Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Отличный туториал для Adobe Photoshop от Криса Спунера, в котором показываются три способа наложить текстуры на винтажные логотипы.
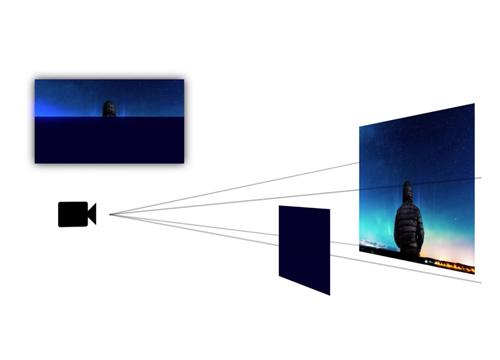
→ Прямая ссылка ←Посмотрите отличное демо Codrops, на котором реализован анимированный с помощью WebGL фон, который двигается еще сильнее при скроллинге.
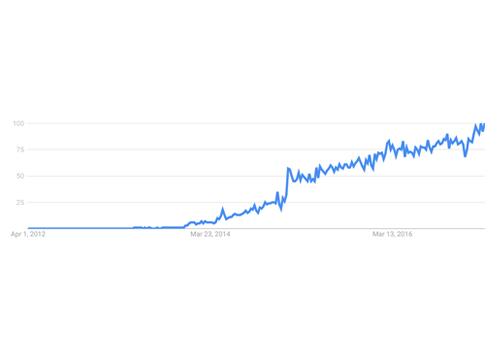
→ Прямая ссылка ←Почитайте интересную статью на freeCodeCamp о том почему React покоряет front-end разработку и о производительности.
→ Прямая ссылка ←Посмотрите библиотеку Anchorme — она позволяет сконвертировать текстовые ссылки в HTML, понимает много разных форматов.
→ Прямая ссылка ←Посмотрите отличный видеотуториал от Криса Спунера, который покажет как устроить настоящий сюрреализм и «состарить» его в Adobe Photoshop.
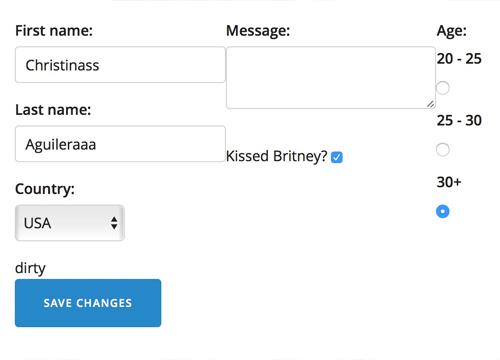
→ Прямая ссылка ←jQuery лагин Dirrty будет мониторить ваши формы на предмет изменения и включать колбэки, если какие-то поля были изменены.
→ Прямая ссылка ←Очередной подгон от Pixel Buddha в «акварельном» стиле — 6 безсшовных текстур в 3 разных стилях (цветные, нецветные и одноцветные).
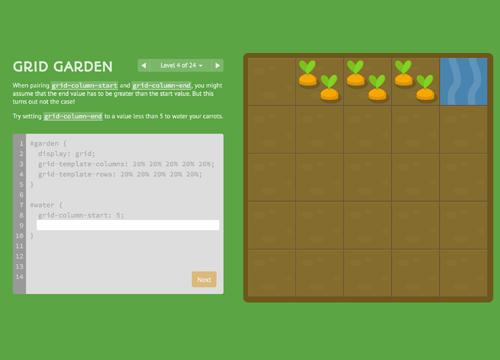
→ Прямая ссылка ←Собираетесь учить CSS сетки (grids), но все еще лень читать книжки? Тогда попробуйте игру CSS Grid Garden, за 28 уровней научитесь!
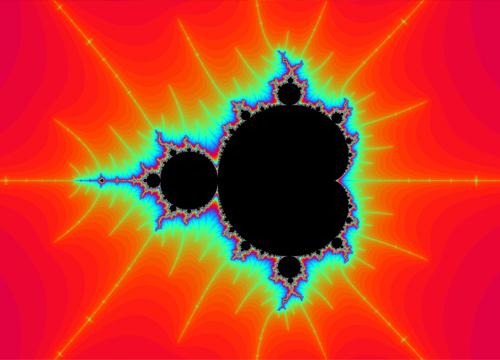
→ Прямая ссылка ←Посмотрите на реализацию множества Мандельброта с помощью Canvas и Javascript от экспериментатор Джеффа Фаулера на блоге Daily JS.
→ Прямая ссылка ←Посмотрите отличное демо с туториалом о том, как делать анимацию линий в SVG с помощью JavaScript от UI Please.
→ Прямая ссылка ←На Pixel Buddha выложили наши любимые «акварельные» элементы, на этот раз на цветочную тематику. Векторные.
→ Прямая ссылка ←Surma на блоге разработчиков Google написал интересную статью о том как сделать плавный и приятный кастомный скроллбар. Хотя я бы этого все равно не делал, но концепция отличная!
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
→ Прямая ссылка ←Почитайте интересную статью на Track Changes о том, как сейчас «вклиниться» в большой Front End. Хорошо подойдет для back-end разработчиков.
→ Прямая ссылка ←