Библиотека Pull to Refresh.js позвоояет сэмулировать популярны UX с мобильных телефонов на ваших веб-приложениях.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Посмотрите на ресурс UX Today, на котором выкладывают целую статью про UX каждый день! Добавьте себе в закладки рядом с uWebDesign.
→ Прямая ссылка ←Почитайте статью, в которой рассказываются некоторые неочевидные подсказки и хитрости, которые вы могли не знать в macOS.
→ Прямая ссылка ←Хоть раз всё-таки делали «снежок» на сайте? Библиотека Snowstorm поможет вам сделать это на высшем уровне.
→ Прямая ссылка ←На Codrops частенько выкладывают эксперименты с Web Audio API, а здесь ещё и интерактивные инструменты, некоторые из которых выполнены с SVG.
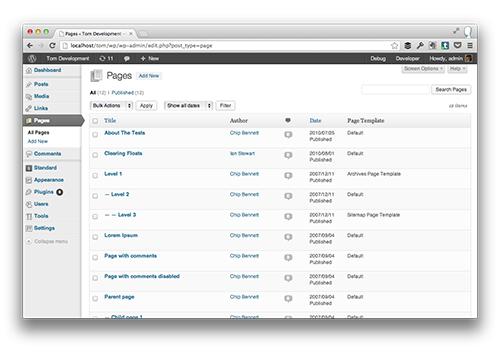
→ Прямая ссылка ←Tom McFarlin опубликовал у себя плагин, который позволяет отображать столбец с шаблоном страниц в листинге этих самых страниц. Отличный, посмотрите.
→ Прямая ссылка ←Посмотрите Gutenberg, это отличный фреймворк-бойлерплейт для работы с print файлами CSS. Теми самыми, которые используются при выводе страниц на печать.
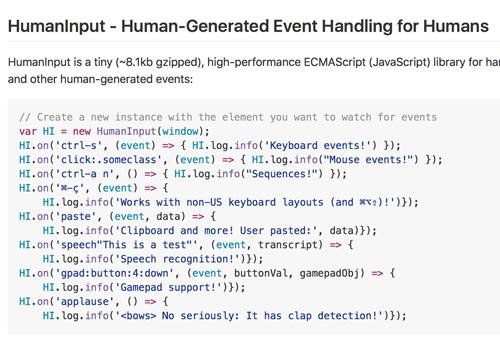
→ Прямая ссылка ←Библиотека Humaninput предоставляет очень удобный API для обработки всех возможных событий, вызываемых человеком и не только их. Тем, кто использует jQuery только для события click посвящается.
Обратите пристальное внимание на lazyframe, которая «лениво» подгружает iframe независимо от источника. Даже заглушку на их месте показывает.
→ Прямая ссылка ←Посмотрите на Pepper — это отличный контактный виджет на JavaScript, который летает как FAB (Floating Action Button) от Google и рассказывает о всех контактных данных на вашем сайте.
→ Прямая ссылка ←Посмотрите на нативное приложение Advanced Colors, которое позволяет генерировать цветовые палитры на MacOS с помощью кликов и горячих клавиш. Интересная такая утилита поможет многим верстальщикам.
→ Прямая ссылка ←Обратите внимание на snowflaker — отличный генератор простых (и не очень) снежинок в формате SVG. Можно задавать количество линий и толщину.
→ Прямая ссылка ←Откройте для себя Copio, отличный плагин для Adobe Photoshop, который добавляет недостающий функционал копирования/вставки слоёв между разными файлами.
→ Прямая ссылка ←Обратите внимание на интересную библиотеку Primitive.js, которая с указанной точностью воспроизводит ваше изображение с помощью простых фигур, например треугольников.
→ Прямая ссылка ←На Codrops выложили очередную крутую демку с использованием хитрых CSS3 техник. В этот раз — наклонный эффект при наведении. Используется перспектива, blend modes и перспектива.
→ Прямая ссылка ←