Посмотрите шикарный и подробный чеклист по безопасности на всех уровнях во время веб-разработки. Вы хоть 30% из этого соблюдаете?
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Любите WordPress, но не выучили все функции наизусть? Попробуйте Hasty — визуальный редактор для создания сниппетов на разные темы.
→ Прямая ссылка ←Сегодня для вас классическое демо с Codrops, на этот раз демонстрируют возможности Three.js на примере «бесконечных труб».
→ Прямая ссылка ←Проверяйте инструментом Page Weight от Imgix свои сайты на предмет того как изображения грузят и влияет на производительность.
→ Прямая ссылка ←Поставьте себе приложение todometer, очень стильно, а главное open-source! И для ваших Mac и PC.
p.s. нет, это не реклама.
→ Прямая ссылка ←Почитайте о том, как Ire Aderinokun анимировала логотип на своем блоге bitsofco.de, который мы здесь любим и уважаем.
→ Прямая ссылка ←Посмотрите отличное демо Codrops, на котором реализован анимированный с помощью WebGL фон, который двигается еще сильнее при скроллинге.
→ Прямая ссылка ←Посмотрите библиотеку Anchorme — она позволяет сконвертировать текстовые ссылки в HTML, понимает много разных форматов.
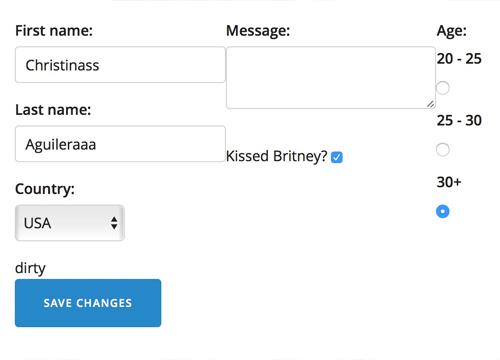
→ Прямая ссылка ←jQuery лагин Dirrty будет мониторить ваши формы на предмет изменения и включать колбэки, если какие-то поля были изменены.
→ Прямая ссылка ←Ребята с Codrops сделали интересное портфолио, которое «подергивается» и показывает нам, что есть два режима, которые можно переключать. Днем вы Томас Андерсон, просто служащий в юридической компании, а ночью вы — хакер Нео.
→ Прямая ссылка ←На блоге CSS Animation Rocks выложили шикарное демо с «космическими» анимациями и переходами при наведении.
→ Прямая ссылка ←Ребята с Codrops подготовили нам шикарное демо с 15 разными эффектами подгрузки сеток в стиле masonry. Для тех, кто не любит статику.
→ Прямая ссылка ←Color Tool от Material Design позволит вам выбрать цвета именно под ваш проект с помощью небольшого конструктора.
→ Прямая ссылка ←Сохраните себе шпаргалку для актуального Vue.js 2.3 со всеми методами, атрибутами, директивами и конфигами.
→ Прямая ссылка ←Посмотрите на новую версию сеток Neat для Bourbon, ребята подтянулись за Zurb и ввели гибкую систему построения, которая уже очень давно используется в Susy.
→ Прямая ссылка ←