На tuts+ учат делать сказочный эффект с бабочкой и магической пылью в Adobe Photoshop. Можете изменить, а потом верните мой 2007.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Авторы freeCodeCamp описывают как работает рекурсия, зачем она нужна в программировании на примере блок-схем и видео.
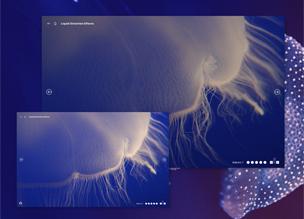
→ Прямая ссылка ←Демонстрация эффекта искажений от жидкости с помощью PixiJS и анимаций на GSAP. Красивые и плавные переходы между страницами.
→ Прямая ссылка ←Статья о первоначальных приготовлениях для имплементации push-уведомлений в ваших браузерах с помощью платформы Firebase. По ссылке можно найти и вторую часть туториала.
→ Прямая ссылка ←Демо с тремя разными анимациями страниц в формате слайдшоу с использованием anime.js и CSS сеток (grids) для расположения текста и изображений.
→ Прямая ссылка ←Статья о разнице «контейнера» и «обертки» («враппера») и о том какими способами можно имплементировать последний.
→ Прямая ссылка ←Библиотека curreny.js поможет работать с валютой в JavaScript, учитывая все проблемы этого языка программирования с плавающей запятой.
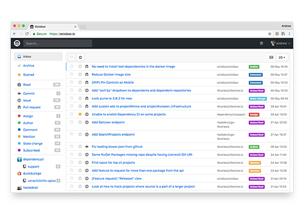
→ Прямая ссылка ←Веб-приложение octobox.io поможет вам отследить все, что происходит с участием вашего аккаунта на GitHub. Лучше стандартного дашборда.
→ Прямая ссылка ←Посмотрите список топовых приложений на macOS для разработки. В том числе большой список консольных, которые ставятся через homebrew.
→ Прямая ссылка ←Реализация затмения на чистом CSS, только с помощью CSS анимаций, никакого JavaScript.
→ Прямая ссылка ←Заметка от команды разработчиков Яндекс.Денег о том, почему используют Node.js на Front End и приглашение посетить школу в Питерском офисе.
→ Прямая ссылка ←Статья о том, как можно предзаполнять поле с датой в зависимости от сегодняшнего числа с использованием HTML атрибутов и не только.
→ Прямая ссылка ←Демо с анимированным «сегментированным» градиентом, который двигается вдоль SVG пути, очень производительно и симпатично.
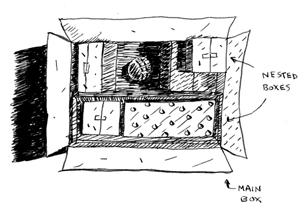
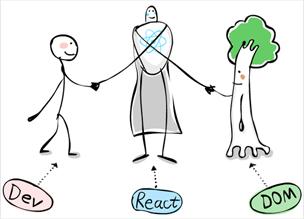
→ Прямая ссылка ←Статья «Что такое React?» — это часть серии постов «Основы React для дизайнеров», где на простом английском и рисунках объяснена архитектура.
→ Прямая ссылка ←Очередная «ленивая загрузка» изображений, всего 0,5 килобайта, без зависимостей. Позволяет подгружать и динамически добавляемые изображения.
→ Прямая ссылка ←