Наш подписчик Вова Дудай продолжает рассказывать про методы деструктуризации структур данных в JavaScript последней редакции. На этот раз про объекты.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Bram Stein на ресурсе Performance Calendar написал отличную статью с реальными примерами о том, как реализовать асинхронную загрузку веб шрифтов. Довольно-таки насущная задача.
→ Прямая ссылка ←На портале Pixelbuddha с нами делятся бесплатной версии набора иконок Ballicons 3. Иконки, как нетрудно догадаться круглые, в векторе.
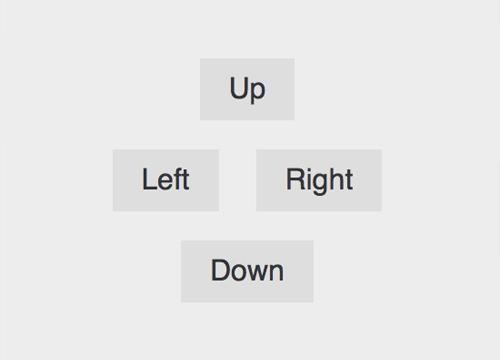
→ Прямая ссылка ←На Tuts+ показывают как сделать демо с «магическими» подсказками с использованием CSS и HTML атрибутов, без JavaScript.
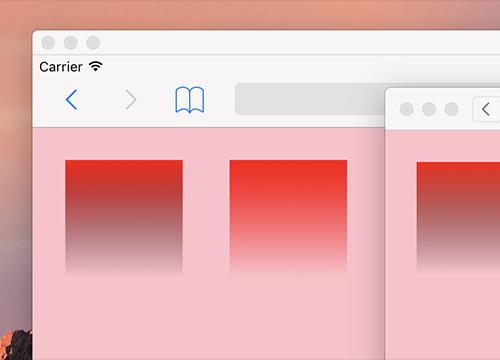
→ Прямая ссылка ←Почитайте на CSS-Tricks о том, какие тонкости могут возникнуть при работе с transparent градиентом на iOS и Safari. Оказывается, не все так просто.
→ Прямая ссылка ←На ресурсе WhoIsHostingThis выложили огромный набор туториалов по Adobe Photoshop на самые различные темы.
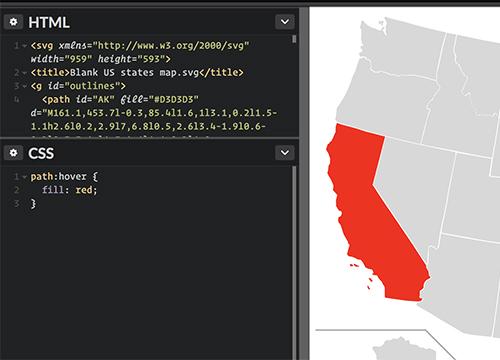
→ Прямая ссылка ←Крис Койер написал статью на блоге Media Temple о том, как сделать интерактивные карты с использованием веб-технологий.
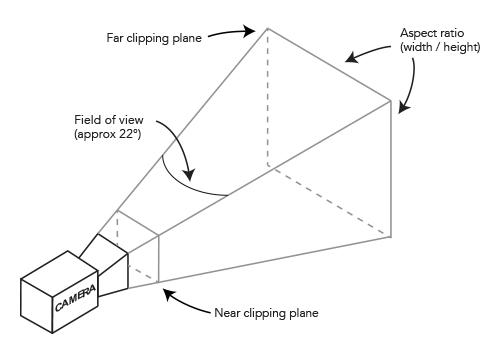
→ Прямая ссылка ←Продолжение введения в WebGL на the new code, на этот раз отправимся «на Марс», в нескольких частях.
→ Прямая ссылка ←На PixelBuddha выложили очередной набор винтажных логотипов, которые вы можете изменить «под себя» и использовать в работе.
→ Прямая ссылка ←Greg Hovanesyan написал отличную заметку на CSS-Tricks, в которой описал 50+ самых интересных по его мнению свойств и значений CSS.
→ Прямая ссылка ←На the new code рассказывают нам о забытых (не для всех) селекторах last-child и last-of-type. На самом деле они нормально так выручают.
На Dribbble иногда встречаются приличные бесплатности, в том числе иконки. На этот раз «линейные» с 30 различными профессиями.
→ Прямая ссылка ←Luis Manuel на ресурсе Scotch нам рассказывает о том, как сделать кнопку бургерного меню, которая превращается в само меню на чистом CSS.
→ Прямая ссылка ←Ребята с Codrops выложили бесплатные иконки с дронами. Скоро будет всё более и более актуально, особенно для разных видов доставки.
→ Прямая ссылка ←На Codrops нам показывают как сделать эффект постера из изображения, с использованием его маленьких фрагментов.
→ Прямая ссылка ←