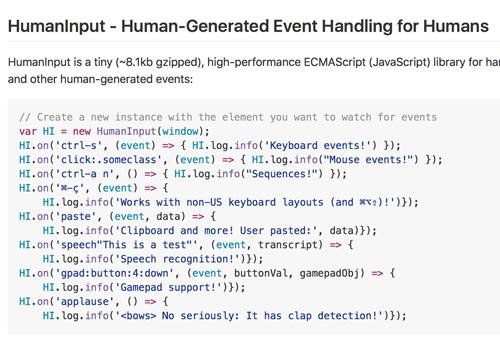
Библиотека Humaninput предоставляет очень удобный API для обработки всех возможных событий, вызываемых человеком и не только их. Тем, кто использует jQuery только для события click посвящается.
Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Наверняка вы уже смотрели много методик для создания производительного параллакса на любых устройствах. Сегодня по ссылке вас ждёт гениальная инструкция от Пола Льюиса (Paul Lewis) из команды Google Chrome.
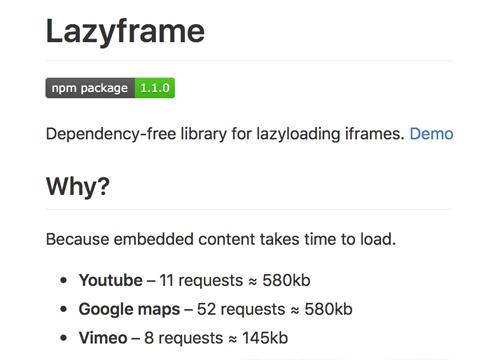
→ Прямая ссылка ←Обратите пристальное внимание на lazyframe, которая «лениво» подгружает iframe независимо от источника. Даже заглушку на их месте показывает.
→ Прямая ссылка ←Посмотрите на отличный шрифт Unchained, которым поделились на Pixel Buddha. Очевидно, что он навеян спагетти-вестернами, например фильмом Джанго Освобождённый (Django Unchained) Квентина Тарантино.
→ Прямая ссылка ←На блоге the new code нам рассказывают и показывают как можно использовать CSS переменные уже сегодня. И даже с преимуществами и недостатками. В основном с преимуществами.
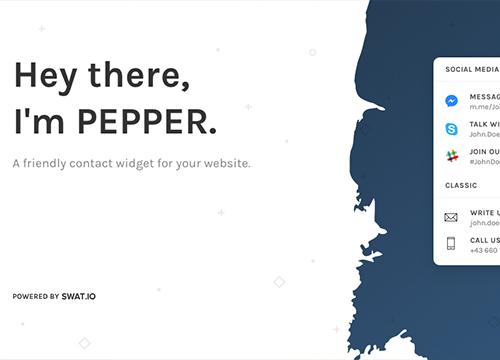
→ Прямая ссылка ←Посмотрите на Pepper — это отличный контактный виджет на JavaScript, который летает как FAB (Floating Action Button) от Google и рассказывает о всех контактных данных на вашем сайте.
→ Прямая ссылка ←Адам Коти предлагает нам самый простой способ поделиться ссылками в социальных сетях — через share ссылки. Ничего нового, просто собрал все соц. сети в одном месте.
→ Прямая ссылка ←Посмотрите на нативное приложение Advanced Colors, которое позволяет генерировать цветовые палитры на MacOS с помощью кликов и горячих клавиш. Интересная такая утилита поможет многим верстальщикам.
→ Прямая ссылка ←Только на этой неделе скачивайте на Creative Market бесплатный шрифт Naive Deco Sans в трёх вариантах начертания. Очень точно передаёт атмосферу, например, Bioshock.
→ Прямая ссылка ←Крис Койер подготовил для нас большую статью обзор с инструментами для «маскирования» полей ввода в формах. Есть несколько плагинов и нативный способ.
→ Прямая ссылка ←Обратите внимание на snowflaker — отличный генератор простых (и не очень) снежинок в формате SVG. Можно задавать количество линий и толщину.
→ Прямая ссылка ←Смотрите отличный векторный набор Mandala, в котором вас ждут круглые узоры на любой случай, от PixelBuddha.
→ Прямая ссылка ←Для вас очередной простой гайд по JavaScript промисам, для любителей программирования и нелюбителей callback ада.
→ Прямая ссылка ←Откройте для себя Copio, отличный плагин для Adobe Photoshop, который добавляет недостающий функционал копирования/вставки слоёв между разными файлами.
→ Прямая ссылка ←Обратите внимание на интересную библиотеку Primitive.js, которая с указанной точностью воспроизводит ваше изображение с помощью простых фигур, например треугольников.
→ Прямая ссылка ←