Мы в нашем подкасте часто обсуждаем редизайны популярных веб-сайтов, с точки зрения UX и не только. А теперь мы предоставляем такую возможность и вам — пишите в комментариях, что думаете про такой разбор от The Startup на Medium.
→ Прямая ссылка ←Полезные ссылки
Полезные ссылки, которыми мы просто обязаны были поделиться с читателями. Обещаем только самое интересное!
Подрубрики: бесплатности, инструменты, обучающие статьи.
А вы уже овладели разметкой Flexbox на уровне ниндзя? Если нет — обязательно посмотрите заметку по ссылке, в которой авторы Designmodo подготовили 20 козырных сниппетов на все случаи жизни. Если же вы чувствуете себя уверенно с flex контейнерами — всё равно почитайте, вдруг что-то прошло мимо вас.
→ Прямая ссылка ←Бесплатный шрифт без засечек Sequel отлично подойдёт для заголовков и баннеров. Как и в большинстве бесплатных шрифтов в нём нету кириллицы, но если вы работаете с зарубежными клиентами — будет в самый раз.
→ Прямая ссылка ←Очень часто разработчики незаслуженно пренебрегают стилизацией HTML форм. И это несмотря на то, что большинство взаимодействий с пользователями происходит именно через эти формы. Прочитайте инструкцию о том, как это делать правильно.
→ Прямая ссылка ←Ещё один частый «гость» в рубрике полезные ссылки — это демки с CodePen. Сегодня делимся вариантом фейерверков, сделанных на чистых CSS анимациях. Довольно-таки плавно и интересно получилось.
→ Прямая ссылка ←Мы неоднократно уже выкладывали крутые иконки на разные случаи жизни, обычно это соответствует сезонности, поэтому в этот раз — иконки горных исследователей, альпинистов и прочих любителей походов. Успевай забрать их себе на Creative Market, бесплатно только на этой неделе!
→ Прямая ссылка ←Вы когда-нибудь задумывались что нужно для эффективного дизайна иконок? Из каких форм всё выстраивать и как компоновать? Нам на выручку спешит лонгрид со Smashing Magazine, в котором вам расскажут вообще всё, даже основной принцип создания иконок — делать по сетке.
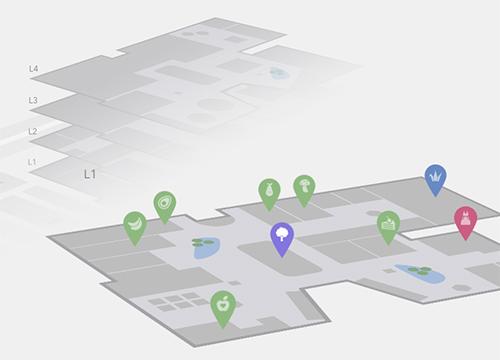
→ Прямая ссылка ←Часто приходится заходить на сайты торговых центров в поисках какого-нибудь отдела, но все карты на них как-то не очень. Ребята с Codrops показывают нам всем как это нужно делать. Невероятно плавная карта получилась, всё понятно и удобно. Ещё бы их актуальными поддерживали всегда.
→ Прямая ссылка ←В современном веб-дизайне часто используются так называемые «hero images» (баннерные изображения), поэтому мы решили начать потихоньку выкладывать лучшие из лучших здесь. Первые на очереди изображения с Pixel Buddha, пока всего три штуки, но зато любой логотип или заголовок впишется!
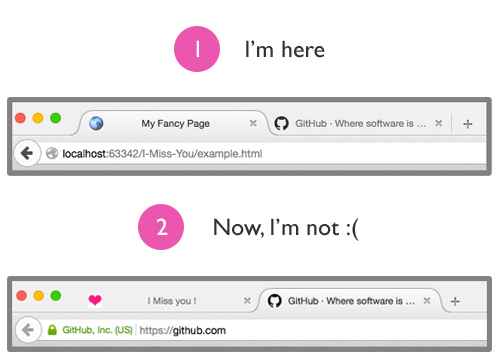
→ Прямая ссылка ←А вы замечали, что некоторые сайты меняют свою favicon и заголовок, если вкладка не выделена? Теперь вы можете сделать также с помощью jQuery плагина I Miss You. Одно замечание — для того чтобы работало «из коробки» нужно, чтобы на сайте была стандартная favicon.
→ Прямая ссылка ←На блоге Creative Market часто бывают посты с рекламой товаров этой платформы, но ещё там бывают очень крутые статьи про UX и графический дизайн. Сегодня мы делимся с вами статьёй «50 научных фактов про цвета», в которой очень доходчиво и с картинками рассказаны интересные и проверенные утверждения про цвета и их использование.
