Демо на CodePen, в котором реализованы анимированные переходы между устройствами при тестировании адаптированной верстки.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
Релиз React 16 состоялся. В переводе нашего подписчика приведено краткое описание того, что нового добавили в React 16.
→ Прямая ссылка ←На манеже новый клиентский JavaScript фреймворк, который позволяет не заморачиваться на рамках и думать только о бизнес-логике.
→ Прямая ссылка ←Не прошло и года, а мы уже выкладываем мокапы для новых iPhone. На этот раз в центре внимания аппетитный iPhone X, для Photoshop и Sketch.
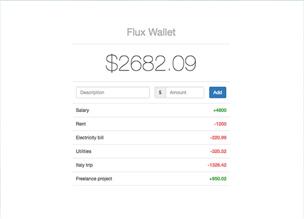
→ Прямая ссылка ←В этом уроке вы узнаете о технологии Flux и о том, как она используется для обработки потока данных в приложениях на основе React.
→ Прямая ссылка ←Библиотека gpu.js позволяет реализовать параллельные вычисления в JavaScript на клиенте, а также предложит функциональный фолбэк.
→ Прямая ссылка ←Статья о том, как НЕ нужно делать модальные окна, почему нельзя их делать поверх контента от Аны Тюдор на CSS-Tricks.
→ Прямая ссылка ←Расширение CSS Grid Highlighter для Google Chrome позволит наглядно смотреть компоненты вашей верстки, если она выполнена с помощью CSS сеток.
→ Прямая ссылка ←Несколько примеров CSS чекбоксов с ресурса Free Frontend, выглядят все по-разному, для создания разного UX.
→ Прямая ссылка ←В последней версии Firefox Nightly мы получили новый Grid инспектор для CSS гридов. В ближайшие релизы инспектор попадет и в обычные Firefox браузеры.
→ Прямая ссылка ←Набор из красивых и производительных CSS прелоадеров, которые отлично впишутся в ваши прогрессивные веб приложения.
→ Прямая ссылка ←Небольшой гайд-сравнение об экспорте в SVG из трех популярных программ для работы с векторной графикой: Adobe Illustrator, Sketch и Figma.
→ Прямая ссылка ←Очередная демонстрация возможностей anime.js и «ленивой» загрузки изображений и страниц от Codrops. Плавно во всех современных браузерах.
→ Прямая ссылка ←Набор бесплатных мокапов разных устройств для демонстрации своих адаптивных дизайнов сайтов. Даже с Dribbble есть парочка.
→ Прямая ссылка ←Небольшой набор Python функций для работы с анимированными SVG, экспортированными из Adobe Illustrator. Запланировано еще много фич.
→ Прямая ссылка ←