Попробуйте небольшой CSS фреймворк, построенных на современных технологиях, в том числе Flexbox. Если не для использования, так хоть для образца.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Очень классный эффект и плавный 60 fps параллакса с перекосом. Одно «но» — требуется jQuery. Скидывайте в комментарии варианты без jQuery!
→ Прямая ссылка ←Плагин jRange для jQuery позволит вам легко добавить элементы для выбора значения из диапазона в ваши HTML формы.
→ Прямая ссылка ←Собрались сделать слайдер с лентой времени и думали использовать что-то типа Owl Carousel? Попробуйте Timeline.js, тут уже за вас все сделано.
→ Прямая ссылка ←Посмотрите github репозиторий Spellbook of Modern Web Dev, если хотите понять для себя полную картину современной веб-разработки в области JavaScript.
→ Прямая ссылка ←Периодически в сети всплывают CSS шуточки, прикольчики и приколюшечки. Сегодня делимся сайтом, который полностью посвящен шутливым названиям цветов в HEX формате.
→ Прямая ссылка ←Привычный препроцессинг уже отходит на второй план, ведь все больше проектов, даже самых простых уходит в PWA (Progressive Web Apps) на популярных фреймворках. Теперь в моде CSS in JS, посмотрите на популярные решения.
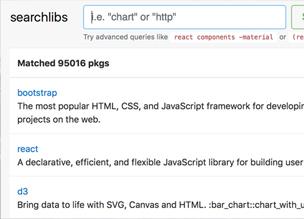
→ Прямая ссылка ←Ресурс serachlibs (Search JavaScript Libraries) предлагает нам удобный поиск по open source JavaScript библиотекам с различными параметрами. В том числе по времени с последнего коммита.
→ Прямая ссылка ←Посмотрите библиотеку t-scroll, которая отвечает всем последним требованиям (не использует jQuery, а использует ES6), а также кастомизируется с помощью Sass.
→ Прямая ссылка ←На Codrops выложили неплохое демо с всплывающими подсказками. Очень технологичное: используется SVG, CSS гриды и flexbox.
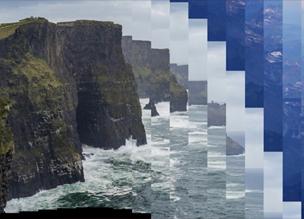
→ Прямая ссылка ←Посмотрите отличное демо на uiplease, на котором сделано анимированное слайдшоу с «переходами-разрезаниями».
→ Прямая ссылка ←Очередной фреймворк, автор которого считает, что ему удастся сделать свой React. Посмотрите: виртуальный DOM, 5 килобайт и простой API.
→ Прямая ссылка ←Adam Giese на CSS-Tricks показал несколько интересных примеров использования псевдоклассов :nth-child с помощью Sass миксинов.
Ребята из Zurb выкатили новую документацию к своему фреймворку Foundation. Посмотрите, теперь наглядно и понятно.
→ Прямая ссылка ←Попробуйте на следующем не progressive web app проекте библиотеку Microtip, которая позволит сделать простенькие подсказки без зависимостей.
→ Прямая ссылка ←