Библиотека Pull to Refresh.js позвоояет сэмулировать популярны UX с мобильных телефонов на ваших веб-приложениях.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Скачивайте бесплатные текстуры «древнего» дерева, которые раздают на Creative Market только на этой неделе!
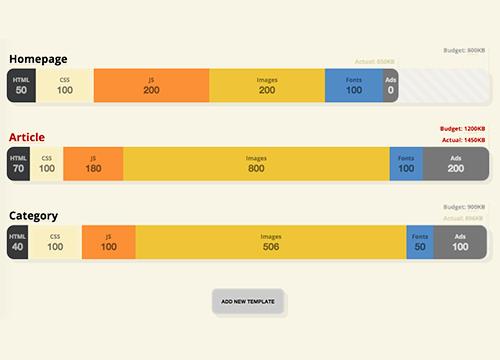
→ Прямая ссылка ←Наш любимый Smashing Magazine предлагает вам чеклист Front End производительности. Даже в формате PDF можно скачать.
→ Прямая ссылка ←Посмотрите на ресурс UX Today, на котором выкладывают целую статью про UX каждый день! Добавьте себе в закладки рядом с uWebDesign.
→ Прямая ссылка ←Посмотрите крутой видео-туториал от Криса Спунера, в котором он рассказывает как сделать отличный паттерн с шестиугольниками в Adobe Illustrator.
→ Прямая ссылка ←Почитайте статью, в которой рассказываются некоторые неочевидные подсказки и хитрости, которые вы могли не знать в macOS.
→ Прямая ссылка ←В этом году снова модны зелёные цвета, поэтому опять используйте «мятные» кисти для Adobe Photoshop и будьте в тренде!
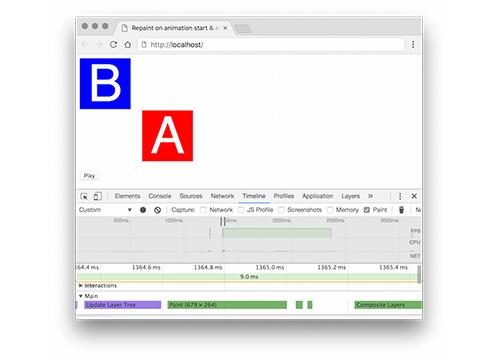
→ Прямая ссылка ←На Smashing Magazine нам в очередной раз рассказывают как делать производительные анимации, которые задействуют GPU.
→ Прямая ссылка ←Хоть раз всё-таки делали «снежок» на сайте? Библиотека Snowstorm поможет вам сделать это на высшем уровне.
→ Прямая ссылка ←Мы здесь очень любим векторные иконки, а ещё больше любим иконки, которые выходят своевременно праздникам. Сегодня у нас подгон от Pixel Buddha в честь Китайского Нового Года!
→ Прямая ссылка ←Почитайте отличную статью на Хабре о том, как с помощью нескольких шагов можно неслабо оптимизировать свой Front End. Здесь и про JavaScript, и про CSS, и даже про HTML атрибуты.
→ Прямая ссылка ←На Codrops частенько выкладывают эксперименты с Web Audio API, а здесь ещё и интерактивные инструменты, некоторые из которых выполнены с SVG.
→ Прямая ссылка ←Tom McFarlin опубликовал у себя плагин, который позволяет отображать столбец с шаблоном страниц в листинге этих самых страниц. Отличный, посмотрите.
→ Прямая ссылка ←Не забыли ещё как использовать CSS Shapes? Этот модуль стилей позволяет ограничивать контейнер сложными кривыми и добиться гибких решений.
→ Прямая ссылка ←Посмотрите Gutenberg, это отличный фреймворк-бойлерплейт для работы с print файлами CSS. Теми самыми, которые используются при выводе страниц на печать.
→ Прямая ссылка ←