Посмотрите Workmanship manual, в котором собраны неплохие «рецепты» для работы с HTML и CSS. Вдруг какой-то не знаете.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
→ Прямая ссылка ←Почитайте интересную статью от Mail.Ru на хабре про инкремент в PHP, возможность реализации и о различиях этих возможностей.
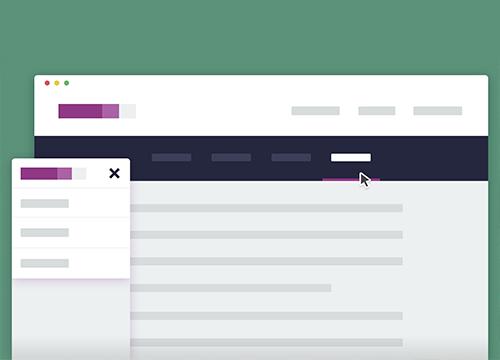
→ Прямая ссылка ←На codyhouse выложили крутую демку автоскрываемой навигации в трёх вариантах: простая, с подменю, а также с подменю и большим hero изображением.
→ Прямая ссылка ←Только на этой неделе на Creative Market раздают бесплатно текстуры акварельной коры, в высоком разрешении. Если вам не хватает немного берёзы в проекте, то это ваш выбор!
→ Прямая ссылка ←Не иссякают статьи про SVG анимации на просторах интернета. Если вас это интересует, то обязательно посмотрите заметку с примерами от HE:journal.
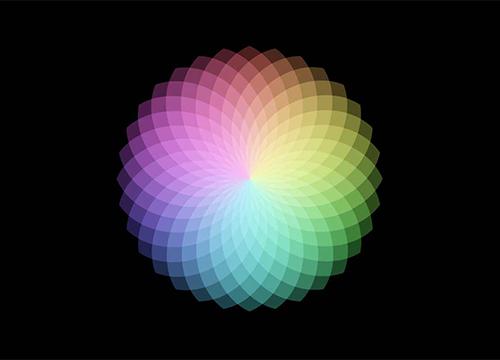
→ Прямая ссылка ←Ребята с the new code, как обычно, снабжают нас крутыми демками по фронтенду. Сегодня они показывают нам как сделать цветок лотоса с помощью SVG, JavaScript и CSS Blend Modes. Работает во всех браузерах!
→ Прямая ссылка ←На Smashing Magazine выложили неплохую статью, в которой рассказывают как сделать сложные и нетривиальные SVG анимации с простейшими иллюстрациями. Всё зависит от воображения!
→ Прямая ссылка ←Посмотрите целый репозиторий на GitHub, в котором автор собрал несколько доказательств концепций того, что иногда можно обойтись и без JavaScript. А иногда лучше всё-таки и с ним.
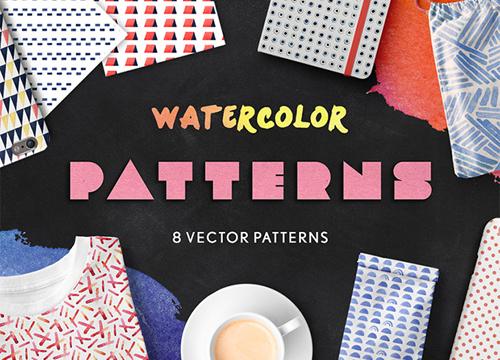
→ Прямая ссылка ←На Pixel Buddha раздают крутые акварельные текстуры, да ещё и бесшовные. Подойдут и для печатной продукции, и для фонов на сайты.
→ Прямая ссылка ←Наши далёкие коллеги из 2ГИС написали большую статью на Хабр о том, как эффективно использовать GitHub. Обязательно почитайте, если хранитесь на этом сервисе.
→ Прямая ссылка ←Почитайте небольшой туториал о том, как сделать анимированный эффект статических помех с помощью HTML5 Canvas, интересно получилось.
→ Прямая ссылка ←Скорее скачивайте неплохие кристаллические постеры для брендинга. Подойдёт вообще для всего: от оператора сотовой связи, до агентства по созданию сайтов. Только на этой неделе на Creative Market.
→ Прямая ссылка ←Посмотрите маленький туториал о том, как из одной SVG картинки можно сделать целый адаптивный лендинг с варьирующейся высотой.
→ Прямая ссылка ←На горизонте замаячил новый page builder плагин для WordPress, похоже на этот раз действительно быстрый и производительный.
→ Прямая ссылка ←