Иногда просто хочется вдохновиться чем-то, именно для этого существуют посты с иллюстрациями. Сегодня — пейзажи с яркими цветами.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На Tuts+ записали небольшой скринкаст о том, как сделать слайдер с эффектом Duotone с помощью очень базового JavaScript.
→ Прямая ссылка ←Очередной фреймворк, автор которого считает, что ему удастся сделать свой React. Посмотрите: виртуальный DOM, 5 килобайт и простой API.
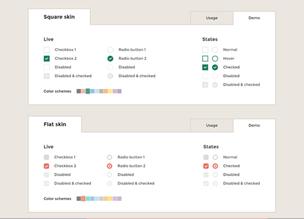
→ Прямая ссылка ←На Designmodo нам подготовили отличный список бесплатных JavaScript библиотек, которые позволяют кастомизировать радио кнопки и чекбоксы.
→ Прямая ссылка ←Предлагаем вам очередное демо от Codrops, на котором показали как реализовать на фоне перетекающие анимации.
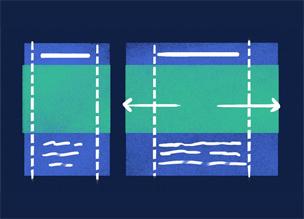
→ Прямая ссылка ←Практический пример верстки с помощью CSS гридов, а именно заполнение ширины вьюпорта элементом, который находится в ограниченном контейнере.
→ Прямая ссылка ←Adam Giese на CSS-Tricks показал несколько интересных примеров использования псевдоклассов :nth-child с помощью Sass миксинов.
У Криса Спунера на блоге выложили целых 9 бесплатных эффектов «выцветших» футболок с текстурами. Некоторые даже выглядят как застиранные.
→ Прямая ссылка ←Ana Tudor на CSS-Tricks провела версточное (wat?) исследование и выявила способы контрастирования текста на разных фонах с помощью CSS.
→ Прямая ссылка ←Новое демо от Codrops, на котором реализованы различные варианты предпросмотра папок в ваших веб-приложениях. Красиво получиось.
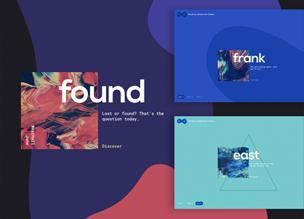
→ Прямая ссылка ←Ребята из Zurb выкатили новую документацию к своему фреймворку Foundation. Посмотрите, теперь наглядно и понятно.
→ Прямая ссылка ←Посмотрите на неплохие векторные иллюстрации от Codrops, которые можно легко использовать в коммерческих проектах в России. Плюсом они рекламируют там премиум иконки.
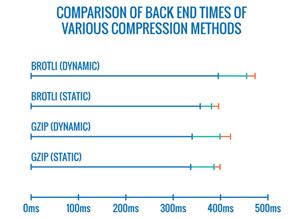
→ Прямая ссылка ←Почитайте статью на CSS-Tricks о том как включить алгоритм Brotli для сжатия всякого на уровне веб-сервера, например Nginx.
→ Прямая ссылка ←Посмотрите библиотеку HR.js, которая позволяет не только выделять искомый текст, но и заменять его. Без зависимостей.
→ Прямая ссылка ←Очередной ролик от Криса Спунера о том, как сделать винтажный текстовый эффект в Adobe Photoshop. Сработает с любыми шрифтами!
→ Прямая ссылка ←