Посмотрите макет неплохого одностраничного сайта портфолио со слайдером. Мрачновато, но ничего лишнего. Попробуйте сверстать такой,потренируйтесь.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
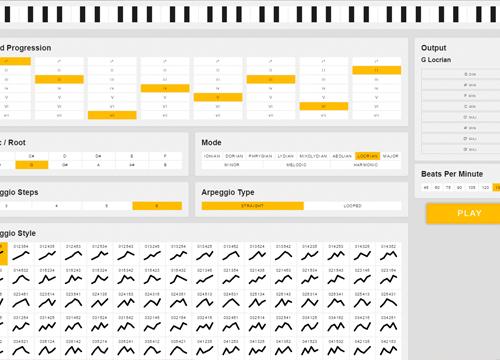
Посмотрите очень талантливое демо на Codepen, в котором реализован крутой музыкальный арпеджиатор. Даже с использованием ES6.
→ Прямая ссылка ←Только на этой неделе скачивайте шрифт Carrig Refined на просторах Creative Market. Он с засечками и отлично подойдёт для «взрослых» и аккуратных «книжных» буклетов.
→ Прямая ссылка ←Смотрите интерактивный гайд про веб-дизайн от Jeremy Thomas. Гайд сделан с помощью базовых веб-технологий и напоминает нам о том, что мы забыли что такое настоящий веб-дизайн.
→ Прямая ссылка ←PerfTool — это набор из трёх плагинов: Google PageSpeed Insights, dev-perf и w3cjs, которые помогут вам собрать всевозможную статистику по вашему сайту.
→ Прямая ссылка ←Скорее скачивайте крутые бетонные текстуры от Криса Спунера для придания «гранжевости» (грязности) вашим дизайнам.
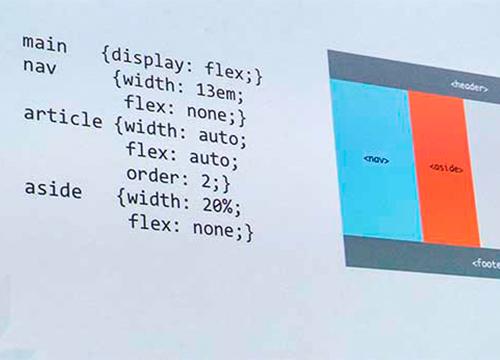
→ Прямая ссылка ←Посмотрите крутой список информации по Flexbox, на блоге the new code. Там и теория, и готовые примеры и даже большое количество ссылок по теме.
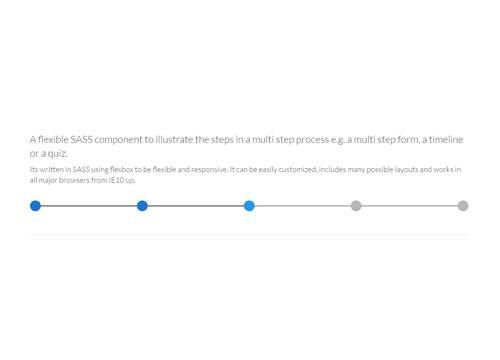
→ Прямая ссылка ←Препроцессоры всё больше входят в повседневный обиход, а иногда уже и выходят (в пользу CSS in JavaScript и прочих PostCSS), но всё ещё иногда выходят любопытные проекты. Например, сегодня делимся проектом Progress Tracker — пошаговый прогресс бар с кучей разных стилей на Sass.
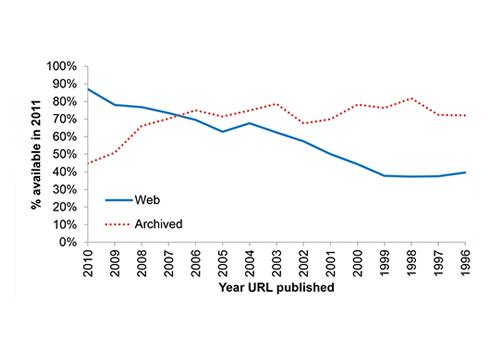
→ Прямая ссылка ←Почитайте интересную историю ссылки URL, тут с самого основания времён и Тим Бёрнса Ли, который придумал Интернет.
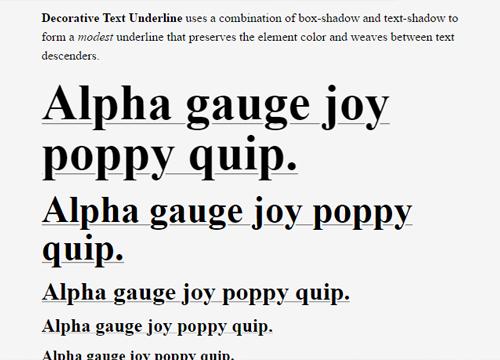
→ Прямая ссылка ←Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.
В депо веб-дизайнеров делятся с нами бесплатными изображениями от DreamyPixel. Тут шикарные пейзажи разных времён года.
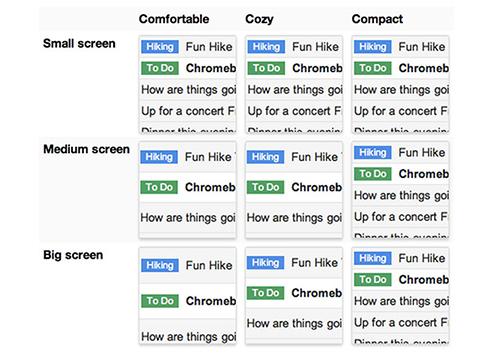
→ Прямая ссылка ←Читайте статью на A List Apart блоге о том, как проектировать и реализовывать взаимодействия с пользователем на разных устройствах посредством <input> элементов.
Посмотрите заметку с демо на блоге Call Me Nick о том, для чего нужен атрибут vector-effect в SVG и как его использовать.
Крис Спунер в своём туториале учит нас делать забавную и милую иллюстрацию динозавра в Adobe Illustrator. Подойдёт для того, чтобы попрактиковаться и использовать разные инструменты.
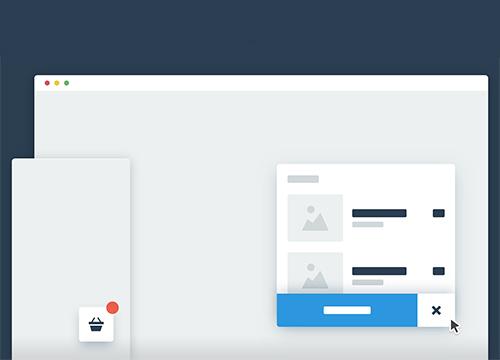
→ Прямая ссылка ←Смотрите демо с Codyhouse с крутым (с точки зрения UX) взаимодействием «добавить в корзину». Отлично подойдёт для ваших интернет-магазинов.
→ Прямая ссылка ←