А вы когда-нибудь задумывались о том, как выглядит ваш сайт для людей с ограниченными зрительными возможностями? Расширение ChromeLens позволяет включить режим для проверки дальтонизма и не только.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
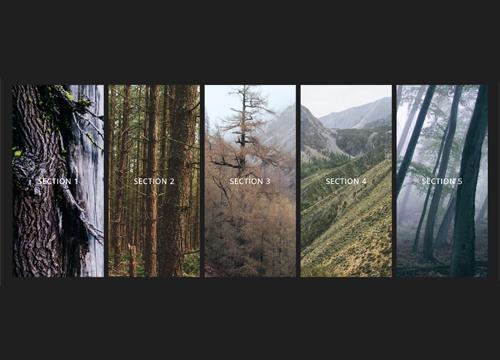
Посмотрите интересное демо на CodePen, в котором сеточный листинг «открывает» элементы с крутыми анимациями. Подойдёт для показа каких-нибудь товаров. Хотя, даже и для блога подойдёт.
→ Прямая ссылка ←Делаете много форм, но каждый раз пишите маски для инпутов вручную? Тогда библиотека Cleave.js — для вас. Она предлагает большое количество вариантов форматирования текстовых полей.
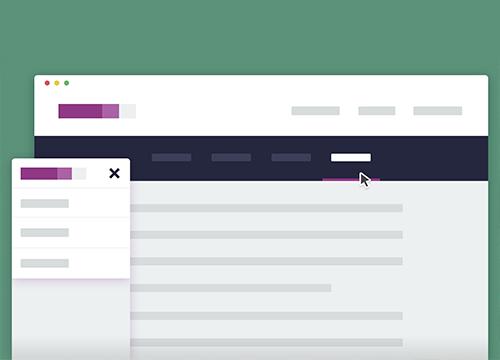
→ Прямая ссылка ←На codyhouse выложили крутую демку автоскрываемой навигации в трёх вариантах: простая, с подменю, а также с подменю и большим hero изображением.
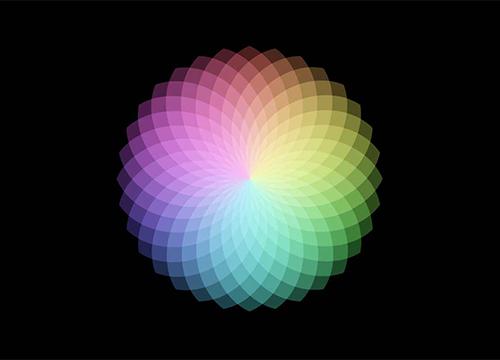
→ Прямая ссылка ←Ребята с the new code, как обычно, снабжают нас крутыми демками по фронтенду. Сегодня они показывают нам как сделать цветок лотоса с помощью SVG, JavaScript и CSS Blend Modes. Работает во всех браузерах!
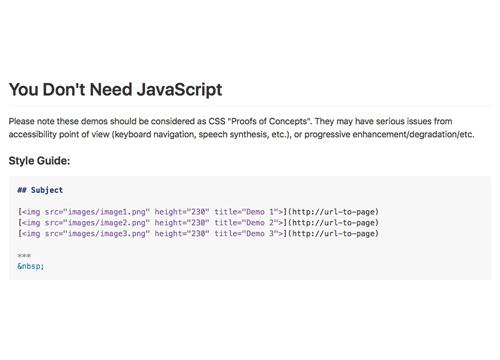
→ Прямая ссылка ←Посмотрите целый репозиторий на GitHub, в котором автор собрал несколько доказательств концепций того, что иногда можно обойтись и без JavaScript. А иногда лучше всё-таки и с ним.
→ Прямая ссылка ←Почитайте небольшой туториал о том, как сделать анимированный эффект статических помех с помощью HTML5 Canvas, интересно получилось.
→ Прямая ссылка ←На горизонте замаячил новый page builder плагин для WordPress, похоже на этот раз действительно быстрый и производительный.
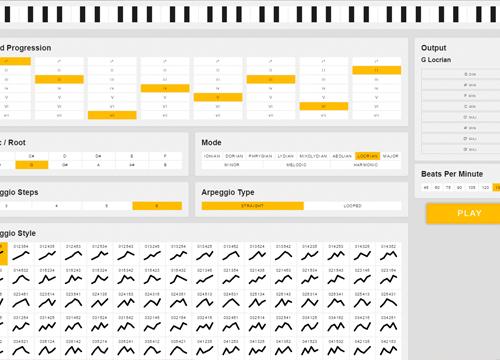
→ Прямая ссылка ←Посмотрите очень талантливое демо на Codepen, в котором реализован крутой музыкальный арпеджиатор. Даже с использованием ES6.
→ Прямая ссылка ←PerfTool — это набор из трёх плагинов: Google PageSpeed Insights, dev-perf и w3cjs, которые помогут вам собрать всевозможную статистику по вашему сайту.
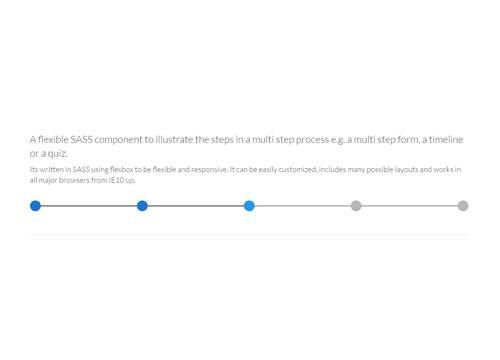
→ Прямая ссылка ←Препроцессоры всё больше входят в повседневный обиход, а иногда уже и выходят (в пользу CSS in JavaScript и прочих PostCSS), но всё ещё иногда выходят любопытные проекты. Например, сегодня делимся проектом Progress Tracker — пошаговый прогресс бар с кучей разных стилей на Sass.
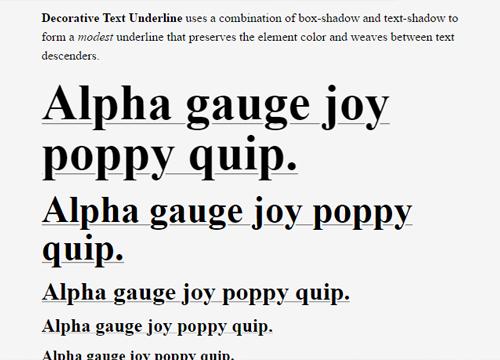
→ Прямая ссылка ←Посмотрите демо реализации крутого подчёркивания на CSS с помощью разных теней: text-shadow и box-shadow.
Посмотрите заметку с демо на блоге Call Me Nick о том, для чего нужен атрибут vector-effect в SVG и как его использовать.
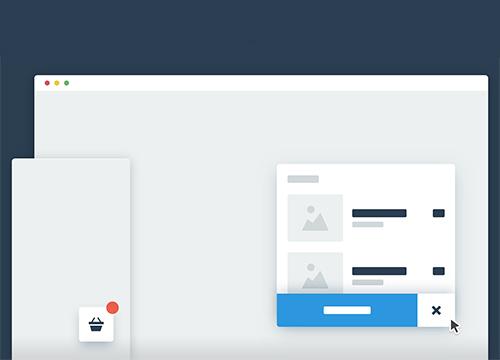
Смотрите демо с Codyhouse с крутым (с точки зрения UX) взаимодействием «добавить в корзину». Отлично подойдёт для ваших интернет-магазинов.
→ Прямая ссылка ←Смотрите очередное крутое демо с Codrops, в котором показано как можно сделать анимацию перехода элементов с помощью SVG «путей» и новой библиотеки anime.js.
→ Прямая ссылка ←