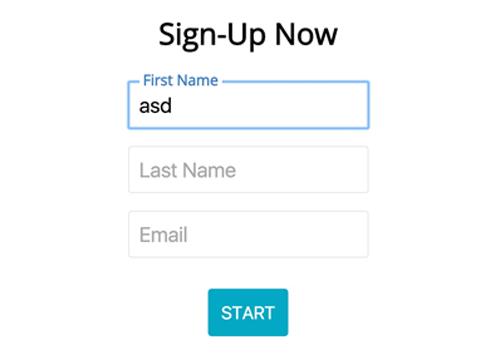
Мы в наших подкастах часто говорили про такой UX паттерн с HTML формами — подписи, которые при написании информации в инпуты «поднимаются» наверх. Смотрите «доступное» (accessible) демо с реализацией подобного, если ещё сами не сделали.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Посмотрите ресурс Open Color, на котором собрано большое количество цветов и правил по использованию этих цветов в ваших интерфейсах. Особенно интересно было почитать про градации серого, о чём мы неоднократно говорили в наших подкастах.
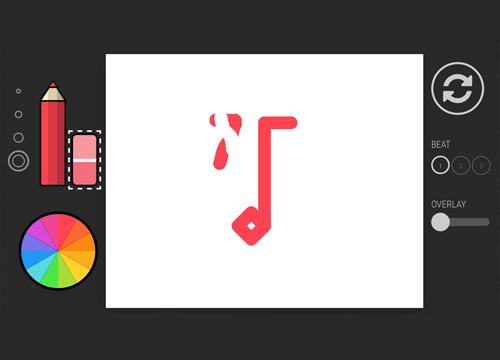
→ Прямая ссылка ←Посмотрите неплохую демку с CodePen, в котором реализовали простенький графический редактор с несколькими инструментами: карандаж, ластик и всевозможные настройки для них.
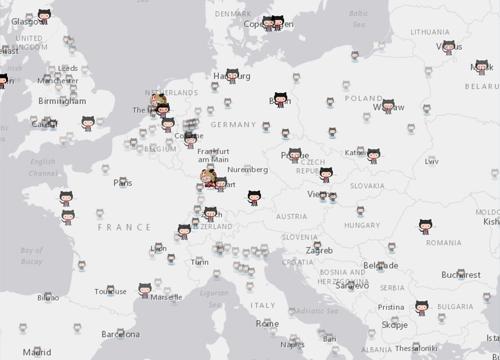
→ Прямая ссылка ←На ресурсе GitHub Map можно посмотреть плотность GitHub аккаунтов на карте мира. Как вы могли догадаться, в Сан-Франциско она достигает максимума, в некоторых европейских городах тоже неплохо.
→ Прямая ссылка ←Посмотрите интересный скрипт SVG Patterns, который позволяет инициализировать SVG паттерны для конкретных элементов с помощью программирования. Не нужно ничего рисовать, только передать параметры.
→ Прямая ссылка ←Попробуйте в следующем проекте использовать скрипт pageAccelerator, который можно назвать «лёгкой» версией turbolinks и pjax. Он подгружает все ссылки на вашей странице и при переходе заменяет контент на странице.
→ Прямая ссылка ←Посмотрите на поисковый движок Borg, который ищет консольные команды по их описанию. Можно даже оставлять рейтинги для того, чтобы релевантные команды находили своих «клиентов».
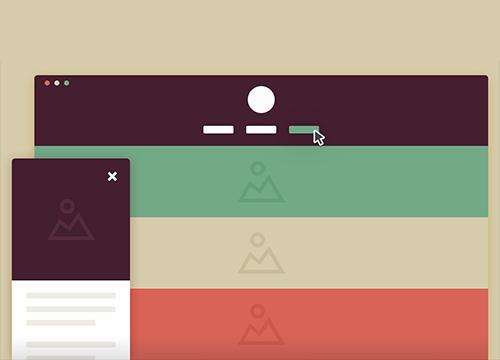
→ Прямая ссылка ←Посмотрите имплементацию Dribbble скетча с дизайном небольшого дашборда, на котором один фон используется сразу для нескольких блоков. То, что легко делается в графических редакторах, зачастую сложно повторить при вёрстке — это как раз один из подобных случаев.
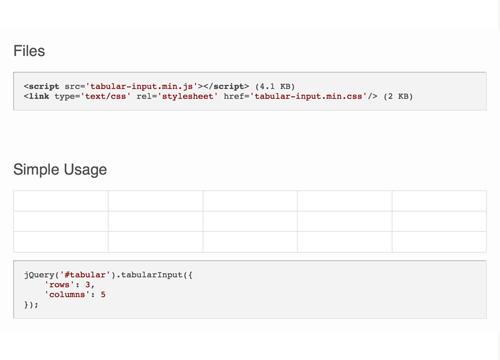
→ Прямая ссылка ←Хотели когда-нибудь сделать целую таблицу с инпутами, чтобы получился этакий эмулятор Excel? Теперь вы можете вместе с jQuery плагином Tabular Input Fields. Есть несколько вариантов инициализации, даже называть можно как двумерный массив с индексами.
→ Прямая ссылка ←Посмотрите набор шикарных демок сегментированных фоновых изображений с разной тематикой. Некоторые реагируют на положение курсора, а некоторые просто красиво распадаются на части.
Основной «фокус» реализован с помощью CSS свойства clip-path, про которое мы снимали отличный ролик: CSS Clipping & Masking (свойства clip-path и mask-image).
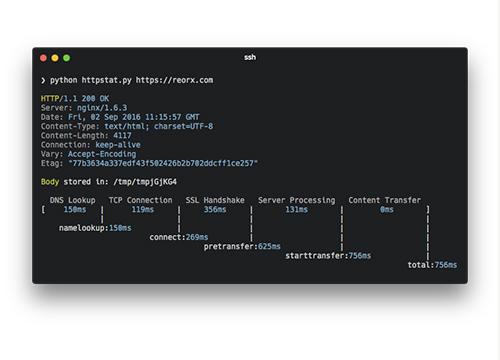
David Walsh на своём блоге поделился отличной консольной утилитой, написанной на python, которая позволяет собирать достаточно полезные данные по анализу сайтов. Здесь и все заголовки (headers), и загрузка ресурсов по водопаду (waterfall).
Оставляйте свои результаты со скриншотами в комментариях!
→ Прямая ссылка ←Посмотрите на блоге CodePen нам предложили небольшую коллекцию демок на тему осени и листьев. Здесь всякие разные анимации, некоторые даже очень крутые.
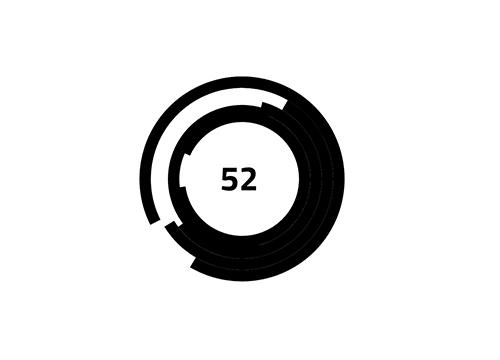
→ Прямая ссылка ←Посмотрите на the new code реализацию анимированного прогресс бара в виде круга. Не без использования SVG, конечно.
→ Прямая ссылка ←Делимся с вами отличной библиотекой готовых прелоадеров, которые можно подключать как Sass миксины. Реализовано с помощью CSS анимаций.
→ Прямая ссылка ←Посмотрите отличный пример реализации портфолио по категориям в 3D с использованием крутых анимаций. Можно прямо по типам разделить.
→ Прямая ссылка ←