В статье нам рассказывают о поведении CSS свойства transform, а также о том почему нельзя применять несколько индивидуальных функций. К счастью в CSS стандарте появляются дополнительные свойства по названию этих функций, например translate, scale.
Здесь вы найдёте исключительно полезные демки разных front-end технологий, а также библиотеки и небольшие заметки по использованию этих библиотек.
Родительский раздел: полезные ссылки.
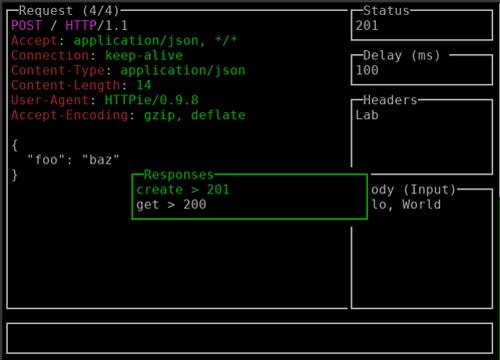
Посмотрите интересный проект HTTPLab, который демонстрирует нам работу веб-сервера (формирование и обработку запросов) в обычной консоли.
→ Прямая ссылка ←Посмотрите репозиторий Terminals Are Sexy, на котором собрано гигантское количество различных библиотек и материалов по разным терминалам.
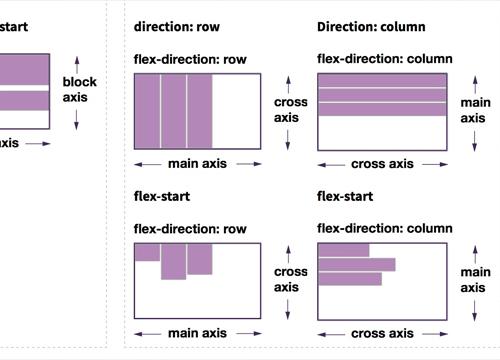
→ Прямая ссылка ←Rachel Andrew у себя на сайте наглядно демонстрирует как работает выравнивание в Flexbox и в CSS Grid, в чем разница и сходства.
→ Прямая ссылка ←Ресурс htmlreference.io расскажет вам всю информацию про HTML теги, которую вы бы хотели знать, но скучно смотреть на w3schools.
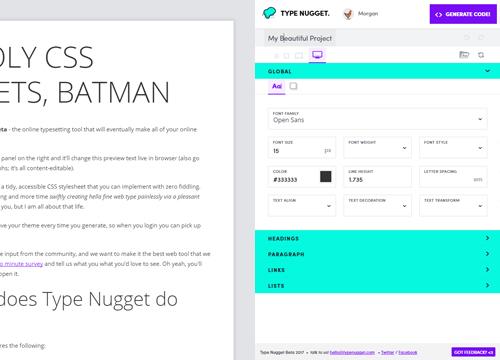
→ Прямая ссылка ←Посмотрите неплохую описательную статью на CSS-Tricks о том, как использовать Type Nugget и почему дизайнить типографику удобнее в браузере.
→ Прямая ссылка ←Если хотите устроить проверку на гриды в вашем дизайне — посмотрите на Graaf, инструмент, который показывает оверлей с сеткой на чистом CSS.
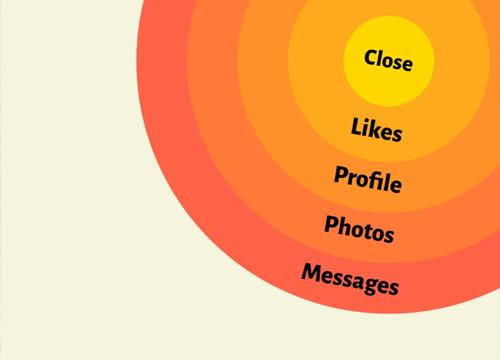
→ Прямая ссылка ←Нечасто встретишь на CodePen такие производительные и интересные концепты с CSS3 трансформами и анимациями. Сегодня увидим один из таких — «кольцевая» навигация.
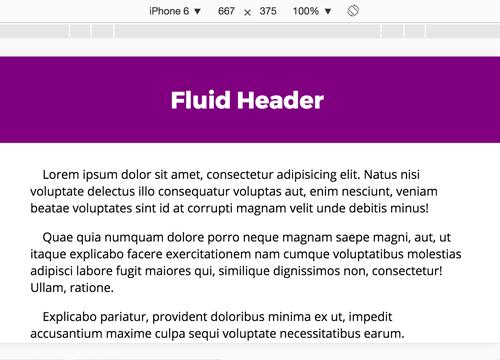
→ Прямая ссылка ←Крис Койер у себя на CSS-Tricks делится отличным практическим способом применения единиц измерения vmin на примере высоты адаптивного хедера.
Обратите внимание на неплохой веб-сервис GitShowcase, который позволяет красиво поделиться своим богатым GitHub портфолио.
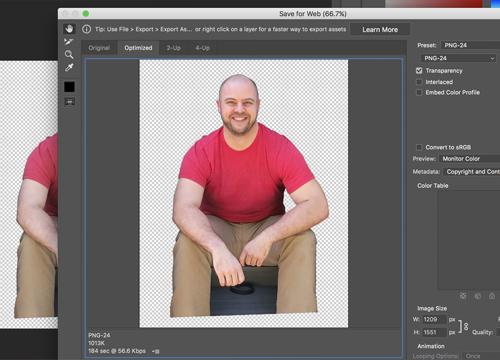
→ Прямая ссылка ←Крис Койер написал небольшую заметку о том, как сэкономить размер картинок с полупрозрачным фоном и использовать JPG внутри SVG вместо PNG.
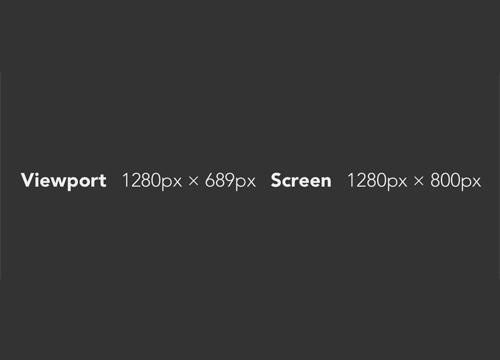
→ Прямая ссылка ←На блоге the new code нам рассказывают и показывают как правильно измерять ширину всякого с помощью JavaScript и использовать в дальнейшем.
→ Прямая ссылка ←Посмотрите на веб-инструмент spinStroke, который позволяет использовать и Canvas и SVG для анимирования сложных и интересных линий.
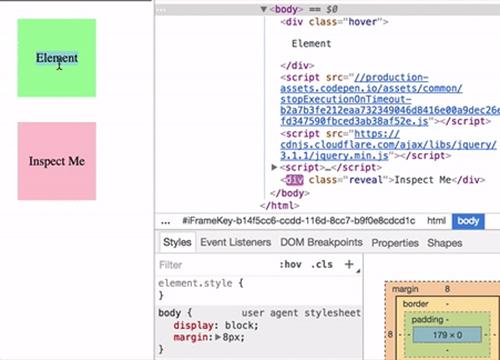
→ Прямая ссылка ←Крис Койер в своей заметке рассказал нам как «заморозить» DOM-дерево в тот момент, когда нужно проинспектировать «пропадающий» элемент.
→ Прямая ссылка ←А вы уже используете CSS маски? Если нет, то обязательно посмотрите демо от CodyHouse, в котором работа с ними с помощью CSS и jQuery.
→ Прямая ссылка ←