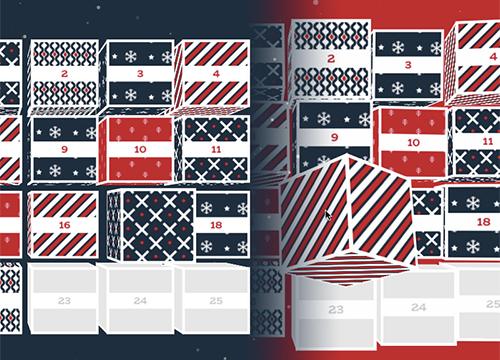
Посмотрите отличную демку предрождественского календаря, в котором каждый день — это 3D куб, который анимируется при наведении и клике. Можно приспособить под любой календарь, не обязательно рождественский.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На блоге Spoon Graphics раздают шикарные векторные текстуры потёртостей, которые можно масштабировать как угодно, и они отлично подойдут для «старения» фонов либо иллюстраций.
→ Прямая ссылка ←А вы когда-нибудь задумывались о том, как сделать вплетающиеся буквы одного слова в другое? Есть такая возможность, смотрите видео-урок по Adobe Photoshop.
→ Прямая ссылка ←Библиотека Wait! Animate позволит вам легко управлять задержками в CSS анимациях, в наличии даже удобный SCSS миксин.
→ Прямая ссылка ←На Codrops выкладывают не только отличные демки, но и крутые бесплатности! Например, сегодня делимся с вами крутым гиковскими паттернами на Рождество, в векторе.
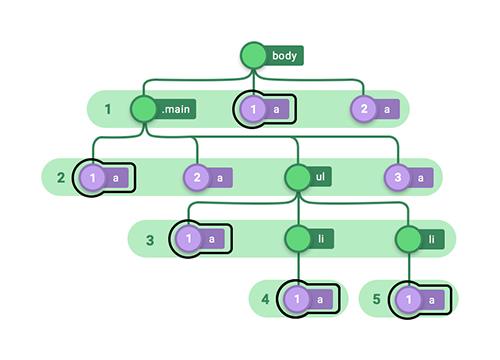
→ Прямая ссылка ←Почитайте очень подробную статью на freeCodeCamp о том, как работают CSS псевдоклассы, с примерами кода и диаграммами.
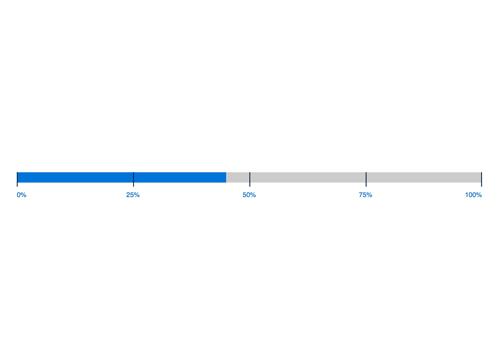
→ Прямая ссылка ←Robin Rendle на CSS-Tricks рассказывает и показывает как с помощью SVG и нехитрых CSS3 переходов можно сделать отличный «доступный» прогресс бар.
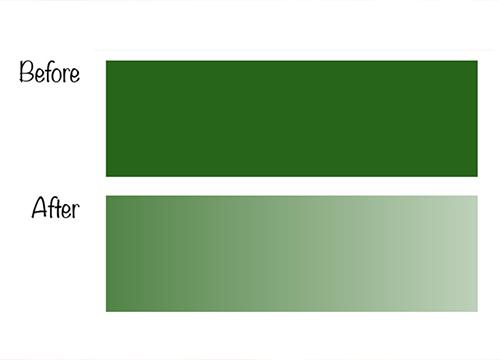
→ Прямая ссылка ←Ahmad Shadeed на CSS-Tricks написал отличную статью о том как пользоваться функцией rgba() в ваших CSS файлах. Можно комбинировать разные степени прозрачности с разными цветами на фоне разных цветов.
На Codrops для нас приготовили занятную демку, которая показывает как сделать всплывающие изображения с помощью CSS масок и мягких переходов (transitions). Кстати, про CSS маски можете посмотреть наше видео: CSS Clipping & Masking (свойства clip-path и mask-image).
→ Прямая ссылка ←Посмотрите демку на CodePen, на которой воспроизведён эффект грозы в дождливый вечер. Всё сделано с помощью уже избитой HTML5 Canvas, но всё равно красиво.
→ Прямая ссылка ←Скорее спешите на PixelBuddha и скачивайте бесплатный шрифт Canyons Vintage. Подойдёт для заголовков и логотипов в стиле 50-60х годов XX века.
→ Прямая ссылка ←Крис Койер в статье рассказывает нам о том, какими способами добавлять ID к `body` элементу. Например, средствами PHP и WordPress.
→ Прямая ссылка ←Ребята из команды разработчиков WordPress выпустили сегодня релиз 4.7, который включает в себя большое количество нововведений, среди которых новая тема Twenty Seventeen и завершающие штрихи для REST API.
→ Прямая ссылка ←Zell Liew, один из разработчиков Susy (фреймворка для построения секто с помощью Sass) написал отличную статью, в которой рассказал про все возможные варианты построения адаптивных сеток для вёрстки.
→ Прямая ссылка ←Уже прошла эпоха «вау-эффектов» от демок на чистом CSS, но тем не менее всё ещё попадаются интересные экземпляры. Например, вот этот iPhone 6 с анимированными обоями.
→ Прямая ссылка ←