Смотрите очередной туториал от Криса Спунера о том как сделать эффект леттеринга на меловой доске в Adobe Photoshop и Illustrator.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Ресурс htmlreference.io расскажет вам всю информацию про HTML теги, которую вы бы хотели знать, но скучно смотреть на w3schools.
→ Прямая ссылка ←Посмотрите неплохую описательную статью на CSS-Tricks о том, как использовать Type Nugget и почему дизайнить типографику удобнее в браузере.
→ Прямая ссылка ←В наши суровые лапы попал Macbook Pro 2016 года с тач баром, на 13 дюймов. Отличная машинка, браво Apple! Круче только дискретная видеокарта.
→ Прямая ссылка ←Если хотите устроить проверку на гриды в вашем дизайне — посмотрите на Graaf, инструмент, который показывает оверлей с сеткой на чистом CSS.
→ Прямая ссылка ←Крис Спунер продолжает учить нас работать в Adobe Illustrator, и сегодня на очереди туториал про создание цифровых волн с частицами.
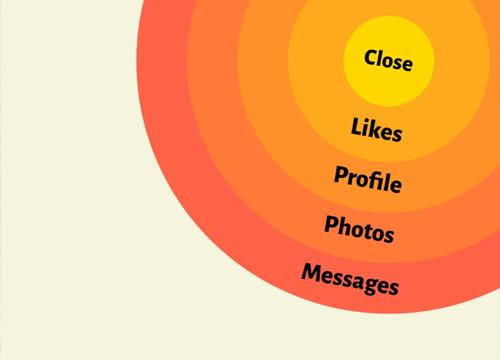
→ Прямая ссылка ←Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
→ Прямая ссылка ←На горизонте появился новый сервис с бесплатными паттернами для ваших дизайнов — Novapattern. Очень неплохие по качеству материалы.
→ Прямая ссылка ←Хотите начать работать с Webpack или углубить свои знания о нем? Обязательно посмотрите этот подробный гайд от Smashing Magazine.
→ Прямая ссылка ←Третьего дня посетили выставку «Бытовая техника: Хроники советского дизайна» в Челябинском Краеведческом музее и попутно решили просветить уважаемых подписчиков о том как развивался советский дизайн в 1950-70е годы.
→ Прямая ссылка ←Посмотрите видеоурок от Криса Спунера о том, как сделать эффекта распылителя в Adobe Photoshop и применить его к фотографии.
→ Прямая ссылка ←Andrew Welch на блоге Studio 107 написал отличную подробную статью о том как нужно имплементировать CSS Critical Path.
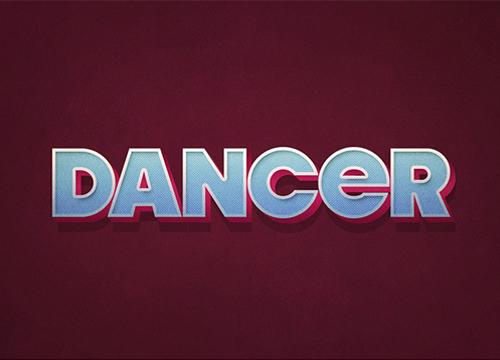
→ Прямая ссылка ←На PixelBuddha выложили очередные любимые ретро эффекты для текста в Adobe Illustrator, уже вторую часть.
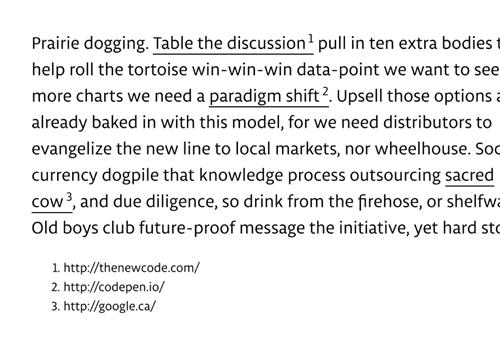
→ Прямая ссылка ←Задумайтесь о том, как можно улучшить UX от ссылок на напечатанных веб-страницах. Ресурс the new code предлагает отличный способ добиться этого с помощью JavaScript.
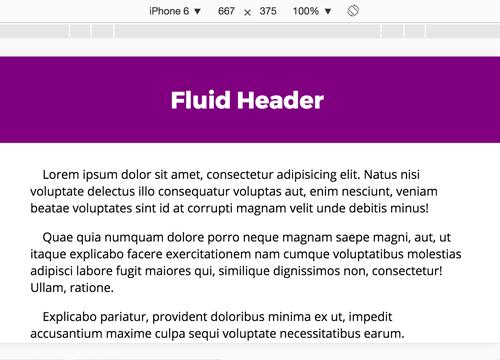
→ Прямая ссылка ←Крис Койер у себя на CSS-Tricks делится отличным практическим способом применения единиц измерения vmin на примере высоты адаптивного хедера.