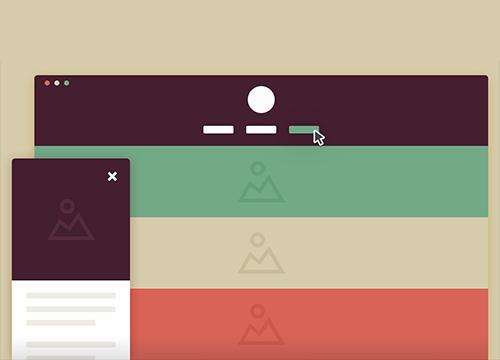
Посмотрите имплементацию Dribbble скетча с дизайном небольшого дашборда, на котором один фон используется сразу для нескольких блоков. То, что легко делается в графических редакторах, зачастую сложно повторить при вёрстке — это как раз один из подобных случаев.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
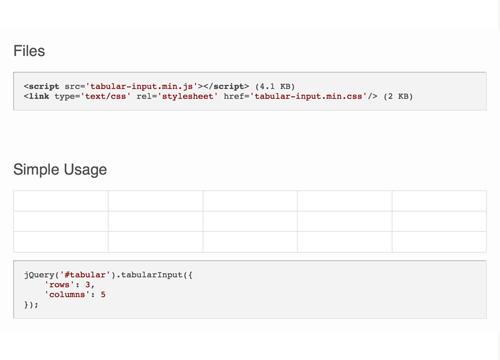
Хотели когда-нибудь сделать целую таблицу с инпутами, чтобы получился этакий эмулятор Excel? Теперь вы можете вместе с jQuery плагином Tabular Input Fields. Есть несколько вариантов инициализации, даже называть можно как двумерный массив с индексами.
→ Прямая ссылка ←Geoff Graham на блоге CSS-Tricks написал отличную статью о том, как управлять различными отступами при работе с веб-типографикой. Кроме стандартных свойств вроде font-kerning и letter-spacing автор также рассмотрел все виды текстового сглаживания, их поддержку в современных браузерах и влияние на производительность.
Нам на uwebdesign.ru ещё только предстоит поработать со шрифтами, но ролик на эту тему был снят уже довольно-таки давно: Web-шрифты — использование Typekit и Google Fonts.
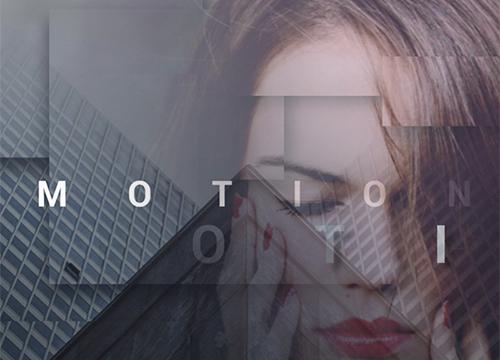
→ Прямая ссылка ←Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
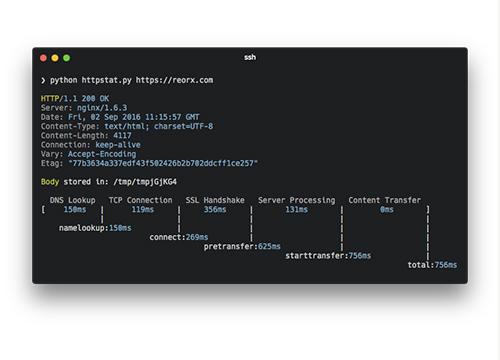
David Walsh на своём блоге поделился отличной консольной утилитой, написанной на python, которая позволяет собирать достаточно полезные данные по анализу сайтов. Здесь и все заголовки (headers), и загрузка ресурсов по водопаду (waterfall).
Оставляйте свои результаты со скриншотами в комментариях!
→ Прямая ссылка ←Посмотрите на блоге CodePen нам предложили небольшую коллекцию демок на тему осени и листьев. Здесь всякие разные анимации, некоторые даже очень крутые.
→ Прямая ссылка ←На Creative Market уже начали готовиться к рождеству и делиться бесплатными векторными элементами для этого праздника. Хо-хо-хо, с наступающим, спешите скачать!
→ Прямая ссылка ←Посмотрите отличный пошаговый туториал от Криса Спунера о том, как создавать векторные карты в «плоском» стиле в Adobe Illustrator. Очень показательно.
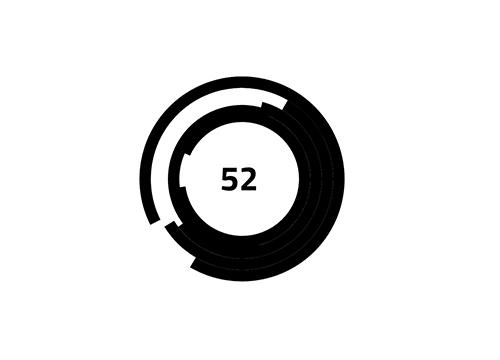
→ Прямая ссылка ←Посмотрите на the new code реализацию анимированного прогресс бара в виде круга. Не без использования SVG, конечно.
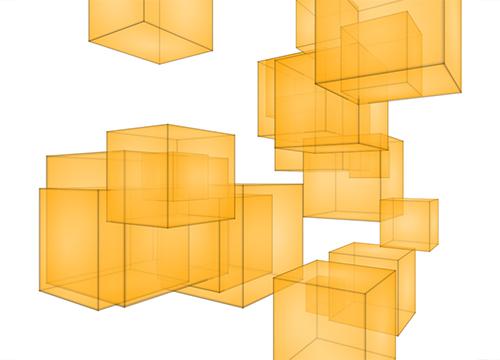
→ Прямая ссылка ←Ana Tudor написала нам отличную статью о том, какие могут возникнуть проблемы при работе с 3D в CSS. Много интересных кейсов, в том числе с учётом поддержки браузеров.
→ Прямая ссылка ←Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←Посмотрите отличный пример реализации портфолио по категориям в 3D с использованием крутых анимаций. Можно прямо по типам разделить.
→ Прямая ссылка ←Тут недавно появился новый сервис для демок Codepad, на котором тоже иногда бывает интересное. Посмотрите демо анимации термометра на чистом CSS.
→ Прямая ссылка ←Почитайте огромную критическую статью с подробнейшим разбором большого количества плагинов конструкторов страниц для WordPress. Сколько плагинов знал — все здесь есть.
→ Прямая ссылка ←Посмотрите несколько примеров интересных анимаций с буквами в SVG. Авторы с Codrops всегда радуют отличным качеством и неочевидными решениями.
→ Прямая ссылка ←