Тема всплывающих подсказок очень часто фигурирует у нас в блоге и каждое решение получается лучше предыдущих. Tippy.js — отличный представитель аккуратных и плавных подсказок на чистом JavaScript.
→ Прямая ссылка ←Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
Посмотрите на интересный проект Twitter Corners, который очень похож на Github Corners, только ссылку дает на Twitter.
→ Прямая ссылка ←Почитайте статью с uxdesign.cc о том как нужно грамотно размещать текст поверх изображений. Тут и про градиенты и про сплошные оверлеи.
→ Прямая ссылка ←Посмотрите на интересный проект Cwiki, который позволяет осуществлять поиск по Wikipedia через консоль (терминал). Посмотрите на исходники, чтобы подучить Swift.
→ Прямая ссылка ←Обратите внимание на JavaScript библиотеку Polychrome, которая позволяет манипулировать цветами из одного формата в другой, а также «затемнять», «осветлять» и так далее.
→ Прямая ссылка ←Обратите внимание на библиотеку MoveTo.js, которая позволяет просто и удобно создавать анимацию скроллинга без зависимостей.
→ Прямая ссылка ←Библиотека Choices.js — это решение для создания кастомизируемых select без jQuery, на нативном JavaScript.
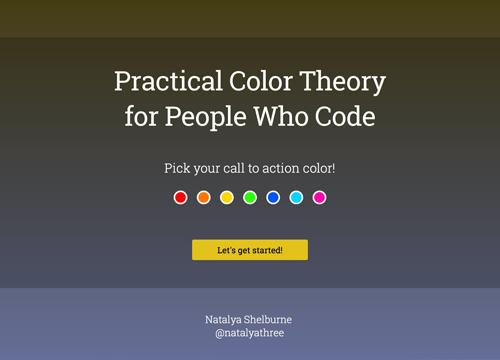
→ Прямая ссылка ←Для нас Natalya Shelburne написала интересную интерактивную статью, которая объясняет как использовать теорию цвета для тех, кто не знает теории.
→ Прямая ссылка ←На Codrops выложились интересную концепцию навигационной панели, в которой каждый элемент «раздвигается» на весь экран.
→ Прямая ссылка ←Посмотрите по ссылке описание реализации почти такой же навигации как у нас на сайте, только в движущимся маркером.
→ Прямая ссылка ←Почитайте небольшую заметку Криса Койера о том как измерять ширину изображений на странице с помощью JavaScript. Есть несколько тонкостей.
→ Прямая ссылка ←Почитайте заметку у Криса Койера о том, как анимировать контент, подгруженный через AJAX, до его полной высоты, чтобы красивее было.
→ Прямая ссылка ←Посмотрите ресурс soundtocalm, на котором можно послушать расслабляющую музыку, которая сподвигает к программированию.
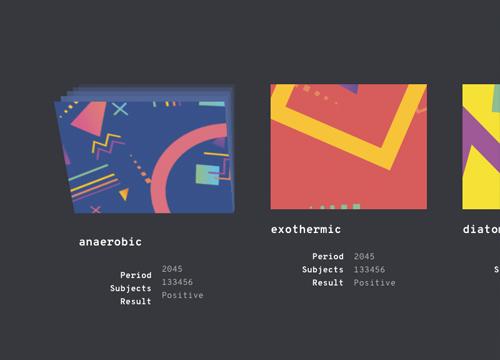
→ Прямая ссылка ←Посмотрите реализацию отличного эффекта наведения на стопку фрагментов от ребят с Codrops. Очень плавно, но только для современных браузеров.
→ Прямая ссылка ←Для тех, кто хочет реализовать у себя в веб-приложениях механизм pull to refresh («потяни, чтобы обновить») попробуйте очередную библиотеку pull-to-reload.
→ Прямая ссылка ←