По ссылке вас ждёт гениальный интерактивный чеклист на тему типографики, который вы можете каждый раз заполнять при создании проекта.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На Pixel Buddha в очередной раз выкладывают шикарные геометрические узоры «бесшовного» типа, можно на фон замостить.
→ Прямая ссылка ←Посмотрите статью на CSS-Tricks, в которой нам рассказывают о множестве способ добиться случайных чисел в CSS.
→ Прямая ссылка ←Только на этой неделе спешите скачать Live Symmetry — красивый набор зеркальных узоров для Adobe Illustrator в стиле игральных карт из фильма «Казино Рояль».
→ Прямая ссылка ←Автор Manuel Matuzovic рассказывает о том, как писать HTML с учётом «доступности», использовать семантическую вёрстку и атрибуты. Попробуйте освежить.
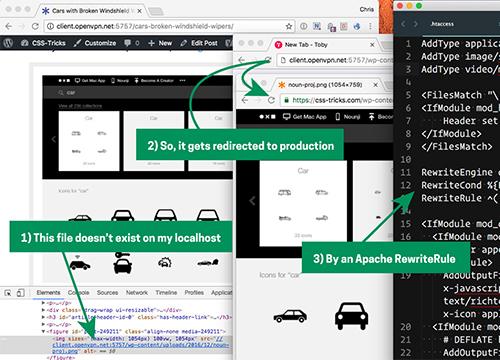
→ Прямая ссылка ←Крис Койер нам рассказал о том, как можно оптимизировать работу и использовать изображения с продакшена в разработке на локальной машине.
→ Прямая ссылка ←Очень часто иконки, которые мы выкладываем несут очень узкое практическое применение, но в этот раз крайне универсальные — про одежду.
→ Прямая ссылка ←Посмотрите на новый онлайн JavaScript редактор, отличную альтернативу CodePen с более быстрым LiveReload и другими «плюшками».
→ Прямая ссылка ←Успейте скачать «акварельные» иллюстрации на тему зимы на Creative Market до конца этой недели. Всё ещё актуально!
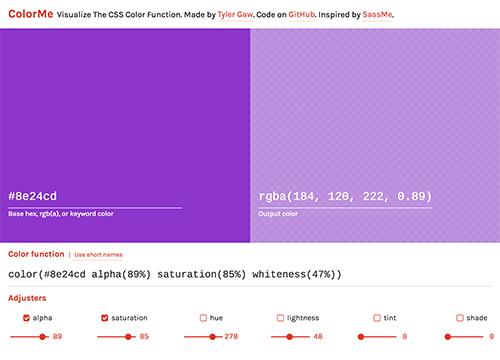
→ Прямая ссылка ←Крис Койер рассказал о грядущем CSS Color модуле четвёртого уровня, в котором представят нативную color() функцию.
Давно мы не выкладывали небольших библиотечек с CSS элементами, поэтому исправляемся шикарными кнопками Bttn.css!
→ Прямая ссылка ←На блоге Криса Спунера выложили отличные текстуры, которые показывают нам рельеф «пепла» на чёрном фоне. Очень эффектно.
→ Прямая ссылка ←Посмотрите на очередную крутую библиотеку Force.js, которая предлагает нам удобный API для различных анимаций при скроллинге.
→ Прямая ссылка ←Очередной нам подгон от Pixel Buddha, в котором они показывают, что можно сделать на любую вашу фотографию много дыма. Очень эффектно.
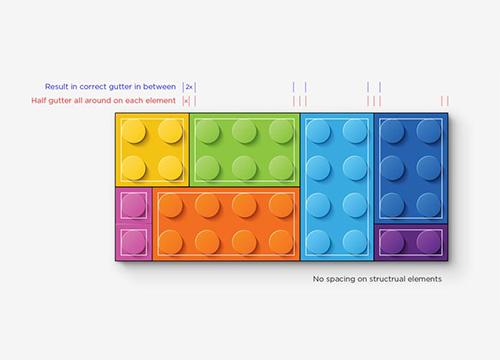
→ Прямая ссылка ←Нечастый гость на нашем блоге — статья с A List Apart. О том, что у таких вещей как LEGO есть чему поучиться, а именно — модульном дизайну.
→ Прямая ссылка ←