Ана Тюдор на CSS-Tricks рассказывает нам как использовать одно @keyframes правило для анимаций разных состояний. Очень познавательно.
Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
«Из коробки» в WordPress не используются PHP сессии (массив $_SESSION), но с помощью плагина можно добавить поддержку.
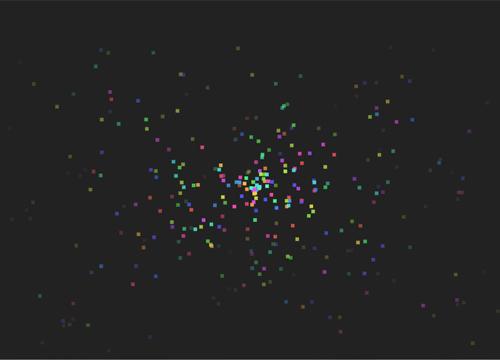
Вам приходилось когда-нибудь анимировать тысячи элементов HTML5 Canvas? Оказывается, это можно сделать плавно и хорошо. Читайте по ссылке как.
→ Прямая ссылка ←Посмотрите, Крис Койер нам рассказывает об интересном методе работы с текстом с помощью атрибута contenteditable и интересных трансформаций.
Почитайте статью на Kirupa о том, как работать с CSS тайминг функциями. Также вас ждет поясняющий видеоролик для тех, кто любит воспринимать аудиовизуальную информацию.
→ Прямая ссылка ←Статья с Hackernoon, которая предлагает нам ответы на самые часто задаваемые вопросы касающиеся современной JavaScript разработки.
→ Прямая ссылка ←А вы какими исходниками для emoji пользуетесь, если нужно добавить в Adobe Photoshop? По ссылке предлагаем вам один из вариантов.
→ Прямая ссылка ←Сегодня для вас подробный набор туториалов о том как легко можно делать CSS анимации с помощью @keyframes, а также про анимации в целом.
Посмотрите по ссылке описание реализации почти такой же навигации как у нас на сайте, только в движущимся маркером.
→ Прямая ссылка ←Посмотрите, Pixel Buddha выложили отличные красочные научно-фантастические текстуры для ваших проектов из будущего.
→ Прямая ссылка ←Часто хочется найти приемлемый моноширинный шрифт для кода, а теперь есть бесплатный вариант для всех языков: Iosevka. А вы каким пользуетесь?
→ Прямая ссылка ←На блоге CSS Animation Rocks всегда можно найти очень интересные демки для разных проектов. Сегодня делимся анимированным хедером с CSS.
→ Прямая ссылка ←Почитайте небольшую заметку Криса Койера о том как измерять ширину изображений на странице с помощью JavaScript. Есть несколько тонкостей.
→ Прямая ссылка ←Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
→ Прямая ссылка ←Попробуйте отличные бесплатные кисти для Adobe Illustrator, которые вам заменят разные векторные фломастеры.
→ Прямая ссылка ←