Недавно с нами поделились сервисом, на котором можно осуществлять поиск стоковых фотографий по ключевым словам, очень удобно.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Посмотрите подробный туториал от Криса Спунера по тому как сделать ретро стиль для текста в Adobe Illustrator.
→ Прямая ссылка ←Обратите внимание на неплохой веб-сервис GitShowcase, который позволяет красиво поделиться своим богатым GitHub портфолио.
→ Прямая ссылка ←На the new code нас учат самому разному, в том числе самым основам JavaScript, а именно методам Math.min и Math.max.
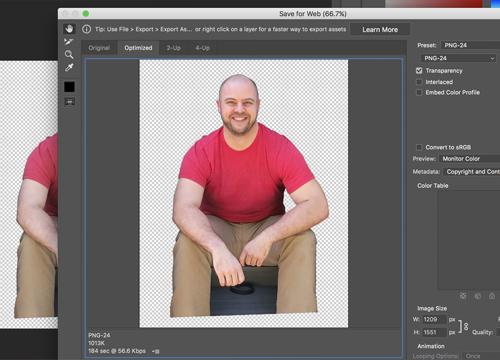
Крис Койер написал небольшую заметку о том, как сэкономить размер картинок с полупрозрачным фоном и использовать JPG внутри SVG вместо PNG.
→ Прямая ссылка ←Крис Спунер выложил отличные 25 текстур, засвеченных разными цветами и разной степени потертости, которые можно использовать для наложения.
→ Прямая ссылка ←На Sitepoint написали интересный гайд по CSS паттернам для построения адаптивного дизайна без использовать медиа запросов.
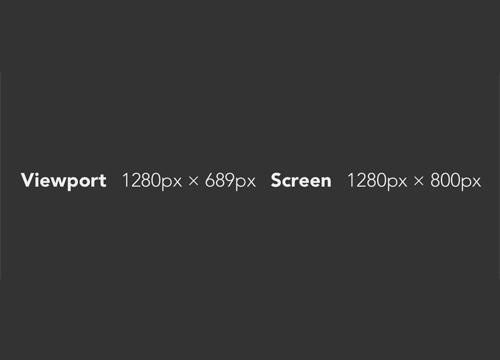
→ Прямая ссылка ←На блоге the new code нам рассказывают и показывают как правильно измерять ширину всякого с помощью JavaScript и использовать в дальнейшем.
→ Прямая ссылка ←Немного введения по поводу JSX и вообще что такое React и с чем его едят. Читайте дальше на том же блоге больше примеров.
→ Прямая ссылка ←Посмотрите на веб-инструмент spinStroke, который позволяет использовать и Canvas и SVG для анимирования сложных и интересных линий.
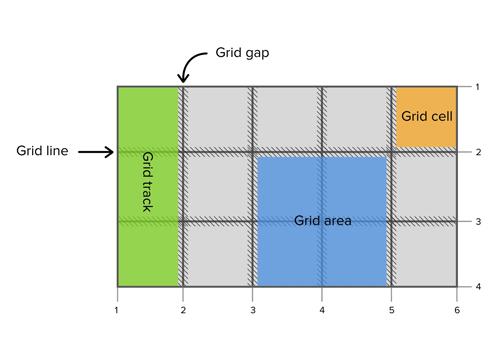
→ Прямая ссылка ←Теперь, когда CSS Grid модуль работает в новой версии Firefox, все начали писать подробные гайды. Ребята из Codrops — не исключение.
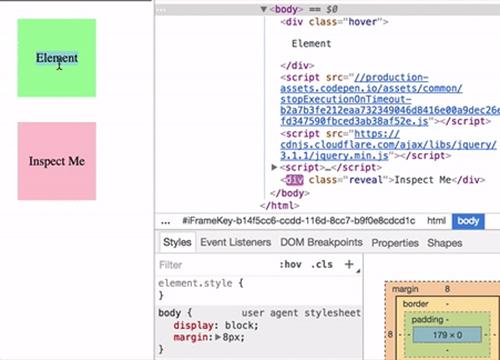
→ Прямая ссылка ←Крис Койер в своей заметке рассказал нам как «заморозить» DOM-дерево в тот момент, когда нужно проинспектировать «пропадающий» элемент.
→ Прямая ссылка ←Vincent De Oliveira у себя на блоге написал отличную глубокую статью про всевозможные CSS свойства веб-шрифтов: font-size, line-height и vertical-align.
Посмотрите на интересный проект musicForProgramming, на котором выкладываются сеты музыки для программирования.
→ Прямая ссылка ←Mikael Cho, создатель Unsplash и руководитель проекта Crew написал противоречивую, но интересную статью о том, почему больше не нужно работать 40 часов в неделю.
→ Прямая ссылка ←