А вы уже во всю используете Web Animation API? В любом случае — посмотрите крутое демо на the new code о том, как можно в случайном порядке разложить картинки.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
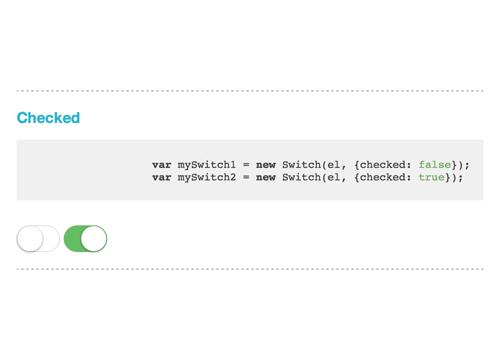
Давно хотели «запустить» немного интерфейса iOS в свои веб-приложения? Тогда библиотека Switch — как раз для вас. Даже цвет менять можно.
→ Прямая ссылка ←Недавно показывали вам библиотеку EQCSS, которая позволяет реализовать элементные запросы для адаптивного дизайна. Сегодня почитайте статью на Smashing Magazine, в которой рассказано как это делать на примерах.
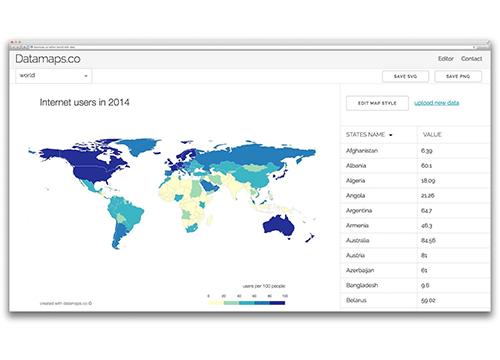
→ Прямая ссылка ←Сервис datamaps.co поможет вам визуализировать данные из CSV на картах. Даже стилизовать можно будет, почитайте документацию — очень полезный инструмент.
→ Прямая ссылка ←Почитайте статью о том, как использовать WordPress функции для того, чтобы уменьшить количество «магической» HTML разметки в контенте записей. Лучше этого избегать и всё делать программируемым, не оставлять статической разметки.
→ Прямая ссылка ←Библиотека Holmes.js поможет вам построить быструю систему поиска на странице. Есть возможность осуществлять поиск только в некоторых элементах.
→ Прямая ссылка ←Посмотрите очередной подгон с Pixel Buddha с иконками. Они линейные и на различные тематики, от электронной коммерции до документооборота.
→ Прямая ссылка ←Часто мы рассуждаем про «адаптивный веб-дизайн», новым веянием которого являются «элементные запросы», которые делают блок адаптивным относительно его ширины и высоты. Без отношения к ширине и высоте браузера.
→ Прямая ссылка ←На Smashing Magazine регулярно выкладывают крутые бесплатности, в том числе иконки. Сегодня на очереди — летние иконки. От пальмы и арбуза до теннисной ракетки.
→ Прямая ссылка ←Работаете с JavaScript массивами? А знаете про методы every и some? А вы посмотрите заметку на the new code и вообще весь список для работы с массивами.
→ Прямая ссылка ←Новый инструмент Parker поможет проанализировать CSS в вашем проекте и дать большое количество полезной информации. Почитайте заметку о том, как его стоит использовать.
→ Прямая ссылка ←Только на этой неделе на Creative Market раздают бесплатно крутые «лондонские» текстуры. Там кирпичи, облака, канавы и дорожные покрытия. В общем — круто!
→ Прямая ссылка ←Если вы ещё не разобрались во всех новведениях ECMAScript 6 (по-новому ECMAScript 2015), то обязательно посмотрите этот гайд на гитхабе — очень круто расписано, с примерами.
→ Прямая ссылка ←Существует много разных решений, которые позволяет реализовать анимации при скроллинге, но все они вызывают нарекания. Автор библиотеки AOS написал на CSS-Tricks заметку о том, почему его библиотека — самая лучшая.
→ Прямая ссылка ←Отличная подборка бесплатных иконок была выложена на Codrops, про дома и строительство. Наверняка подойдёт вам в проектах!
→ Прямая ссылка ←