Ресурс JS Mythbusters предлагает нашему вниманию набор советов, а также дополнительной литературы (книг, статей) по поводу оптимизации JavaScript кода. Есть очевидные вещи, а есть прямо откровения — посмотрите.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Посмотрите на бесплатную программу svgsus, которая позволяет удобно хранить, организовывать и использовать SVG файлы на вашем компьютере. Есть даже режим разработчика, в котором можно копировать код отдельных файлов.
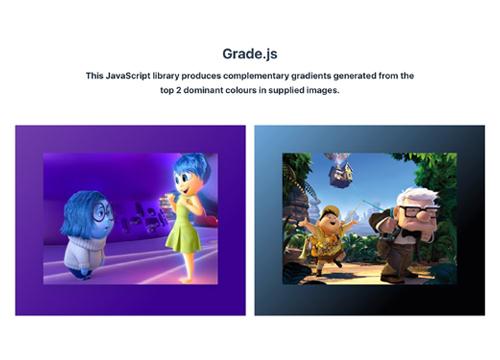
→ Прямая ссылка ←У нас на сайте используется библиотека Color Thief, которая выцепляет доминирующие цвета из картинок, а бывают и другие решения, например, Grade.js. Оно не только выбирает доминирующие цвета, но и строит из них градиент.
→ Прямая ссылка ←Помните ещё Марка Отто, который сделал Twitter Bootstrap? На самом деле он никуда не пропадал и всё ещё делает open-source проекты, например, сегодняшний WTF Forms?. Он включает в себя стили для всех стандартных элементов форм и работает с IE 9+.
→ Прямая ссылка ←Заголовок говорит сам за себя: Hello Color поможет вам подобрать случайную комбинацию цветов и покажет коэффициент контрастности. А вы проверяете такое, когда придумываете цветовые пары?
→ Прямая ссылка ←Библиотека Scrollanim позволяет создавать простые, но красивые анимации при скроллинге для конкретных элементов. Ничего нового, просто ещё одна имплементация такого решения.
→ Прямая ссылка ←А вы какой имплементацией Pomodoro пользуетесь для работы и пользуетесь ли? Предлагаем вам Pomodoro от Feather — ничего лишнего и удобно. Предлагайте свои веб-варианты в комментарии!
→ Прямая ссылка ←Не пропустите отличное демо на CodePen, которое позволяет визуализировать разную статистику с помощью гистограмм в 3D на CSS. Очень производительно и симпатично.
→ Прямая ссылка ←Посмотрите отличный пример реализации контейнеров со скошенными углами с помощью Sass миксина. «Под капотом» в миксине — динамическая генерация SVG, довольно-таки изящно.
→ Прямая ссылка ←На ресурсе Codrops регулярно появляются интересные демо с использованием современных технологий. Сегодня в фокусе — anime.js и большой набор CSS3 свойств, которые позволяют сделать большое слайдшоу с несколькими разными вариантами расположения изображений.
→ Прямая ссылка ←На the new code нам показали очередной вариант реализации 3D параллакса при скроллинге. Очень производительно и понятно.
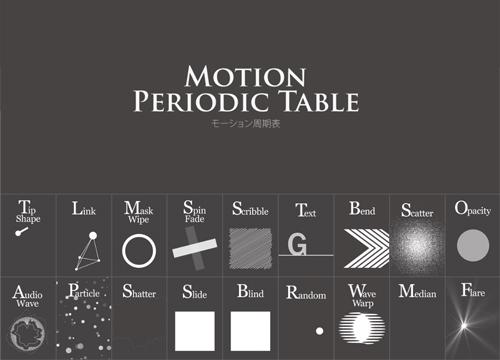
→ Прямая ссылка ←Посмотрите отличную реализацию периодической таблицы понятий и основных элементов анимаций и движения. У каждого элемента ещё есть отдельная страница с пояснениями, жаль только, что там не на английском.
→ Прямая ссылка ←Все мы неоднократно видели эффект «зума» (увеличения) фонового изображения, а теперь на CSS-Tricks нам показывают простой и понятный способ реализации с помощью CSS3.
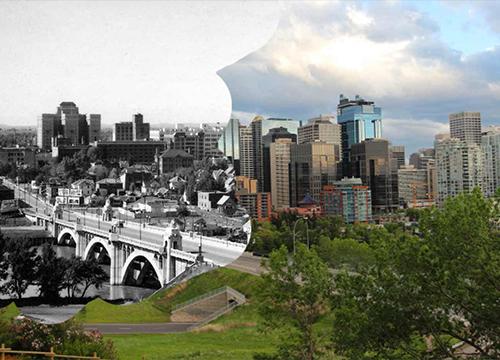
→ Прямая ссылка ←На ресурсе the new code нас учат как использовать HTML5 Canvas для того, чтобы сделать эффект «стирания», как на мгновенной лотерее, для двух изображений.
→ Прямая ссылка ←Заметка о различных способах реализации предзагрузки контента: прелоадеры, прогресс бары, «псевдоконтент», а также о работах с загрузкой веб-шрифтов.
→ Прямая ссылка ←