Крис Койер и Зак Летерман в скринкасте рассказывают нам о все о «производительной» подгрузке шрифтов на страницах.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Для macOS существует разноплановые утилиты, сегодня поделимся программой Caption. Она помогает найти субтитры к любым сериалам.
p.s. Страница у них красивая.
→ Прямая ссылка ←PixelBuddha не устает радовать нас бесплатными сверстанными шаблонами. На этот раз называется The Pear, подойдет для большинства лендингов.
→ Прямая ссылка ←Сегодня у нас очередная статья-туториал с Tuts+, на этот раз они учат нас создавать эффект медной фольги с помощью редактора Adobe Photoshop.
→ Прямая ссылка ←Всякий раз, начиная новый проект, хочется вдохновиться уже готовыми примерами. Сегодня мы выкладываем такие примеры для текстовых полей (text input) с Codrops.
→ Прямая ссылка ←На Tuts+ написали небольшой туториал о том как пользоваться новым модулем CSS Exclusions (свойства wrap-flow и wrap-margin). Правда поддержка браузеров пока слабая.
Хотите проверить свои знания командной строки? Тогда посмотрите задания Commandline challenge, их несколько и они интересные.
→ Прямая ссылка ←На Codrops периодически выкладывают отличные бесплатности. Сегодня для Вас — нарисованные предметы и иконки для гиков.
→ Прямая ссылка ←Прочитайте отличную статью на Sitepoint о том, как писать макросы для PHP и реализовать с их помощью препроцессинг.
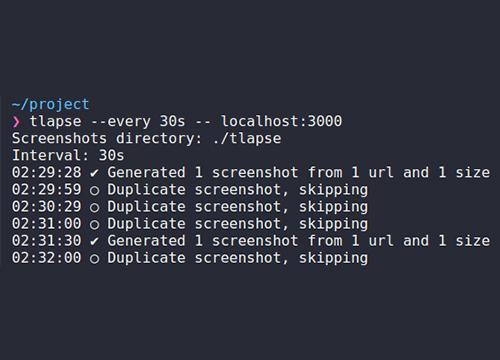
→ Прямая ссылка ←Хотели бы видеть историю развития своего проекта в виде timelapse (видео-ролик из фотографий)? Тогда установить tlapse — консольную утилиту, которая с периодичность сохраняет скриншот вашего проекта.
→ Прямая ссылка ←Прочитайте статью, которая называется «краткая история JavaScript», но при этом очень подробно раскрывающая тему.
→ Прямая ссылка ←Любите космические симуляторы? Тогда вам понравится анимированный лоадер, который похож на игру Elite Dangerous! Смотрите демо.
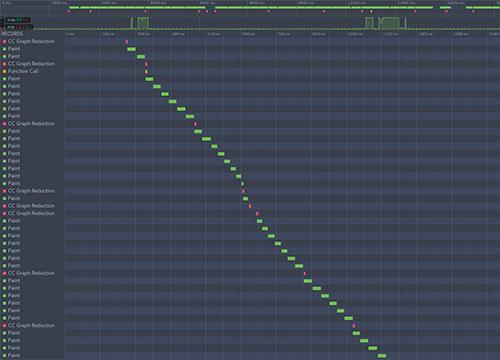
→ Прямая ссылка ←Прочитайте интересную статью о том, что злоупотребление CSS свойством background-blend-mode может привести к просадкам производительности.
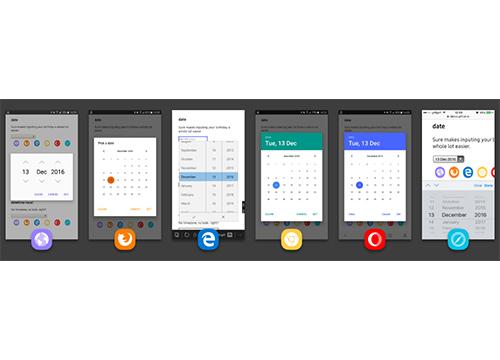
Во всех браузерах нас ждет разная имплементация <input type="date">, как же справиться со всеми этими разностями? Читайте в заметке Samsung.
Люите показывать веб-презентации, но reveal.js надоел? Попробуйте Webslides, новое интересное и производительное решение.
→ Прямая ссылка ←