На Codrops для нас приготовили занятную демку, которая показывает как сделать всплывающие изображения с помощью CSS масок и мягких переходов (transitions). Кстати, про CSS маски можете посмотреть наше видео: CSS Clipping & Masking (свойства clip-path и mask-image).
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
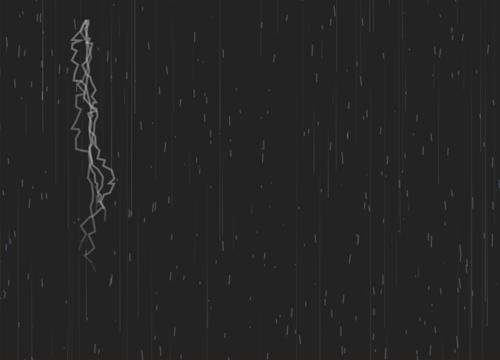
Посмотрите демку на CodePen, на которой воспроизведён эффект грозы в дождливый вечер. Всё сделано с помощью уже избитой HTML5 Canvas, но всё равно красиво.
→ Прямая ссылка ←Ребята из команды разработчиков WordPress выпустили сегодня релиз 4.7, который включает в себя большое количество нововведений, среди которых новая тема Twenty Seventeen и завершающие штрихи для REST API.
→ Прямая ссылка ←Уже прошла эпоха «вау-эффектов» от демок на чистом CSS, но тем не менее всё ещё попадаются интересные экземпляры. Например, вот этот iPhone 6 с анимированными обоями.
→ Прямая ссылка ←На CodePen есть отличное демо с Meshi The Dog, который анимирован с помощью CSS. Побольше бы таких «практических» примеров для наглядности.
→ Прямая ссылка ←Хоть мы и не очень любим браузерные уведомления (desktop notifications), но некоторые люди их любят и поэтому мы делимся решением Notification Logger, которое позволяет выводить весь лог из консоли.
→ Прямая ссылка ←Посмотрите библиотеку Shave для «урезания» текста HTML элементов, чтобы влезло по максимальной высоте. Остатки текста будут в скрытом <span> элементе, поэтому всегда можно будет вернуть контент.
Сегодня представляем вашему вниманию демку, на которой реализован «выезжающий из под страницы» футер, сделанный с помощью трюка с z-index. Интересный пример смотрите по ссылке с ресурса Tutorialzine.
Кстати, ещё по теме можете посмотреть выпуск нашего подкаста под номером #67: Z-index, все, что вы хотели знать, название говорит само за себя.
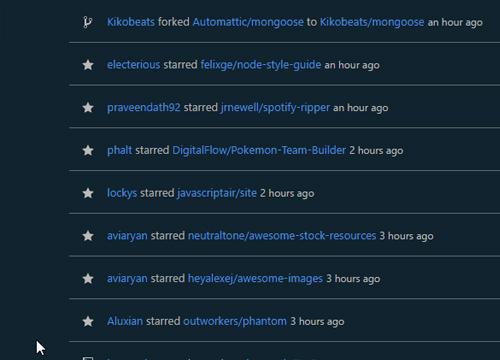
→ Прямая ссылка ←Посмотрите расширение для Google Chrome, которое включает «ночной режим» для GitHub, социальной сети для разработчиков. Тёмные фоны, серые шрифт — намного меньше бьёт по глазам.
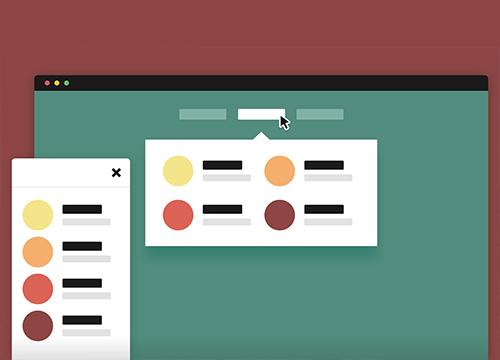
→ Прямая ссылка ←Ребята с CodyHouse сделали демо с навигационным меню сайта stripe.com. Оно представляет из себя верхнее меню с вложенными блоками, которые открываются при наведении. Очень плавно и симпатично.
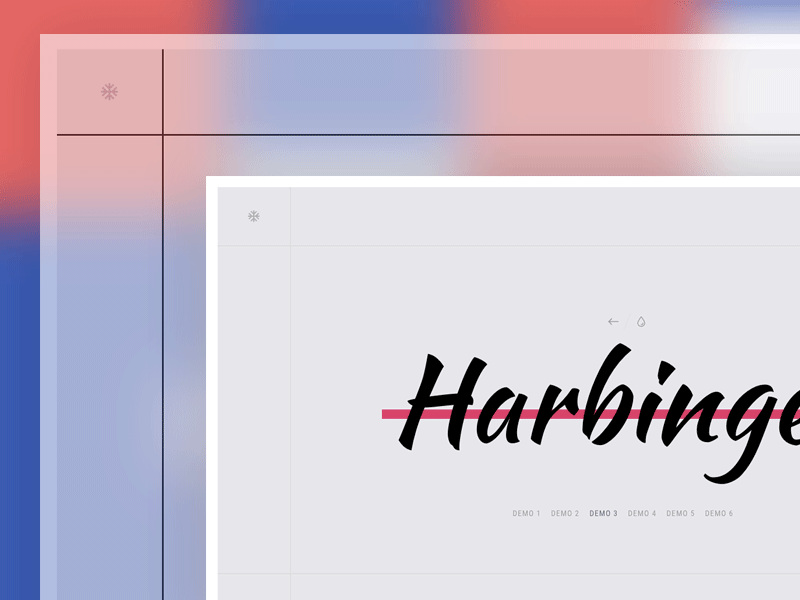
→ Прямая ссылка ←Посмотрите набор отличных демок на Codrops, которые нам показывают анимацию линий с помощью anime.js. Здесь и линии, перечёркивающие текст и фоновые линии. Бывают разные варианты: SVG, Canvas, но здесь классические HTML элементы с анимациями.
→ Прямая ссылка ←Библиотека CurrencyFormatter.js поможет вам легко настроить форматирование почти всех известных валют на большинстве известных языков для любых HTML элементов. Очень полезный инструмент для фронтендера.
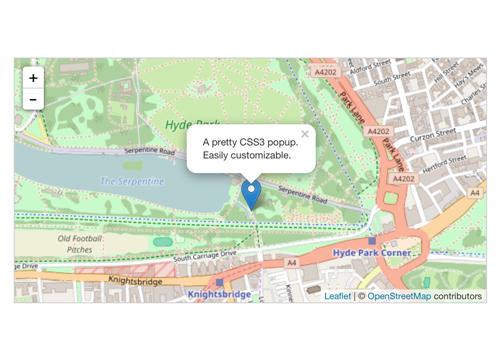
→ Прямая ссылка ←При реализации проектов с картами обычно используют решения от Yandex, Google и 2GIS. Но есть же и карты с открытым исходным кодом, например OpenStreetMaps. Одна из самых крутых реализаций — Leaflet, попробуйте.
→ Прямая ссылка ←По ссылке вас ждёт отличный конструктор SVG узоров из большого количества предложенных, можно менять цвета и уровень прозрачности и выгружать либо готовыми файлами, либо с помощью CSS. Очень удобно и круто, пригодится в любых проектах.
→ Прямая ссылка ←Тема CSS кубов плотно засела в комьюнити, поэтому спешим поделиться очередной демкой. Здесь даже HTML элементов никаких нету, только псевдо-элементы для <body> и чистые, кристаллизованные и неразбавленные CSS анимации.