Уже давно в тренде создание простых и лёгких анимаций и, если вы всё ещё не освоили GSAP, то попробуйте библиотеку Anime.js, она тоже удобная, но попроще.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Посмотрите ресурс Typography Handbook — отличное собрание советов по типографике, которое учит вас работать со шрифтами.
→ Прямая ссылка ←Ресурс Color Slap бросает нам вызов и мотивирует каждый день создавать небольшие проекты с предложенным цветом. Как вам такой челлендж?
→ Прямая ссылка ←А вы уже пробовали сделать для своего сайта/приложения нативные push уведомления? Попробуйте с помощью Push.js, отличная библиотека.
→ Прямая ссылка ←Мы давно ещё сняли ролик про новую технологию CSS Snap Points, и уже выходят библиотеки, которые помогают автоматизировать процесс.
→ Прямая ссылка ←Почитайте небольшую заметку про консольную утилиту youtube-dl, которая позволит вам без труда скачивать ролики с YouTube, очень круто. Можете наши видео скачивать!
Посмотрите очень крутое демо на the new code, на котором SVG закат реагирует на скролл и солнце садится. Очень интересная концепция.
→ Прямая ссылка ←Смотрите очередное демо с the new code, в котором показано как сделать анимированную 3D бегущую строку на чистом CSS.
→ Прямая ссылка ←Посмотрите роскошную демонстрацию веб-технологий в этой замечательной демонстрации периодической таблицы Менделеева. Там круто.
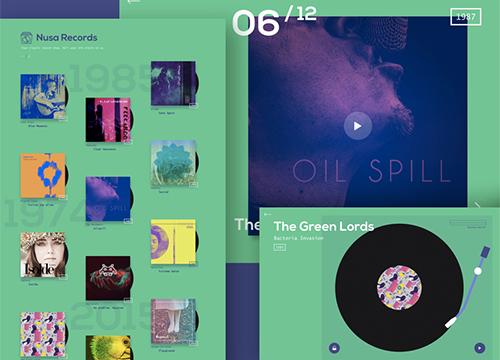
→ Прямая ссылка ←На Codrops нас постоянно радуют крутыми демками, в том числе экспериментальными. Сегодня — интерактивный проигрыватель с Web Audio API.
→ Прямая ссылка ←Как мы знаем, технология SMIL умерла, но всё ещё работает в некоторых браузерах и представляет собой историческую ценность — посмотрите демо анимированной книги. Ну и наш ролик про SVG анимацию напомните себе.
→ Прямая ссылка ←А вы уже во всю используете Web Animation API? В любом случае — посмотрите крутое демо на the new code о том, как можно в случайном порядке разложить картинки.
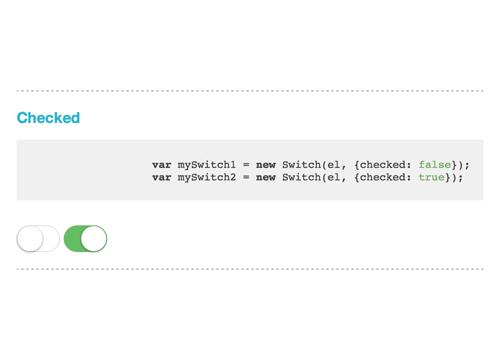
→ Прямая ссылка ←Давно хотели «запустить» немного интерфейса iOS в свои веб-приложения? Тогда библиотека Switch — как раз для вас. Даже цвет менять можно.
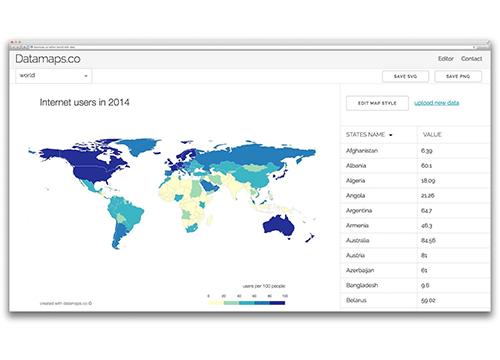
→ Прямая ссылка ←Сервис datamaps.co поможет вам визуализировать данные из CSV на картах. Даже стилизовать можно будет, почитайте документацию — очень полезный инструмент.
→ Прямая ссылка ←Библиотека Holmes.js поможет вам построить быструю систему поиска на странице. Есть возможность осуществлять поиск только в некоторых элементах.
→ Прямая ссылка ←