Смотрите, Pixel Buddha поделились с нами абстрактными космическими обоями, которые видимо навеяны фильмом Кристофера Нолана Interstellar. Очень красиво получилось.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
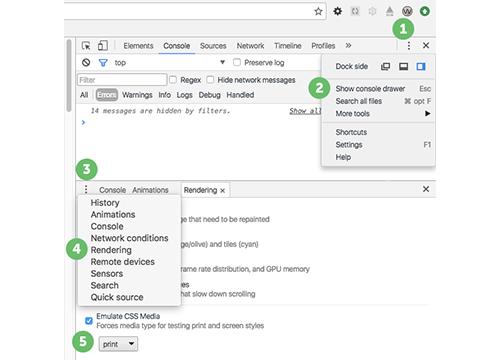
Статья о том, как и почему нужно грамотно использовать таблицы стилей для принтеров. А также о том как эмулировать такое поведение в Google Chrome.
→ Прямая ссылка ←Посмотрите отличное демо прогноза погоды с использованием Flexbox и анимированного SVG. А оно ещё и анимируется при наведении!
→ Прямая ссылка ←На freeCodeCamp попадаются и статьи для любителей React! В том числе для тех, кто заботится о том, чтобы их «реактивные» сайты индексировались в Google. Почитайте интересное исследование.
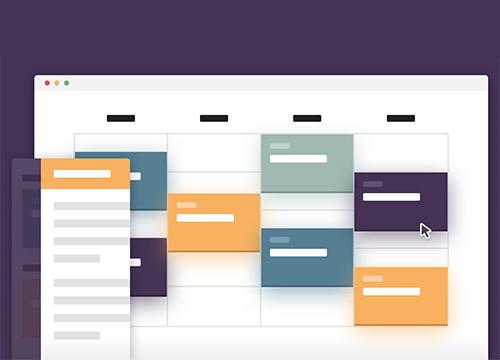
→ Прямая ссылка ←На CodyHouse выложили отличное демо таблицы с расписанием на CSS и jQuery. Отлично подойдёт для большинства сервисов с событиями.
→ Прямая ссылка ←По ссылке вас ждёт крутой векторный набор от Pixel Buddha, который называется Illusion. В нём есть много популярных хипстерских сюжетов: морские узлы, рога и скутеры. У каждой иллюстрации три стиля.
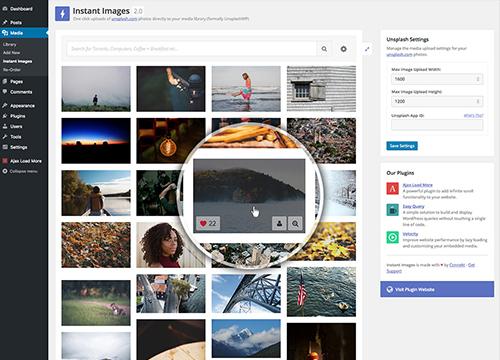
→ Прямая ссылка ←Смотрите отличный плагин для WordPress, который позволит вам загружать фотографии с Unsplash напрямую в медиатеку, в том числе с выбором размера.
→ Прямая ссылка ←Посмотрите завораживающую анимацию при скроллинге, которая называется Light и сделана с помощью всяких модных нынче JavaScript-технологий.
→ Прямая ссылка ←Как мы знаем в JavaScript не всё так просто. Например, не всё просто с циклами, потому что в ES2015 ввели новую конструкцию for..of, которая заняла своё место рядом с for..in и методом .forEach. Давайте резберёмся вместе с bitsofco.de!
Если ваше приложение под завязку нагружено сложными вычислениями с плавающей запятой, то потрудитесь разочек и оптимизируйте его для вычисления на GPU. В это вам поможет Turbo.js!
→ Прямая ссылка ←Пол Айриш известен всем, как один из разработчиков Google Chrome и контрибьютор большого количества проектов с исходным кодом. В этом видео он рассказывает как заниматься отладкой разного в Web-разработке.
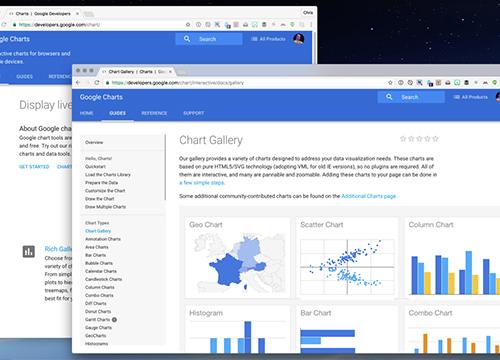
→ Прямая ссылка ←Крис Койер на блоге Media Temple написал интересную заметку-список с описаниями крутых JavaScript библиотек для работы с SVG графиками.
→ Прямая ссылка ←На PixelBuddha выложили ещё один свёрстанный HTML шаблон, для портфолио, называется Magnet. Можете его взять и потренироваться верстать темы для WordPress.
→ Прямая ссылка ←Иконки, иконки везде. И ребята со Smashing Magazine написали отличную статью о том, почему иконки являются очень важной составляющей UX и как с этим жить.
→ Прямая ссылка ←А помните времена, когда для копирования в буфер обмена без участия пользователя нужно было подключать Flash или гигантский сторонний фреймворк? Как сейчас помните? Теперь есть clipboard.js, который позволит вам избежать таких «танцев с бубном».
→ Прямая ссылка ←