Библиотека CurrencyFormatter.js поможет вам легко настроить форматирование почти всех известных валют на большинстве известных языков для любых HTML элементов. Очень полезный инструмент для фронтендера.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Уже готовитесь к рождеству? А пора бы и приготовиться, например, скачать отличные рождественские «линейные» иконки в векторном формате. Начинайте рисовать открытки!
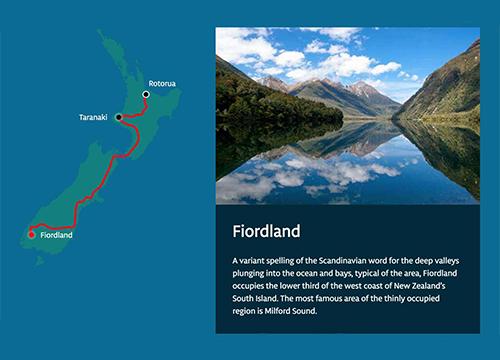
→ Прямая ссылка ←Посмотрите отличое демо с инструкцией о том, как сделать интерактивную карту с путешествием с помощью SVG и Web Animation API. От the new code на примере Японии.
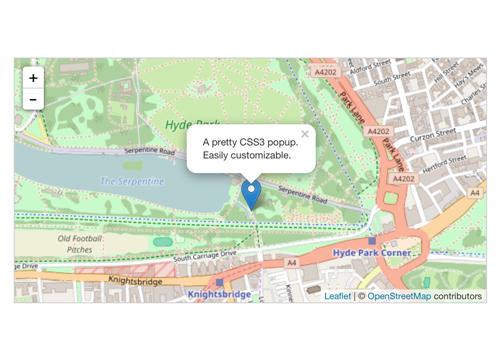
→ Прямая ссылка ←При реализации проектов с картами обычно используют решения от Yandex, Google и 2GIS. Но есть же и карты с открытым исходным кодом, например OpenStreetMaps. Одна из самых крутых реализаций — Leaflet, попробуйте.
→ Прямая ссылка ←Крис Спунер неоднократно предлагал нам решения для обработки фотографий, то экшены для Adobe Photoshop, то пресеты для Adobe Lightroom. А на этот раз — JPG с оверлееями свечений и бликов для придания летней атмосферы.
→ Прямая ссылка ←Неожиданную популярность приобретает модуль CSS Shapes, вот и статья с A List Apart есть, и наш ролик про свойство shape-outside. И теперь ещё и новая статья на Tuts+, в которой на конкретных практических примерах разобраны все те же свойства.
p.s. а свойство shape-inside до сих пор так и не реализовали.
По ссылке вас ждёт отличный конструктор SVG узоров из большого количества предложенных, можно менять цвета и уровень прозрачности и выгружать либо готовыми файлами, либо с помощью CSS. Очень удобно и круто, пригодится в любых проектах.
→ Прямая ссылка ←А вы когда-нибудь задумывались как сделать анаглифные изображения? Один из вариантов — готовые экшены для Adobe Photoshop, как раз такими делятся с нами Pixel Buddha.
→ Прямая ссылка ←Тема CSS кубов плотно засела в комьюнити, поэтому спешим поделиться очередной демкой. Здесь даже HTML элементов никаких нету, только псевдо-элементы для <body> и чистые, кристаллизованные и неразбавленные CSS анимации.
Скорее качайте бесплатный шрифт Westfalia, его здесь называют представителем семейства Brush Sans («кистевой без засечек»). Назвали его так, потому что нарисован вручную кистями, предположительно в Adobe Photoshop. Отличной подойдёт для заголовков и логотипов.
→ Прямая ссылка ←«Настольная книга Фронтендщика» — ресурс, который рассказывает нам в трёх частях об основных практиках при вёрстке и разработке клиентского кода.
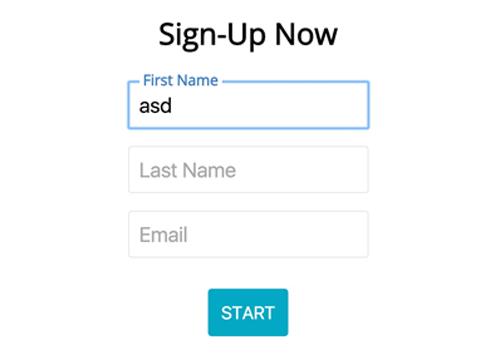
→ Прямая ссылка ←Мы в наших подкастах часто говорили про такой UX паттерн с HTML формами — подписи, которые при написании информации в инпуты «поднимаются» наверх. Смотрите «доступное» (accessible) демо с реализацией подобного, если ещё сами не сделали.
→ Прямая ссылка ←В Челябинске уже во всю минусовая температура и лежит снег, поэтому иконки зимних видов спорта как никогда актуальны! И не только видов спорта, но и атрибутики: гор, перчаток, шапок. Только лучшие подгоны от Codrops. ?
→ Прямая ссылка ←Ресурс You Might Not Need JavaScript показывает нам на конкретных примерах то, что можно обойтись и без JS при реализации некоторых компонентов. Вот только зачем? Пишите соображения в комментариях, довольно-таки холиварный вопрос.
→ Прямая ссылка ←Посмотрите ресурс Open Color, на котором собрано большое количество цветов и правил по использованию этих цветов в ваших интерфейсах. Особенно интересно было почитать про градации серого, о чём мы неоднократно говорили в наших подкастах.
→ Прямая ссылка ←