На западе рождество начинают праздновать с первого декабря, потому что канун (advent) и считают дни до наступления. На Smashing Magazine нам как раз предлагают иконки, которые символизируют основные действия во время этого ожидания.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На CodePen есть отличное демо с Meshi The Dog, который анимирован с помощью CSS. Побольше бы таких «практических» примеров для наглядности.
→ Прямая ссылка ←Только на этой неделе на Creative Market можно бесплатно скачать набор иллюстраций про Скандинавское Рождество. Всё в векторном формате, поэтому легко подойдёт для вывода в любом размере.
→ Прямая ссылка ←Обратите внимание на интересный ролик со SpoonGraphics, в котором нас учат делать трендовый логотип с «подворотами», то есть в виде загнутой ленточки. Прям как у Medium.
→ Прямая ссылка ←Хоть мы и не очень любим браузерные уведомления (desktop notifications), но некоторые люди их любят и поэтому мы делимся решением Notification Logger, которое позволяет выводить весь лог из консоли.
→ Прямая ссылка ←Посмотрите библиотеку Shave для «урезания» текста HTML элементов, чтобы влезло по максимальной высоте. Остатки текста будут в скрытом <span> элементе, поэтому всегда можно будет вернуть контент.
На SpoonGraphics с нами поделились отличными векторными текстурами дерева, которые подойдут под любой цвет потому что они контурные. Кроме текстур есть и квадратные паттерны, которые можно использовать в качестве фона.
→ Прямая ссылка ←Сегодня представляем вашему вниманию демку, на которой реализован «выезжающий из под страницы» футер, сделанный с помощью трюка с z-index. Интересный пример смотрите по ссылке с ресурса Tutorialzine.
Кстати, ещё по теме можете посмотреть выпуск нашего подкаста под номером #67: Z-index, все, что вы хотели знать, название говорит само за себя.
→ Прямая ссылка ←Смотрите, на этой неделе на Creative Market можно бесплатно скачать два рождественских шрифта: Nyam и Eastpine. Один для жирных заголовков, в стиле печенек, а второй для красивых подписей.
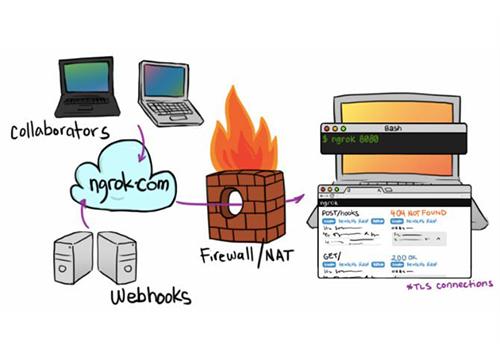
→ Прямая ссылка ←Хочется расшарить сайт или приложение из локальной сети, а мутить с настройками маршрутизатора сложно? Воспользуйтесь консольной утилитой ngrok, которая сделает всё за вас.
→ Прямая ссылка ←Посмотрите расширение для Google Chrome, которое включает «ночной режим» для GitHub, социальной сети для разработчиков. Тёмные фоны, серые шрифт — намного меньше бьёт по глазам.
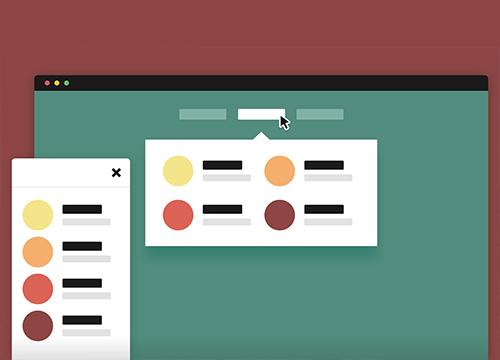
→ Прямая ссылка ←Ребята с CodyHouse сделали демо с навигационным меню сайта stripe.com. Оно представляет из себя верхнее меню с вложенными блоками, которые открываются при наведении. Очень плавно и симпатично.
→ Прямая ссылка ←Почитайте Криса Спунера, который рассказывает нам о том, как с помощью Adobe Photoshop и пары минут вашего времени переделать фотографию из летней в зимнюю.
→ Прямая ссылка ←Посмотрите набор отличных демок на Codrops, которые нам показывают анимацию линий с помощью anime.js. Здесь и линии, перечёркивающие текст и фоновые линии. Бывают разные варианты: SVG, Canvas, но здесь классические HTML элементы с анимациями.
→ Прямая ссылка ←Смотрите видео, на котором Крис Спунер учит нас раскрашивать только некоторые элементы фотографии. Инструмент — Adobe Photoshop.
→ Прямая ссылка ←