Почитайте небольшую заметку о том, какие изменения коснулись элемента <address> в спецификации HTML 5.2. Там даже рекоммендуют использовать <br/> для форматирования!
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На Codrops выложили очередную крутую демку с использованием хитрых CSS3 техник. В этот раз — наклонный эффект при наведении. Используется перспектива, blend modes и перспектива.
→ Прямая ссылка ←Посмотрите на интересный шрифт Westmeath от Fontdation, доступен в двух стилях (обычный и курсивный). В силу жирности начертания отлично подойдёт для логотипов, заголовков и вывесок!
→ Прямая ссылка ←Почитайте у Криса Койера как теперь можно нативно работать с буфером обмена в большинстве браузеров (кроме Safari). Без Flash и регистрации.
→ Прямая ссылка ←Ребята с Codrops перед Новым Годом решили кухонными иконками поделиться. Видимо, чтобы выделиться из толпы сайтов с рождественскими иконками.
→ Прямая ссылка ←Крис Спунер показывает нам как сделать текст, инкрустированный бриллиантами, в программных продуктах Adobe: Photoshop и Illustrator.
→ Прямая ссылка ←Посмотрите отличное демо на CodePen, в котором реализована анимация предложения, которое обретает смысл по мере перемешивания каждой буквы. Перейдите по ссылке и сами всё увидите.
→ Прямая ссылка ←Хотите нагнать немножечко жути на вашу фотографию? Тогда используйте экшен Haunted от Pixel Buddha. Прямо как из фильма ужасов.
→ Прямая ссылка ←В PHP есть механизм буферизации, который сохраняет всё, что выводится в поток. На самом деле этот функционал используется в WordPress в шорткодах, но мы можем его использовать и другого. Почитайте Тома Мкфэрлина об этом.
→ Прямая ссылка ←Библиотека AsciiMorph помогает сделать плавную анимацию между двумя ASCII изображениями. Целый JavaScript для ваших картинок из символов.
→ Прямая ссылка ←Почитайте невероятно крутой лонгрид на Smashing Magazine о том, что такое «оптимистичные интерфейсы» и о том, как правильно с ними работать с точки зрения UX. Мы даже эту статью дополнительно в подкасте обговорим, очень занимательная.
→ Прямая ссылка ←Библиотека Huebee — это JavaScript библиотека с очень богатым API, которая позволит вам создать color picker (окно выбора цвета) на любой вкус. Можно выбирать большое количество параметров.
→ Прямая ссылка ←С полноценным выходом WP REST API в релизе WordPress 4.7 начинают появляться темы, которые написаны с использованием популярных JavaScript фреймворков.
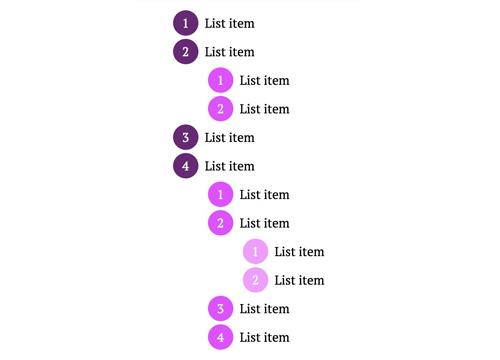
→ Прямая ссылка ←А вы знали, что с помощью CSS можно даже стилизовать маркеры в HTML списках? Расчехляйте псевдоэлементы и вперёд!
→ Прямая ссылка ←Почитайте небольшой гайд с демками, в котором нам показывают возможные эффекты, которые можно применить к изображениями с помощью нескольких недавних технологий: CSS Blend Modes и CSS Filters.
→ Прямая ссылка ←