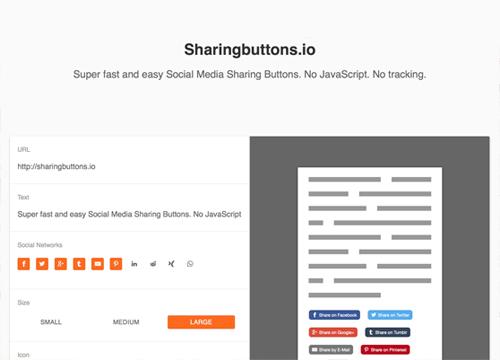
Устали от тяжёлых скриптов для разнообразных «социальных» кнопок? Можете попробовать проект Sharing Buttons, никакого JavaScript и отслеживания. Можете даже дописать туда VK и предложить pull request.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
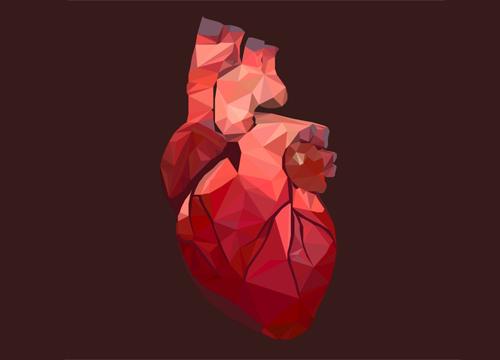
Посмотрите пример анимации, которую можно сделать куда-нибудь на посадочную страницу для конкурса. Очень эффектно выглядит, но при этом включает в себя много кода.
→ Прямая ссылка ←Интересный пример использования SVG и CSS анимация для визуализации работы сердца. Красиво и небанально.
→ Прямая ссылка ←Крис Спунер снял шикарный и недолгий ролик «25 подсказок и советов для работы с Adobe Photoshop», посмотрите и расширьте кругозор.
→ Прямая ссылка ←На the new code посмотрите шикарное демо интерактивной картинки (посмотри на город через очки реальности), реализованной с помощью SVG масок.
→ Прямая ссылка ←Наткнулся в интернете на неплохой инструмент Pixel Art to CSS, отлично подойдёт для демонстрации каких-то работ, хотя область применения, конечно, сомнительная.
→ Прямая ссылка ←Приложение Hyperterm — аналог стандартного терминала OS X, сделанный с помощью HTML/CSS/JavaScript. Почти как редактор кода Brackets.
→ Прямая ссылка ←Библиотека Howler.js позволит вам работать с новым и современным Web Audio API, но с фоллбеком до HTML5 Audio для старых браузеров.
→ Прямая ссылка ←Демо XG покажет вам как использовать WebGL чтобы замутить картинку, на которой глаза следят за курсором. Очень круто.
→ Прямая ссылка ←Все демо с Codrops отличаются качеством и оригинальностью, сегодняшнее — не исключение. Большой заголовок сверху и небольшая сетка с featured контентом снизу. Всё это плавно и под музыку.
→ Прямая ссылка ←На the new code поделились очередной крутой демкой о том, как сделать кнопку на SVG, которая может превращаться из состояния Play в Pause. Плавно получилось.
→ Прямая ссылка ←На ресурсе the new code нас часто учат фундаментальным основам и сегодня в поле нашего зрения попала статья «Перемещаемся по JSON объекту в цикле». Название говорит само за себя.
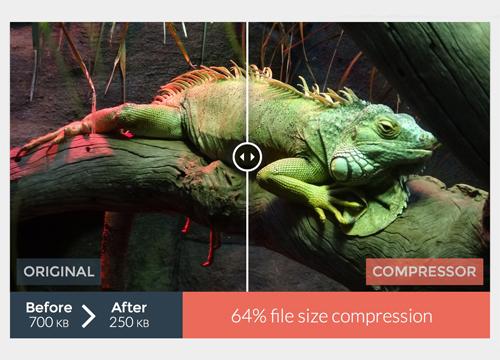
→ Прямая ссылка ←Посетите новый сервис Compressor.io, который позволит вам сжать ваши изображениями в двух качествах (lossy и lossless). Жаль только, что по одному и с ограничением в 10 мегабайт.
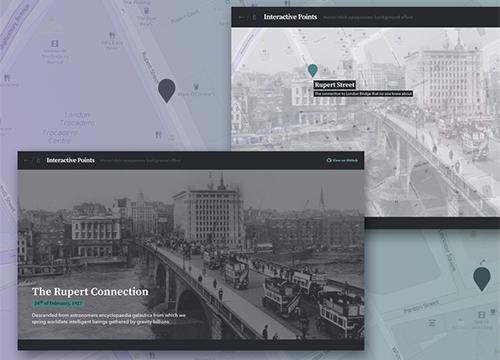
→ Прямая ссылка ←Ребята с Codrops реализовали очень неплохую концепцию карты с достопримечательностями, при наведении на которые почти показывается фотография, а при клике — выходит большой блок с информацией. Интересно получилось.
→ Прямая ссылка ←Для Google Chrome появилось неплохое расширение, которое позволяет быстро переключаться между админкой и «лицевой» частью сайта. Попробуйте и напишите в комментариях!
→ Прямая ссылка ←