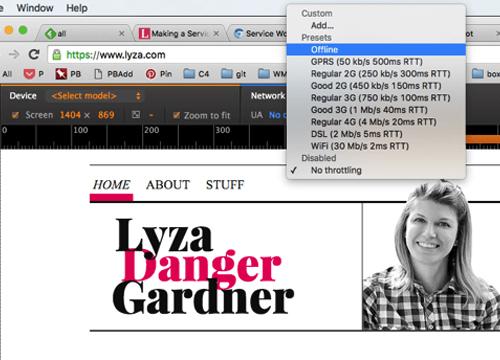
Почитайте шикарную статью на Smashing Magazine о том, как сделать своего первого Service Worker и заставить сайт работать в offline режиме!
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Посмотрите на интересный проект Cwiki, который позволяет осуществлять поиск по Wikipedia через консоль (терминал). Посмотрите на исходники, чтобы подучить Swift.
→ Прямая ссылка ←Почитайте статью на блоге Яндекса на Хабре об эволюции модулей в JavaScript, начиная с 1999 года, вплоть до модулей ECMA Script 2015.
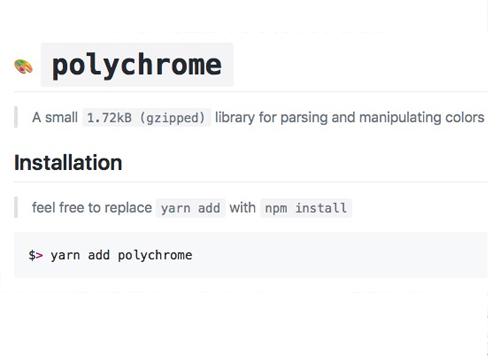
→ Прямая ссылка ←Обратите внимание на JavaScript библиотеку Polychrome, которая позволяет манипулировать цветами из одного формата в другой, а также «затемнять», «осветлять» и так далее.
→ Прямая ссылка ←Продолжаем выкладывать отличные бесплатные бесшовные текстуры с Pixelbuddha. Называются они в этот раз «атмосферные», какая-то абстракция.
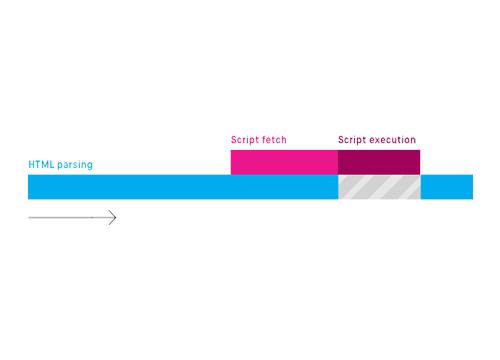
→ Прямая ссылка ←Почитайте Ire Aderinokun с bitsofco.de, которая написала интересную заметку об атрибутах async и defer, их различиях и сходствах.
Обратите внимание на библиотеку MoveTo.js, которая позволяет просто и удобно создавать анимацию скроллинга без зависимостей.
→ Прямая ссылка ←Почитайте статью на блоге Badoo о том, что ускорение сайта — является главной оптимизацией для хорошего UX.
→ Прямая ссылка ←Библиотека Choices.js — это решение для создания кастомизируемых select без jQuery, на нативном JavaScript.
→ Прямая ссылка ←На Smashing Magazine для нас сделали очень подробное сравнение двух фронтенд фреймворков: Bootstrap 4 и Foundation for Sites 6.
→ Прямая ссылка ←Очередное демо с Codrops с применением всех трендовых технологий: CSS3 3D Transform, Flexbox и anime.js, посмотрите.
→ Прямая ссылка ←Для нас Natalya Shelburne написала интересную интерактивную статью, которая объясняет как использовать теорию цвета для тех, кто не знает теории.
→ Прямая ссылка ←На CSS-Tricks нам выложили стартовый гайд о том, как начать пользоваться CSS Grid, в том числе работа с медиа запросами.
→ Прямая ссылка ←На Codrops выложились интересную концепцию навигационной панели, в которой каждый элемент «раздвигается» на весь экран.
→ Прямая ссылка ←Ребята с Pixelbuddha как всегда делятся красивыми шрифтами, на этот раз — рукописным. Отлично подойдет для логотипов или заголовков.
→ Прямая ссылка ←