Нам как-то раз к подкасту предложили это обсуждение на Stack Overflow, в котором поднимается тема различий между замыканиями и объектами в программировании. Почитайте, там интересно.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
На the new code нам показали очередной вариант реализации 3D параллакса при скроллинге. Очень производительно и понятно.
→ Прямая ссылка ←Хотите сделать очередной плагин или виджет про погоду? Попробуйте новые иконки от netguru на Dribbble, довольно-таки симпатично.
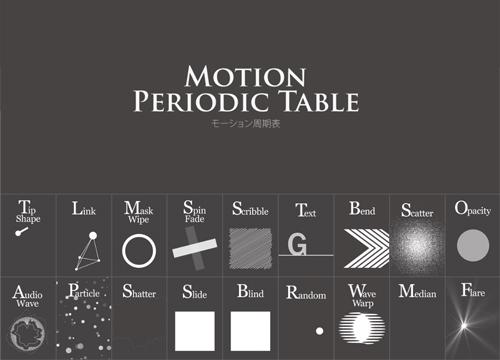
→ Прямая ссылка ←Посмотрите отличную реализацию периодической таблицы понятий и основных элементов анимаций и движения. У каждого элемента ещё есть отдельная страница с пояснениями, жаль только, что там не на английском.
→ Прямая ссылка ←Редакторы Smashing Magazines всегда находят довольно-таки полезные бесплатности, на все времена. Сегодня делимся с вами иконками про UX и онлайн торговлю. Это будет актуально всегда.
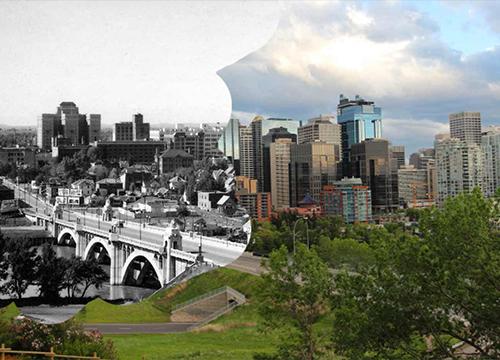
→ Прямая ссылка ←Все мы неоднократно видели эффект «зума» (увеличения) фонового изображения, а теперь на CSS-Tricks нам показывают простой и понятный способ реализации с помощью CSS3.
→ Прямая ссылка ←Скорее спешите скачать на Creative Market бесплатный шрифт Waterfall, который (как всегда) отлично подойдёт для логотипов. Кроме этого в комплекте дают несколько хипстерских векторных элементов: горы, рога, топор и прочие.
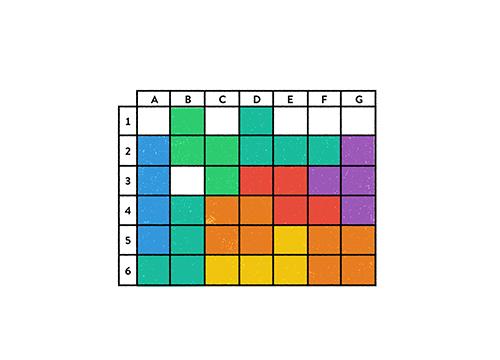
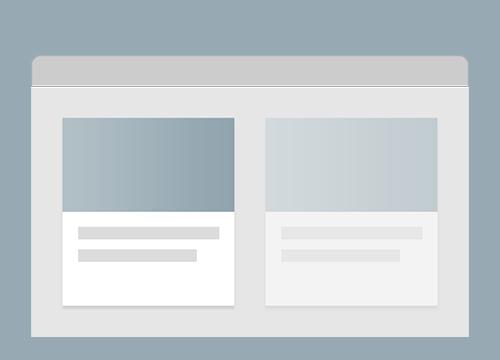
→ Прямая ссылка ←Статья «Design Better Data Tables» на блоге Mission Log (Медиум) расскажет нам о всех тонкостях дизайна таблиц с данными. Как в Web, так и в графических редакторах. А то мы позабыли с чего всё начиналось.
→ Прямая ссылка ←На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.
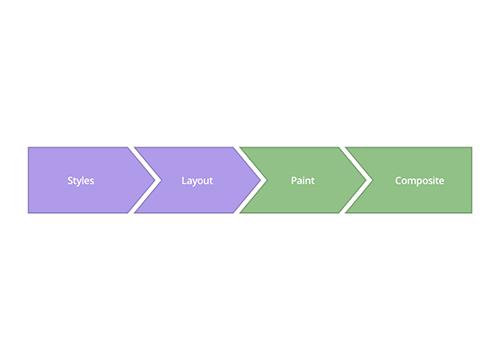
→ Прямая ссылка ←Подробная статья с Хабрахабра о том, что такое Critical Rendering Path и о том как делать производительные анимации со скоростью 60 FPS.
→ Прямая ссылка ←Заметка о различных способах реализации предзагрузки контента: прелоадеры, прогресс бары, «псевдоконтент», а также о работах с загрузкой веб-шрифтов.
→ Прямая ссылка ←Совсем недавно мы выкладывали для вас геометрические векторы и теперь спешим поделиться ещё одним набором подобных. На этот раз менее угловатые, скруглённые.
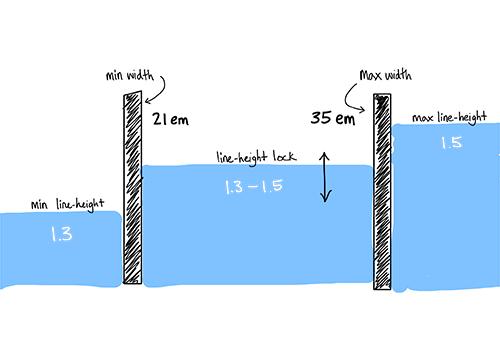
→ Прямая ссылка ←Почитайте занятную статью на блоге Typekit о том, как грамотно реализовать и структурировать адаптивную типографику с помощью «CSS шлюзов».
→ Прямая ссылка ←Устали от тяжёлых скриптов для разнообразных «социальных» кнопок? Можете попробовать проект Sharing Buttons, никакого JavaScript и отслеживания. Можете даже дописать туда VK и предложить pull request.
→ Прямая ссылка ←Успевайте скачать бесплатный набор «Акварельные приключения маленькой девочки» с Creative Market, пока нас Милонов не закрыл.
→ Прямая ссылка ←