Смотрите крутые цветочные паттерны и иллюстрации разных цветов на Pixel Buddha. Подойдёт как для упаковки, так и для фона на каких-нибудь женских сайтах.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Читайте крутой лонгрид на Smashing Magazine о том как использовать аргументы и параметры в ECMAScript 6. Для тех, кто всё ещё разбирается с новым стандартом.
→ Прямая ссылка ←Почитайте небольшую заметку про консольную утилиту youtube-dl, которая позволит вам без труда скачивать ролики с YouTube, очень круто. Можете наши видео скачивать!
Посмотрите очень крутое демо на the new code, на котором SVG закат реагирует на скролл и солнце садится. Очень интересная концепция.
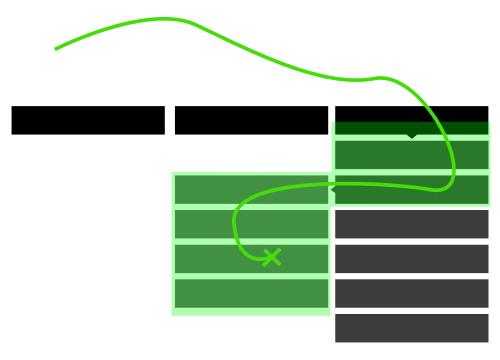
→ Прямая ссылка ←Крис Койер в своей статье решает извечную проблему выпадающих меню, которые пропадают если неровно вести курсор. Посмотрите немного CSS магии по ссылке. Хоть статья и не новая — всё равно очень круто.
→ Прямая ссылка ←Смотрите очередное демо с the new code, в котором показано как сделать анимированную 3D бегущую строку на чистом CSS.
→ Прямая ссылка ←А вы в своей компании / на фрилансе используете прайс-лист? Что думаете по этому поводу, нужен он или нет? Почитайте мнение Carrie Cousins на Design Shack.
→ Прямая ссылка ←Посмотрите роскошную демонстрацию веб-технологий в этой замечательной демонстрации периодической таблицы Менделеева. Там круто.
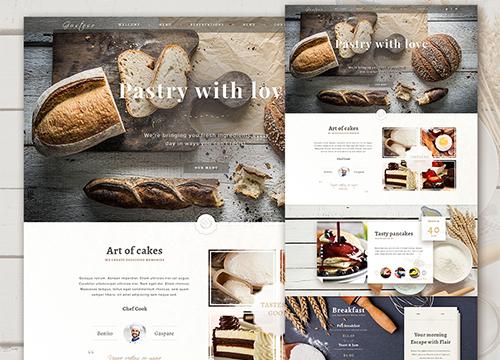
→ Прямая ссылка ←Хотите ещё немного поверстать на крутых макетах? Спешите скорее по ссылке — там отличный макет на Dribbble для сайта булочной.
→ Прямая ссылка ←Есть несколько интересных возможностей для использования псевдо-класса :target, чем просто стилизация. Почитайте крутую статью на блоге bits of code.
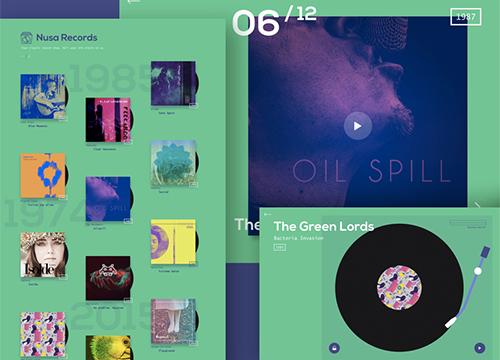
На Codrops нас постоянно радуют крутыми демками, в том числе экспериментальными. Сегодня — интерактивный проигрыватель с Web Audio API.
→ Прямая ссылка ←Freepik периодически делятся крутыми бесплатностями со своими разными партнёрами. В этот раз — 100 бесплатных иконок на тему веб-дизайна.
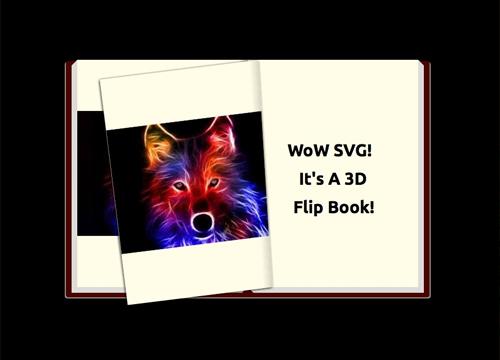
→ Прямая ссылка ←Как мы знаем, технология SMIL умерла, но всё ещё работает в некоторых браузерах и представляет собой историческую ценность — посмотрите демо анимированной книги. Ну и наш ролик про SVG анимацию напомните себе.
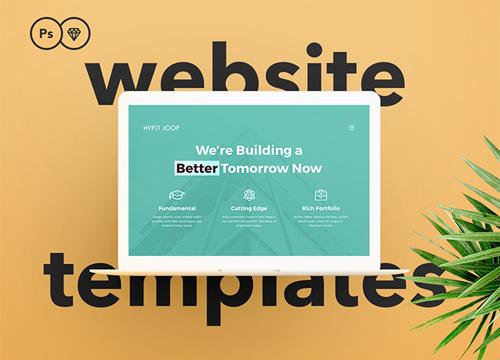
→ Прямая ссылка ←Ребята с Pixel Buddha сделали крутые бесплатные шаблоны для Adobe Photoshop и Sketch в рамках рекламы своего набора Capitalist Icon Set. Самое то, чтобы поверстать для практики.
→ Прямая ссылка ←Если вы делаете сложные проекты на WordPress и устали придумывать разные системы для упорядочивания проекта (или по какой-то причине не используете Genesis Framework), то попробуйте Classy и почитайте статью на хабре про него.
→ Прямая ссылка ←