Обновляемый список шикарных инструментов для Vue.js, полный гитхаб репозиторий статей, инструментов и прочих материалов.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
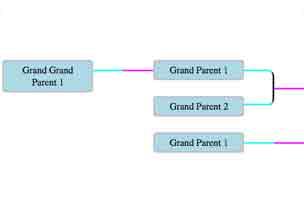
Если вдруг вы решили нарисовать горизонтальное дерево с помощью CSS псевдо элементов, то теперь у вас есть образец для такой деятельности.
→ Прямая ссылка ←Все еще не знаете как выйти из Vim? Тогда посмотрите на список бесплатных ресурсов для изучения от freeCodeCamp и решите свою проблему!
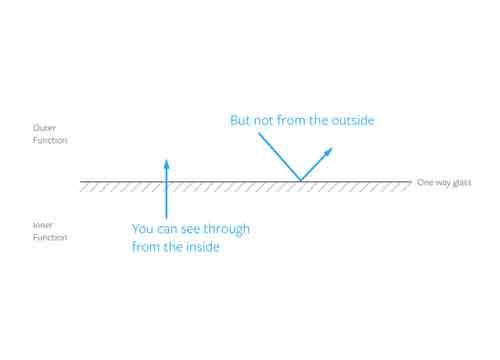
→ Прямая ссылка ←Небольшая статья о том как работать с областью видимости в JavaScript замыканиях и как их отлаживать в Chrome DevTools.
→ Прямая ссылка ←Посмотрите статью с 150 анимированными подсказками (в виде GIF изображений) по Front End работе с Chrome DevTools.
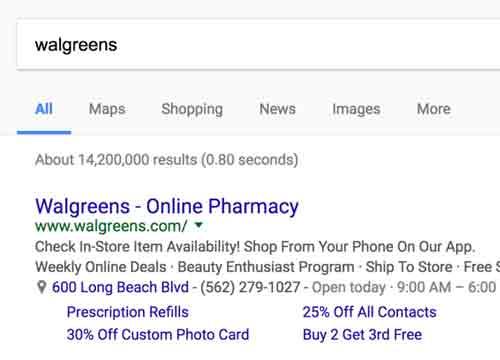
→ Прямая ссылка ←Подробный гайд по HTML разметке schema.org, а также по ее надобности для ваших WordPress сайтов в SEO продвижении.
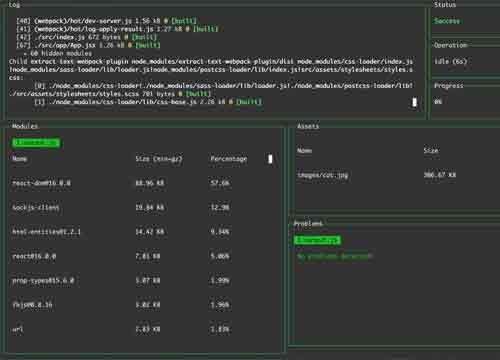
→ Прямая ссылка ←Утилита Webpack Dashboard дает более полную и понятную информацию о состоянии вашей сборке и логе выполнения.
→ Прямая ссылка ←Новый набор винтажных эффектов для текста и фотографий от Pixelbuddha. Пригодится всем, кто любит «тряхнуть стариной».
→ Прямая ссылка ←Еще одно красивое демо с анимациями на glsl-easings и svg оверлеями. Очень похоже на все, чо делает Codrops, но каждый раз интересно.
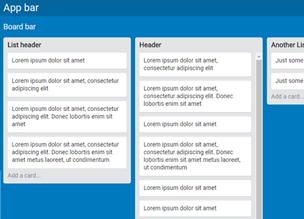
→ Прямая ссылка ←Небольшой туториал о том как, используя CSS гриды и Flexbox, сделать такую же верстку как на Trello, без интерактивности.
→ Прямая ссылка ←Статья о том, как нужно изменить тактику подачи пользователям статических файлов CSS и JavaScript при протоколе HTTP/2.
→ Прямая ссылка ←Небольшая заметка о том, как сделать в приложениях кнопки зума всех объектов для accessibility. Если вдруг средств браузера не хватает.
→ Прямая ссылка ←Очень (очень) подробная статья-обзор о плюсах и минусах использования веб-шрифтов. Так ли сильно они влияют на производительность?
→ Прямая ссылка ←Статья для тех, кто знает толк в миллисекундах. Производительные web анимации с помощью CSS и JavaScript. Полные 60 fps.
→ Прямая ссылка ←Статья-туториал о том, как сделать «скелеты страницы» (на время подгрузки) с помощью CSS переменных. С анимациями.
→ Прямая ссылка ←