает контейнер, даже если зафокусены дочерние элементы.
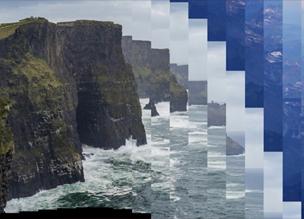
Посмотрите отличное демо на uiplease, на котором сделано анимированное слайдшоу с «переходами-разрезаниями».
→ Прямая ссылка ←