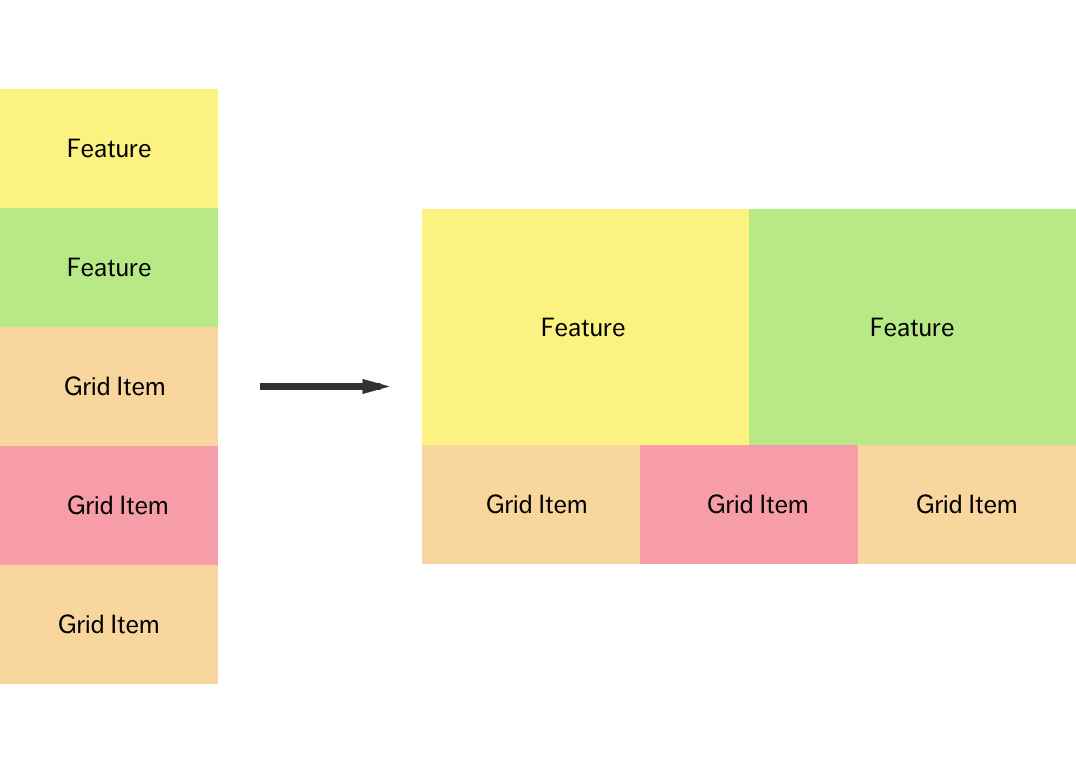
→ Прямая ссылка ←Если вы давно собираетесь перейти с HTML сеток (Bootstrap, Foundation 5, и т.д.) на что-то более семантическое, вроде CSS сеток (Susy, Neat, Foundation 6), то обязательно прочитайте следующую статью на Хабре. Автор популярно рассказывает о том, как такой переход совершить максимально компетентно.
Что касается CSS сеток — можете посмотреть наше обзорное видео про Susy.
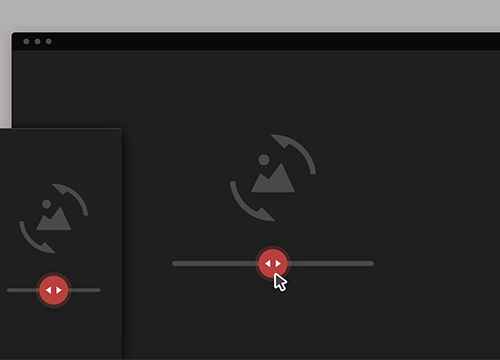
→ Прямая ссылка ←На CodyHouse бывают очень экспериментальные демки, как например сегодня. Оказывается, на web технологиях можно сделать даже просмотр товара в 360° с помощью CSS и jQuery. Тормозит, конечно, без видеокарты сильно, но выглядит внушительно.
→ Прямая ссылка ←На Smashing Magazine кроме крутых лонгридов встречаются довольно-таки интересные бесплатные иконки на различные тематики. Сегодня, в начале туристического сезона вас ждут иконки для отелей и спа. Пора буклетики верстать и лендинги.
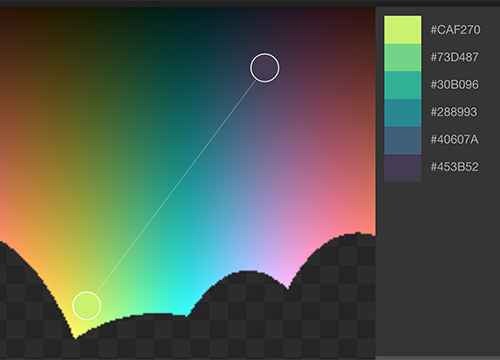
→ Прямая ссылка ←По ссылке вас ждёт очень глубокая статья про использование разных цветов для визуализации данных. Первый аспект, который рассматривается — почему выбор цвета вообще играет значение для восприятия и UX? Второй аспект — конкретные техники, методики и даже инструменты для реализации всех задумок. Роль играют не только цвета, но и композиция, и многие другие вещи.
Обязательно делитесь и своими инструментами у нас в комментариях!
→ Прямая ссылка ←