На блоге CSS Animation Rocks выложили шикарное демо с «космическими» анимациями и переходами при наведении.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На Behance выложили новый бесплатный шрифт Ayres, с лигатурами и альтернативными глифами. Отлично подойдет для заголовков!
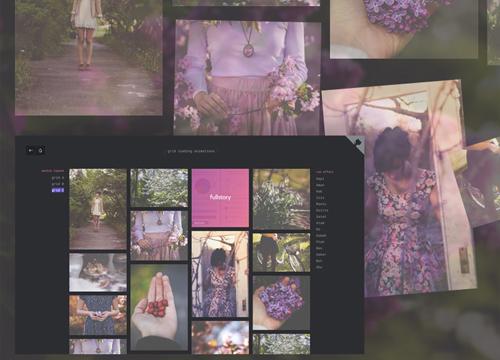
→ Прямая ссылка ←Ребята с Codrops подготовили нам шикарное демо с 15 разными эффектами подгрузки сеток в стиле masonry. Для тех, кто не любит статику.
→ Прямая ссылка ←Почитайте интересную практическую статью-туториал на блоге Google разработчиков. Здесь и про CSS3, и про JavaScript.
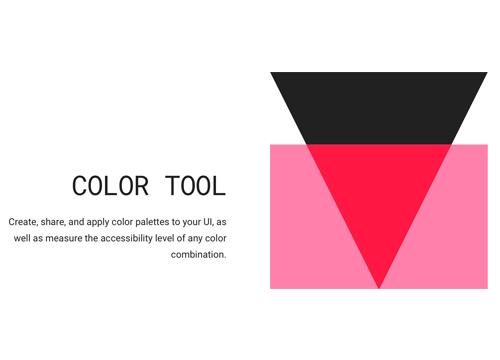
→ Прямая ссылка ←Color Tool от Material Design позволит вам выбрать цвета именно под ваш проект с помощью небольшого конструктора.
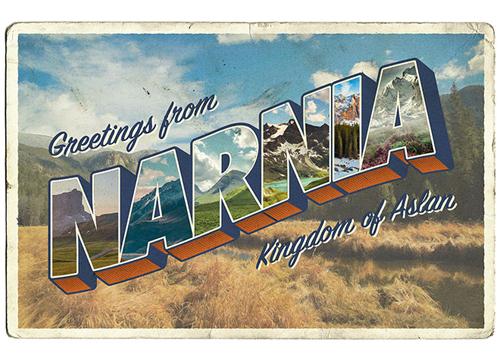
→ Прямая ссылка ←Посмотрите крутой гайд от Криса Спунера, который расскажет и покажет вам как сделать отличную винтажную открытку с помощью Adobe Photoshop и Illustrator.
→ Прямая ссылка ←Почитайте шикарную статью про типографику в современных HTML электронных письмах. Раньше было почти невозможно использовать кастомные шрифты, теперь есть возможности.
→ Прямая ссылка ←Сохраните себе шпаргалку для актуального Vue.js 2.3 со всеми методами, атрибутами, директивами и конфигами.
→ Прямая ссылка ←Посмотрите, Pixelbuddha выложила очередной HTML шаблон Homene, на котором можно потренироваться преводить из статики в динамику (например в WordPress тему).
→ Прямая ссылка ←Посмотрите на новую версию сеток Neat для Bourbon, ребята подтянулись за Zurb и ввели гибкую систему построения, которая уже очень давно используется в Susy.
→ Прямая ссылка ←Тема всплывающих подсказок очень часто фигурирует у нас в блоге и каждое решение получается лучше предыдущих. Tippy.js — отличный представитель аккуратных и плавных подсказок на чистом JavaScript.
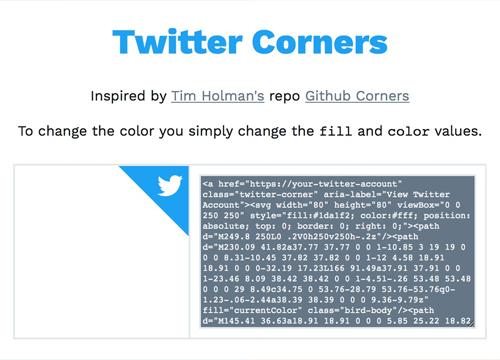
→ Прямая ссылка ←Посмотрите на интересный проект Twitter Corners, который очень похож на Github Corners, только ссылку дает на Twitter.
→ Прямая ссылка ←Кто бы мог подумать, но в интернете даже есть настоящий архив световых мечей в векторе. У вас какой любимый?
→ Прямая ссылка ←Крис Спунер написал очередной туториал со скриншотами, в этот раз о том как сделать эффект акварельных красок в Adobe Photoshop.
→ Прямая ссылка ←Почитайте статью с uxdesign.cc о том как нужно грамотно размещать текст поверх изображений. Тут и про градиенты и про сплошные оверлеи.
→ Прямая ссылка ←