На блоге the new code нас учат делать простые анимированные часы с помощью набирающего обороты Web Animation API.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
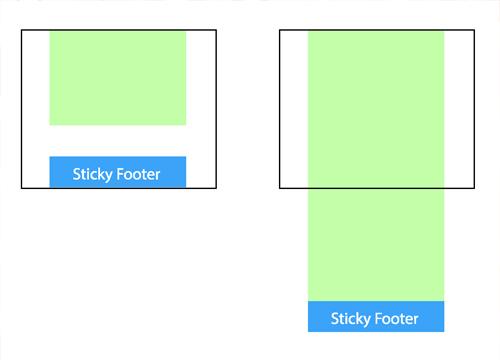
Крис Койер написал неплохую заметку на CSS-Tricks, в которой описал пять возможностей сделать «липкий футер». Если конечно вы всё ещё такое делаете в 2016.
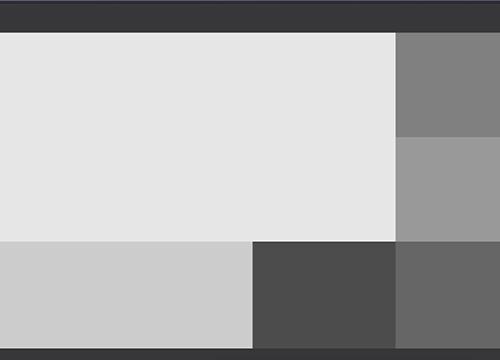
→ Прямая ссылка ←Посмотрите демонстрацию нестандартной сетки, реализованной на Flexbox. А то где ж вам по работе то такое пригодится? =)
→ Прямая ссылка ←Посмотрите на блоге the new code заметку об адаптивных и SVG изображениях, которые можно аккуратно имплементировать с помощью медиа-запросов.
→ Прямая ссылка ←Сегодня делимся с вами списком всего, что можно поместить в <head> секцию ваших страниц. Даже все виды Open Graph разметки учтены.
Family.scss — подходящий инструмент для тех разработчиков, которые всё время забывают синтаксис :nth-child и схожих псевдоклассов. Наконец-то запомните!
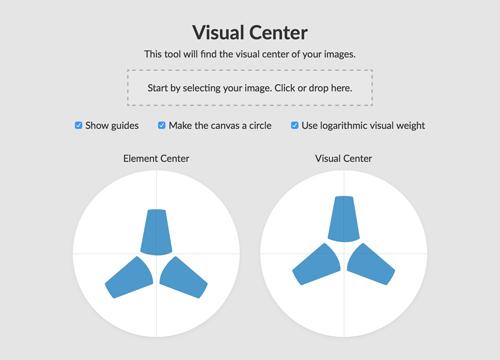
Инструмент Visual center поможет вам найти визуальный центр любого изображения с помощью нехитрого алгоритма.
→ Прямая ссылка ←Теперь, с помощью checkbox.css, вы можете сделать анимированные чекбоксы для своих форм. Если у вас какие-то тесты, основанные на таких элементах — будет очень кстати.
→ Прямая ссылка ←Давно уже в интернетах говорят про CSS анимацию с функцией `steps()`, которая позволяет делать пошаговые переходы спрайтов. Такое можно провернуть даже и с SVG, посмотрите!
→ Прямая ссылка ←Хотите удивить всех своим изометрическим портфолио? Попробуйте демку от Codrops, на которой представлен даже скролящийся список элементов, которые ещё и разворачиваются при наведении. Круто выглядит.
→ Прямая ссылка ←Flag Icon CSS — отличный репозиторий на GitHub, в котором можно найти иконки всех флагов стран в удобном для фронт енда формате. Тут вам и SVG и CSS, какие понравятся. Есть вообще все страны.
→ Прямая ссылка ←А вам слабо сделать такой анимированный пузырь с водой? Очень натурально получилось, тем более на чистом CSS.
→ Прямая ссылка ←Библиотека Trial.js работает с положением курсора и передаёт все данные об этом. Можно менять что-то на странице в зависимости от этого, а можно и что-то другое замутить, например, предзагружать контент по ссылке, если курсор оказался неподалёку.
→ Прямая ссылка ←Одно время было модно делать всякое на чистом CSS. Кто-то и сейчас таким занимается от скуки, поэтому делимся с вами реализацией модального окна на чистом CSS. Пишите в комментариях приходится ли вам такое использовать!
→ Прямая ссылка ←На CodyHouse, как обычно, выложили демо переходов между страницами / контентом. Здесь использованы PNG спрайты, jQuery и CSS. Довольно-таки эффектно получилось.
→ Прямая ссылка ←