Tom McFarlin написал интересную статью, в которой рассказал почему использовать WordPress и иметь его ввиду, даже если он вам не нравится.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
А вы уже используете CSS маски? Если нет, то обязательно посмотрите демо от CodyHouse, в котором работа с ними с помощью CSS и jQuery.
→ Прямая ссылка ←На PixelBuddha уже не раз поднималась «акварельная» тематика, на этот раз снова делятся с нами отличными текстурами.
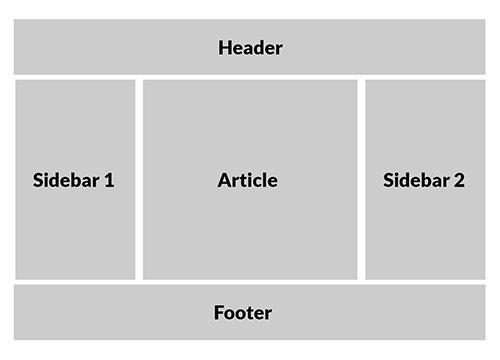
→ Прямая ссылка ←Почитайте отличную статью на CSS-Tricks про CSS Grid и о том, как с помощью этой спецификации можно сделать одно и то же разными способами.
→ Прямая ссылка ←На этой неделе портал tutorialzine подготовил для нас коллекцию актуальных в 2017 году и просто полезных библиотек для PHP. А вы какие используете?
→ Прямая ссылка ←На ресурсе freefrontend выложили 55 крутых бесплатных демок с чекбоксами. Могли бы конечно захостить на CodePen, но zip архивы тоже интересно.
→ Прямая ссылка ←Крис Спунер делится с нами отличными ретро эффектами, которые можно применить к тексту в Adobe Illustrator.
→ Прямая ссылка ←В выпуске «Суровый веб» #116 у нас было сразу несколько тем про дизайн. Кроме заглавной темы мы разобрали первую часть новой главы про цвет на сайте школы R/M, интервью с 6 именитыми дизайнерами. Обязательно прочитайте всю статью.
→ Прямая ссылка ←На Smashing Magazine иногда выкладывает интересные коллекции бесплатностей. В этот раз — большая коллекция отличных шрифтов.
→ Прямая ссылка ←Мало кто знает, что внедрять HTTP/2 на своих веб-серверах нужно с осторожностью (вообще что угодно внедрять стоит с осторожностью), почитайте об этом статью на блоге A List Apart.
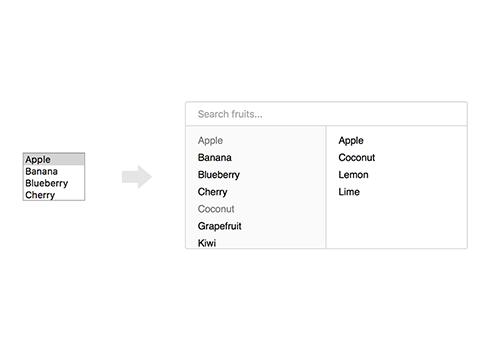
→ Прямая ссылка ←Посмотрите на JavaScript библиотеку multi.js, которая позволяет превратить <select> с атрибутом multiple в удобный элемент с поиском.
Друзья, Sarah Drasner с CSS-Tricks разобралась с Vue.js и написала введение в 5 частях, которое позволит вам «пощупать» этот новый фреймворк.
→ Прямая ссылка ←JavaScript библиотека progressively начинает подгружать изображения только если они полностью находятся в видимой области браузера. В остальное время — заблюреные миниатюры.
→ Прямая ссылка ←На ресурсе dev-books вы можете посмотреть какие книги можно назвать самыми упоминаемыми в сети на основе StackOverflow.
→ Прямая ссылка ←Прочитайте небольшую заметку о таком нововведение ES6 как «стрелочные» функции (arrow functions). Немного теории и примеров.
→ Прямая ссылка ←